css的定义方法是:
选择器 { 属性:值; 属性:值; 属性:值;}
选择器是将样式和页面元素关联起来的名称,
属性是希望设置的样式属性,每个属性有一个或多个值。
属性和值之间用冒号,一个属性和值与下一个属性和值之间用分号,最后一个分号可以省略
css引入方式
1、内联式:通过标签的style属性,在标签上直接写样式。
<div style="100px; height:100px; background:red ">......</div>
2、嵌入式:通过style标签,在网页上创建嵌入的样式表。
<style type="text/css">
div{ 100px; height:100px; background:red }
......
</style>
3、外链式:通过link标签,链接外部样式文件到页面中。
<link rel="stylesheet" type="text/css" href="css/main.css">
css选择器
标签选择器:影响范围大,一般用来做一些通用设置
div{color:red}
类选择器:一个类可应用于多个元素,一个元素上也可以使用多个类,应用灵活,可复用
.blue{color:blue}
<div class="blue">....</div>
层级选择器:与标签选择器结合使用,减少命名,同时也可以通过层级,限制样式的作用范围。
.con span{color:red}
div class="con"> <span>....</span> </div>
id选择器:元素的id名称不能重复,一个样式设置项只能对应于页面上一个元素,不能复用,id名一般给程序使用
#box{color:red}
<p id="box">这是一个段落标签</p>
伪类选择器:常用的伪类选择器有hover,表示鼠标悬浮在元素上时的状态
.box1:hover{300px;}
布局常用样式属性:
-
width 设置元素(标签)的宽度,如:100px;
-
height 设置元素(标签)的高度,如:height:200px;
-
background 设置元素背景色或者背景图片,如:background:gold; 设置元素背景色为金色
-
border 设置元素四周的边框,如:border:1px solid black; 设置元素四周边框是1像素宽的黑色实线
以上也可以拆分成四个边的写法,分别设置四个边的:
-
border-top 设置顶边边框,如:border-top:10px solid red;
-
border-left 设置左边边框,如:border-left:10px solid blue;
-
border-right 设置右边边框,如:border-right:10px solid green;
-
border-bottom 设置底边边框,如:border-bottom:10px solid pink;
-
padding 设置元素包含的内容和元素边框的距离,也叫内边距,如padding:20px;padding是同时设置4个边的,也可以像border一样拆分成分别设置四个边:padding-top、padding-left、padding-right、padding-bottom。
-
margin 设置元素和外界的距离,也叫外边距,如margin:20px;margin是同时设置4个边的,也可以像border一样拆分成分别设置四个边:margin-top、margin-left、margin-right、margin-bottom。
-
float 设置元素浮动,浮动可以让块元素排列在一行,浮动分为左浮动:float:left; 右浮动:float:right;
display属性
display属性是用来设置元素的类型及隐藏的,常用的属性有:
1、none 元素隐藏且不占位置
2、block 元素以块元素显示
文本常用样式属性一:
-
color 设置文字的颜色,如: color:red;
-
font-size 设置文字的大小,如:font-size:12px;
-
font-family 设置文字的字体,如:font-family:'微软雅黑';为了避免中文字不兼容,一般写成:font-family:'Microsoft Yahei';
-
font-weight 设置文字是否加粗,如:font-weight:bold; 设置加粗 font-weight:normal 设置不加粗
-
line-height 设置文字的行高,如:line-height:24px; 表示文字高度加上文字上下的间距是24px,也就是每一行占有的高度是24px
-
text-decoration 设置文字的下划线,如:text-decoration:none; 将文字下划线去掉
文本常用样式属性二:
- text-align 设置文字水平对齐方式,如text-align:center 设置文字水平居中
- text-indent 设置文字首行缩进,如:text-indent:24px; 设置文字首行缩进24px
ss元素溢出
当子元素的尺寸超过父元素的尺寸时,需要设置父元素显示溢出的子元素的方式,设置的方法是通过overflow属性来设置。
overflow的设置项:
1、visible 默认值。内容不会被修剪,会呈现在元素框之外。
2、hidden 内容会被修剪,并且其余内容是不可见的。
3、scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
4、auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
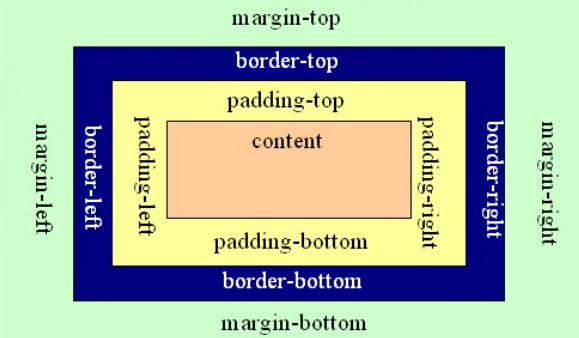
CSS盒子模型
元素在页面中显示成一个方块,类似一个盒子,CSS盒子模型就是使用现实中盒子来做比喻,帮助我们设置元素对应的样式。盒子模型示意图如下

对应的样式分别为:
盒子的宽度(width)
200px
盒子的高度(height)
height:200px
盒子的边框(border)
border:10px solid red;//solid表示线性
盒子内的内容和边框之间的间距(padding)
padding:20px 40px 50px 30px; /* 四个值按照顺时针方向,分别设置的是 上 右 下 左 padding:20px 40px 50px; /* 设置顶部内边距为20px,左右内边距为40px,底部内边距为50px padding:20px 40px; /* 设置上下内边距为20px,左右内边距为40px padding:20px; /* 设置四边内边距为20px
盒子与盒子之间的间距(margin)
外边距的设置方法和padding的设置方法相同,将上面设置项中的'padding'换成'margin'就是外边距设置方法
盒子的真实尺寸
盒子的width和height值固定时,如果盒子增加border和padding,盒子整体的尺寸会变大,所以盒子的真实尺寸为:
盒子宽度 = width + padding左右 + border左右
盒子高度 = height + padding上下 + border上下
定位
文档流
文档流,是指盒子按照html标签编写的顺序依次从上到下,从左到右排列,块元素占一行,行内元素在一行之内从左到右排列,先写的先排列,后写的排在后面,每个盒子都占据自己的位置
关于定位
我们可以使用css的position属性来设置元素的定位类型,postion的设置项如下:
-
relative 生成相对定位元素,一般是将父级设置相对定位,子级设置绝对定位,子级就以父级作为参照来定位,否则子级相对于body来定位。
-
absolute 生成绝对定位元素,元素脱离文档流,不占据文档流的位置,可以理解为漂浮在文档流的上方,相对于上一个设置了定位的父级元素来进行定位,如果找不到,则相对于body元素进行定位。
-
fixed 生成固定定位元素,元素脱离文档流,不占据文档流的位置,可以理解为漂浮在文档流的上方,相对于浏览器窗口进行定位。
定位元素的偏移
定位的元素还需要用left、right、top或者bottom来设置相对于参照元素的偏移值
定位元素层级
定位元素是浮动的正常的文档流之上的,可以用z-index属性来设置元素的层级
伪代码如下:
.box01{
......
position:absolute; /* 设置了绝对定位 */
left:200px; /* 相对于参照元素左边向右偏移200px */
top:100px; /* 相对于参照元素顶部向下偏移100px */
z-index:10 /* 将元素层级设置为10 */
}