据 Mozilla 的说法,硬件加速分成“内容加速”和“构成加速”两个阶段:
内容加速(Content Acceleration)
指的是 CSS 边界、文字和图片等网页基本内容经由硬件加速,并可以加快 2D Canvas 的处理速度。
构成加速(Compositing Acceleration)
这是指将已经渲染(render)的物件组成最终网页的过程,其中也包含了像是淡入和淡出这种 CSS 特效与 3D 物件的组成,支持构成加速的浏览器可以用更快的速度处理最终网页的显示,并使特效更为流畅。(Firefox 4的硬件加速)
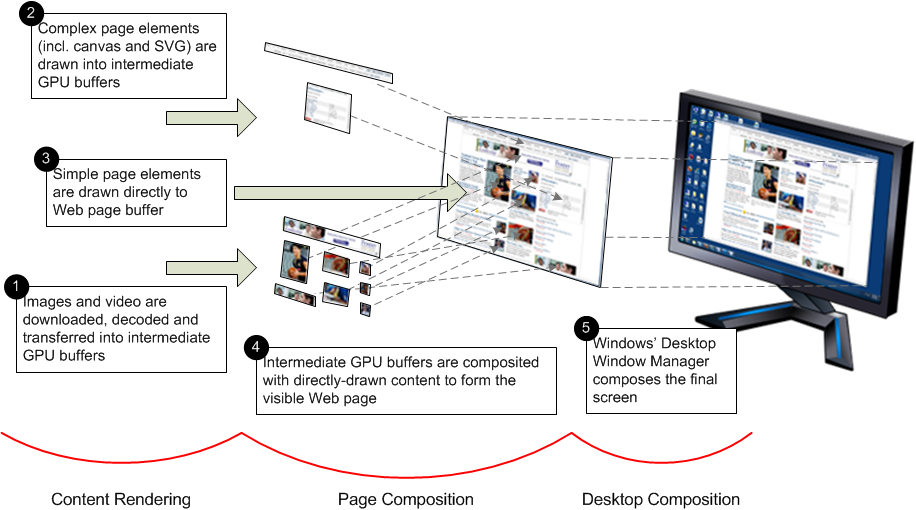
不过根据微软的说法,还必需加上桌面构成加速(Desktop Compositing Acceleration)才能称为 Full Hardware Acceleration。桌面构成是指网页显示在屏幕上的最终构成阶段。微软曾表示:IE9图形加速性能比Chrome和Firefox更好
微软认为要三个阶段都能启动硬件加速才能称为“Full Hardware Acceleration”
硬件加速的技术
目前每个浏览器使用的硬件加速都不尽相同,都采取对各自最有利的架构建立自己的浏览器硬件加速功能。目前常见的是微软的 DirectX加速功能,包含 D3D、D2D 和 DirectWrite,另一个则是 Khronos 的 OpenGL 加速。使用 DirectX 的好处是不需特定的显示卡驱动,因为已经包含在 Windows 中了;而 OpenGL 则是开放式标准,不像 D3D 只能在 Windows 平台上使用,在全平台都可以看到 OpenGL 支持,在智慧型手机上也可以使用。
Opera 和 Firefox 4 RC1 与 Chrome 一样,都采用 OpenGL 做为构成加速的技术,不过在 2D 内容物件的加速上,Firefox 4 采用微软的 Direct2D(Windows平台)、Quartz(OS X)或 XRender(Linux平台)处理 2D 物件的组成,而 Google 和 Opera 目前则全程使用 OpenGL 加速所有可加速的元件。Google 采用 Google Angle 对应 D3D 的功能,而 Opera 在其开发博客的文章中表示,将来他们将在Windows平台下支持 D3D 加速,以弥补仅有特定显卡支持 OpenGL 的缺点。
硬件加速的限制
目前常用的硬件加速平台都有缺点,DirectX 方案的硬件加速只能在 Windows 平台上使用,其中 D2D 和 DirectWrite 更是只在 Windows Vista/7 平台下才支持。而 OpenGL 虽然有 Google、Firefox 和 Opera 等眾多浏览器支持,而且能够跨平台,不过不是每一张显卡都提供支持 OpenGL 的驱动程序,使得 OpenGL 的发展受到限制。