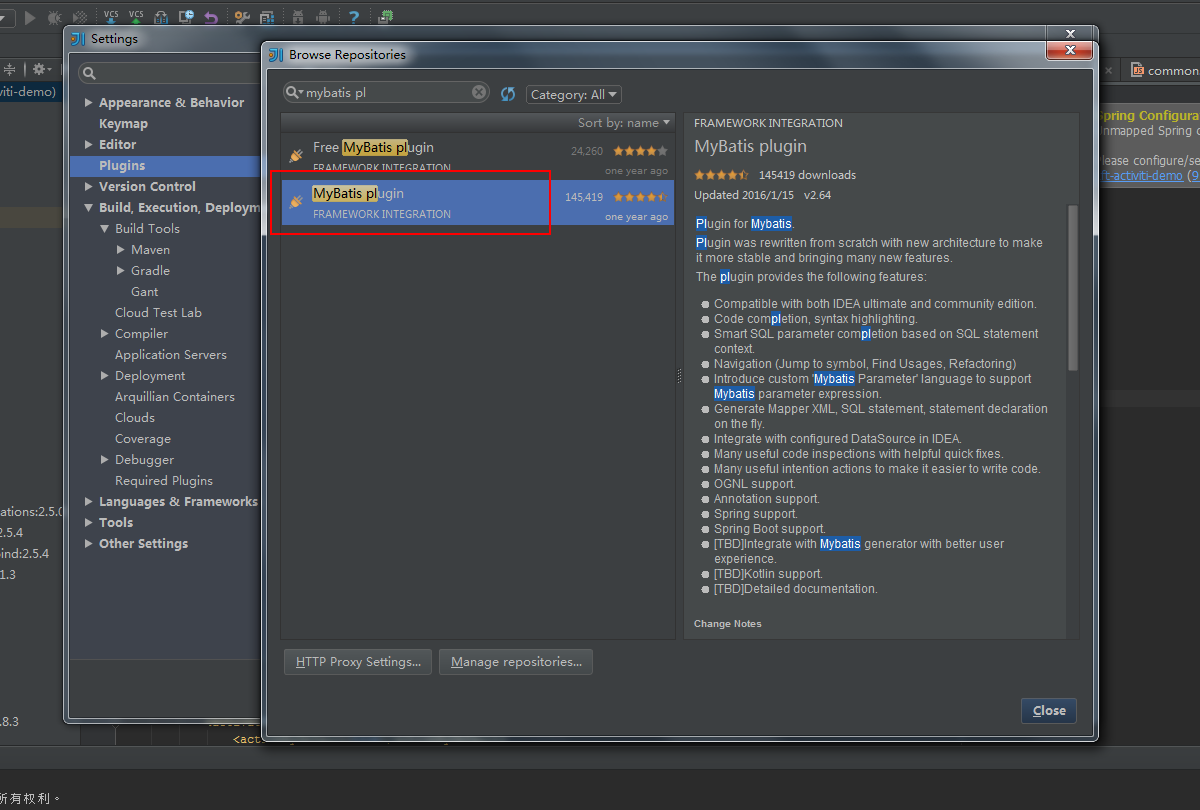
注意:可以用免费版本的,就是下面没有 被红框圈中的 Free Mybatis Plugin

安装上以后需要破解,先找到下面的文件

打开文件,设置其中的key 和 value :

这里面的key 和 value 哪儿来呢?
使用下面的代码运行一下即可得到:
public class App { public static void main(String[] args) throws NoSuchAlgorithmException, NoSuchPaddingException, InvalidKeyException, BadPaddingException, IllegalBlockSizeException { KeyPairGenerator keygen = KeyPairGenerator.getInstance("RSA"); keygen.initialize(512); KeyPair kp = keygen.generateKeyPair(); RSAPrivateKey privateKey = (RSAPrivateKey)kp.getPrivate(); RSAPublicKey publicKey = (RSAPublicKey)kp.getPublic(); System.out.println("KEY: " + bytesToHexString(publicKey.getEncoded()) + " "); Cipher cipher = Cipher.getInstance("RSA"); cipher.init(Cipher.ENCRYPT_MODE,privateKey); System.out.println("RESULT: " + bytesToHexString(cipher.doFinal("EamonSec".getBytes())) + " "); } private static String bytesToHexString(byte[] src){ StringBuilder stringBuilder = new StringBuilder(""); if (src == null || src.length <= 0) { return null; } for (byte aSrc : src) { int v = aSrc & 0xFF; String hv = Integer.toHexString(v); if (hv.length() < 2) { stringBuilder.append(0); } stringBuilder.append(hv); } return stringBuilder.toString(); } }
经过几天的使用,发现上面的插件用起来不是很爽,每次启动idea都要重新生成一次注册码,后面发现有替代方法,使用免费版本的插件(free mybatis plugin)。
