css() 方法设置或返回被选元素的一个或多个样式属性
返回 CSS 属性
如需返回指定的 CSS 属性的值,请使用如下语法:
css("propertyname");
下面的例子将返回首个匹配元素的 background-color 值:
实例

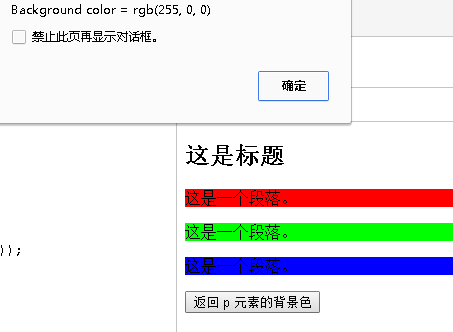
<!DOCTYPE html> <html> <head> <script src="/jquery/jquery-1.11.1.min.js"></script> <script> $(document).ready(function(){ $("button").click(function(){ alert("Background color = " + $("p").css("background-color")); }); }); </script> </head> <body> <h2>这是标题</h2> <p style="background-color:#ff0000">这是一个段落。</p> <p style="background-color:#00ff00">这是一个段落。</p> <p style="background-color:#0000ff">这是一个段落。</p> <button>返回 p 元素的背景色</button> </body> </html>
查看结果:


设置 CSS 属性
如需设置指定的 CSS 属性,请使用如下语法:
css("propertyname","value");
下面的例子将为所有匹配元素设置 background-color 值:
实例

<!DOCTYPE html> <html> <head> <script src="/jquery/jquery-1.11.1.min.js"></script> <script> $(document).ready(function(){ $("button").click(function(){ $("p").css("background-color","yellow"); }); }); </script> </head> <body> <h2>这是标题</h2> <p style="background-color:#ff0000">这是一个段落。</p> <p style="background-color:#00ff00">这是一个段落。</p> <p style="background-color:#0000ff">这是一个段落。</p> <p>这是一个段落。</p> <button>设置 p 元素的背景色</button> </body> </html>
查看结果:


设置多个 CSS 属性
如需设置多个 CSS 属性,请使用如下语法:
css({"propertyname":"value","propertyname":"value",...});
下面的例子将为所有匹配元素设置 background-color 和 font-size:
实例

<!DOCTYPE html> <html> <head> <script src="/jquery/jquery-1.11.1.min.js"></script> <script> $(document).ready(function(){ $("button").click(function(){ $("p").css({"background-color":"yellow","font-size":"200%"}); }); }); </script> </head> <body> <h2>这是标题</h2> <p style="background-color:#ff0000">这是一个段落。</p> <p style="background-color:#00ff00">这是一个段落。</p> <p style="background-color:#0000ff">这是一个段落。</p> <p>这是一个段落。</p> <button>为 p 元素设置多个样式</button> </body> </html>
查看结果: