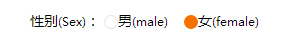
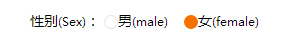
ios的的默认样式修改成扁平化的样式
重要的一句css -webkit-appearance: none; 将样式清除
单数会出现将raido的选择按钮也会消失
所以需要对radio的样式进行重新设置
设置input框的样式

input[type="text"]{-webkit-appearance: none; font-size: 12px;}
设置radio选择之前和之后的样式


1 input[type="radio"]:checked , input[type="checkbox"]:checked { 2 -webkit-appearance: none; 3 border-color: #f67200; 4 background-color: #f67200; 5 6 7 } 8 9 input[type="radio"], input[type="checkbox"] { 10 -webkit-appearance: none; 11 position: relative; 12 width: 14px; 13 height: 14px; 14 border: 1px solid #e6e6e6; 15 -webkit-border-radius: 7px; 16 border-radius: 7px; 17 background-color: #fff; 18 vertical-align: middle; 19 } 20 input[type="checkbox"] { 21 -webkit-appearance: none; 22 position: relative; 23 width: 14px; 24 height: 14px; 25 border: 1px solid #e6e6e6; 26 -webkit-border-radius: 2px; 27 border-radius: 2px; 28 background-color: #fff; 29 vertical-align: middle; 30 }

设置选择之后checkbox的样式
input[type="checkbox"]:checked:after { content: ''; position: absolute; left: 1px; top: 1px; width: 10px; height: 5px; border-left: 2px solid #fff; border-bottom: 2px solid #fff; -webkit-transform: rotate(-45deg); -ms-transform: rotate(-45deg); transform: rotate(-45deg); }