1、控制面板执行命令
1、npm install -g cnpm --registry=https://registry.npm.taobao.org
2、npm config set registry https://registry.npm.taobao.org
3、cnpm install -g create-react-app
4、create-react-app my_app //要建项目名称
5、cd my_app/ //找到当前路径
6、npm start //启动
7、npm install -S react-router //router路由路径的安装
react-router的引用
注意:创建的项目名不能大写。
在浏览器中打开 http://localhost:3000
2、webpack打包
1、新建文件夹,cmd找到目录、npm init生成package.json 文件
2、webpack安装
npm install webpack -g //全局安装 npm install webpack --save-dev //本地安装,并写入到config.json
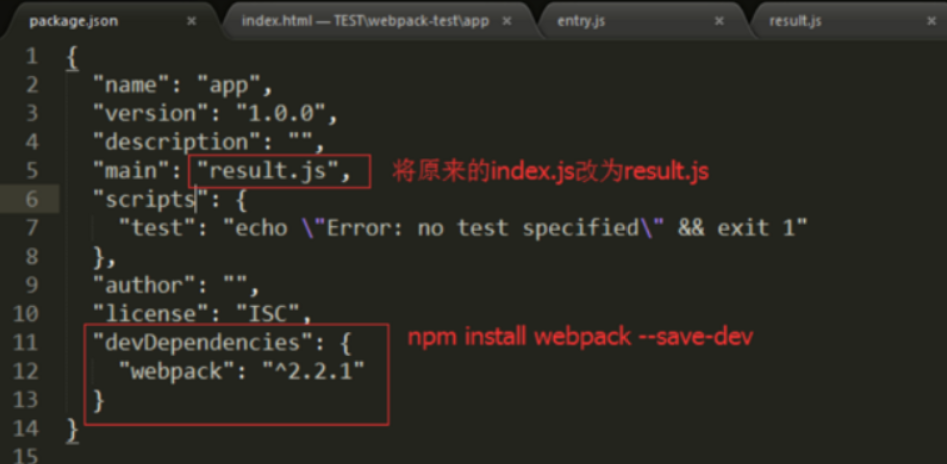
本地安装成功后将package.json的main项改为 result.js(打包后文件的名字)

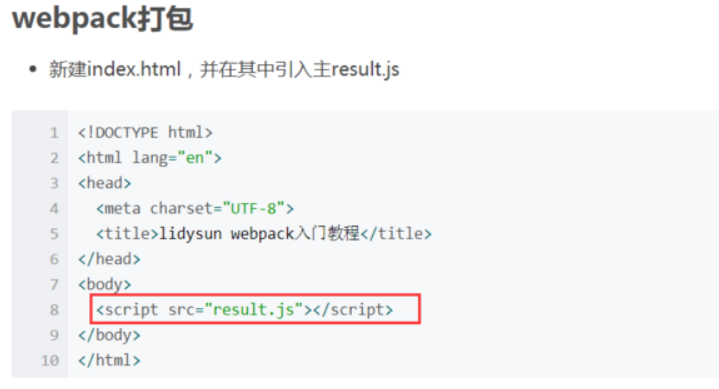
3、新建index.html页面引入打包后的文件


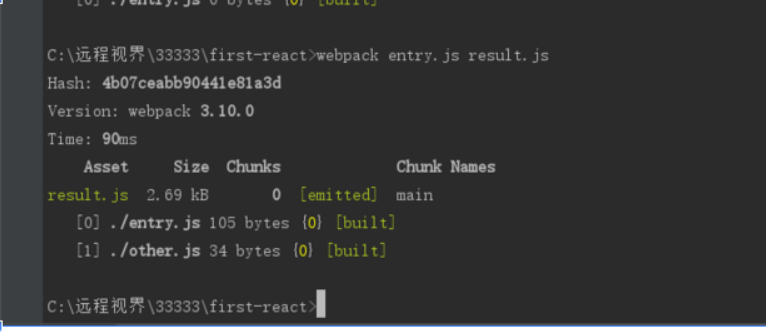
- 命令窗口webpack编译:webpack entry.js result.js
- 浏览器打开index.html,刷新可看到结果。
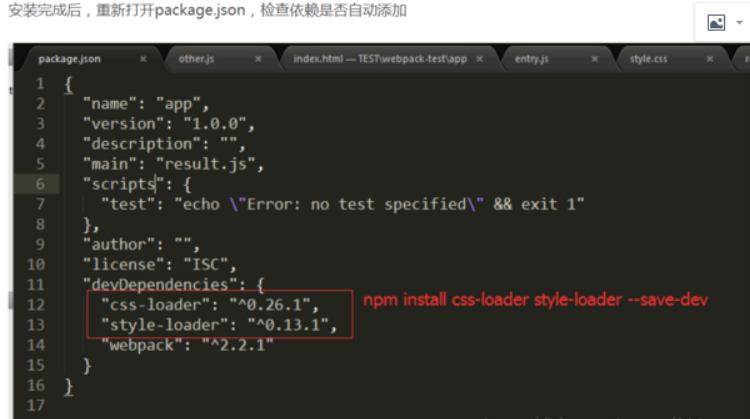
4、webpack加载css模块

npm install css-loader style-loader --save-dev

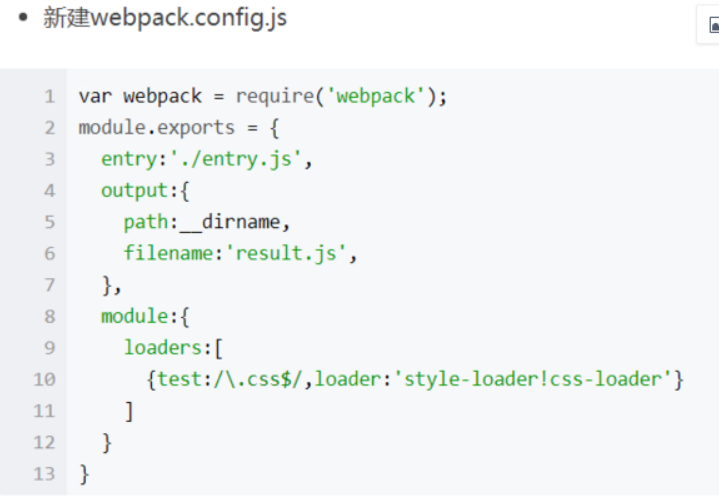
5、webpack配置

entry 输入文件,相当于设置webpack entry.js result.js 中的entry.js ,现有js文件
output 输出文件,相当于设置webpack entry.js result.js 中的result.js ,编译后js文件
path 输出文件的位置,__dirname 表示当前目录,可根据实际项目更改,如 ./js
loader 设置不同模块的编译方式。
当webpack.config.js中没有设置loaders {test:/.css$/,loader:'style-loader!css-loader'} 时,并且entry.js引入css的格式为简单的 require('./style.css'); 时,我们编译命令必须加上参数webpack entry.js result.js --module-bind "css=style-loader!css-loader",但当我们设置了loaders后,引入css文件也可以像js一样简单,编译时就可以不用传参,简直爽爆了。
因为设置好了webpack.config.js文件,所以编译时入口文件entry.js、结果文件result.js、css模块参数都统统省略,直接 webpack 编译即可。编译后刷新index.html可见效果
6、打包成功

7、package.json文件注解:
执行打开页面:npm run start、
执行打包:npm run build、
npm run test、npm run eject
"scripts": { "start": "react-scripts start", "build": "react-scripts build", "test": "react-scripts test --env=jsdom", "eject": "react-scripts eject" }