对象
定义
无序的数据集合
对象的创建方法:
第一种 对象字面量
let obj = {user:'admin',pwd:123456}
第二种 new操作符和Object构造函数
let obj = new Object({user:'admin',pwd:123456})
注:键名是字符串,不是标识符,可以包含任意字符,引号可省,省略之后就只能写标识符,就算引号省略了,键名还是字符串
属性名(property)
1.每个 key 都是对象的属性名
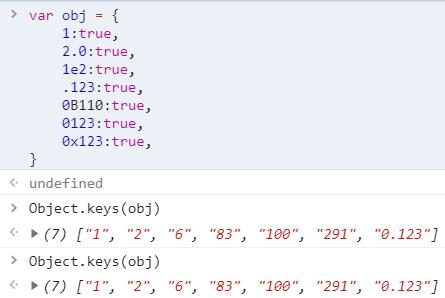
2.所有的属性名都会自动变成字符串,如果是数字的话,会先转成10进制数,再转变成字符串

3.可以使用变量来做属性名
let key = 'user'
let obj = { key : 'admin'} 这样写,属性名为 'key'
let obj = { [key] : 'admin' } 这样写,属性名为 'user'
不加 [ ] 的属性名会自动变成字符串
加了 [ ] 则会当做变量求值
删除属性
1.使用delete
delete obj.xxx 或 delete obj['xxx']
2.不含属性名
'xxx' in obj === false //凡是对象能访问到的所有属性都返回true,除非真的挖地三尺都没有找到'xxx'属性才会返回false 注:与Object.hasOwnProperty()的区别
3.含有属性名,但是值为 undefined
'xxx' in obj && obj.xxx === undefined
4.注意 obj.xxx === undefined
不能断定 'xxx' 是否为 obj 的属性,因为值可以是undefined
查看所有属性
1.查看自身所有属性
Object.keys(obj)
2.查看自身属性和共有属性
console.dir(obj)
3.判断一个属性是自身的还是共有的
obj.hasOwnProperty('toString') //共有的返回false,自身的返回true
4.查看具体属性
obj['key'] //推荐使用
obj.key
修改或增加属性
1.直接赋值
let obj = {user:'admin'} //user是字符串
obj.user = 'admin'
obj['user'] = 'admin'
obj['us'+'er'] = 'admin'
let key = 'user';obj[key] = 'admin'
let key = 'name';obj.key = 'admin'//错误赋值 因为obj.key 等价于 obj['key']
2.批量赋值
Object.assign(obj,{user:'admin',pwd:123456})
3.修改或增加共有属性
let obj = {},obj2 = {} //共有toString方法
obj.toString = 'xxx' 修改或增加obj的自身属性,对原型上的没有影响
obj2.toString还是在原型上
4.修改或增加原型上的属性
obj.__proto__.toString = 'xxx' //不推荐使用
Object.prototype.toString = 'xxx' //直接从toString的老家Object上修改
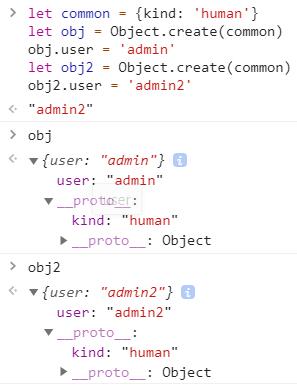
5.修改隐藏属性
使用Object.create()创建一个对象时指定原型,默认创建对象时原型是Object