小程序越来越火了,作为一名,额 有理想的攻城狮,当然要紧跟互联网时代的步伐啦,于是我赶紧抽时间学习了一下小程序的开发,顺便把经验分享给大家。
对于申请账号以及安装开发工具等,大家可以看官网:https://mp.weixin.qq.com/debug/wxadoc/dev/。
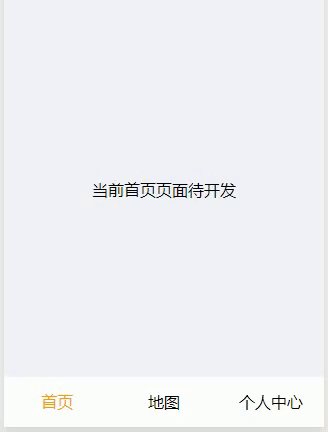
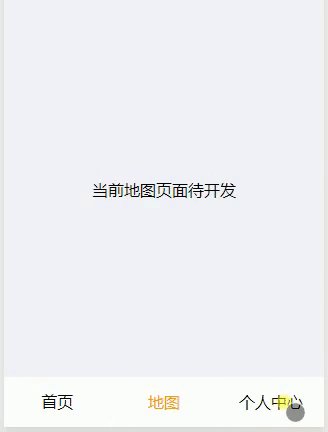
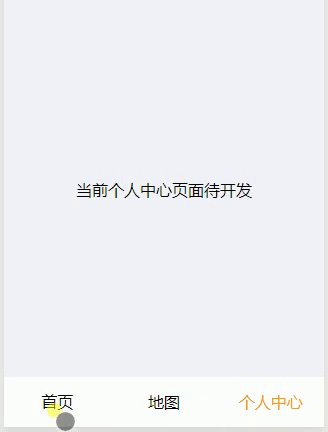
●先上成果

.wxml代码:
<view class='container'> <!-- 底部导航 --> <view class='bottom-nav'> <view class='tab-list'> <view class="nav-list {{sign == 1?'add-tabing':'add-tab'}}" data-num = "1" bindtap='clickNav'>首页</view> <view class="nav-list {{sign == 2?'add-tabing':'add-tab'}}" data-num = "2" bindtap='clickNav'>地图</view> <view class="nav-list {{sign == 3?'add-tabing':'add-tab'}}" data-num = "3" bindtap='clickNav'>个人中心</view> </view> </view> <view> <!-- 首页 --> <view class="cont-detail {{sign == 1?'tab-show':'tab-hide'}}" data-num = "1"> 当前首页页面待开发 </view> <!-- 地图 --> <view class="cont-detail {{sign == 2?'tab-show':'tab-hide'}}" data-num = "2"> 当前地图页面待开发 </view> <!-- 个人中心 --> <view class="cont-detail {{sign == 3?'tab-show':'tab-hide'}}" data-num = "3"> 当前个人中心页面待开发 </view> </view> </view>
.js代码:
Page({ data: { sign: 1, }, clickNav: function (e) { //console.log(e) 有想深入了解e代表什么的话,可以打印出来看看 this.setData({ sign: e.target.dataset.num }) }, })
.wxss代码:
.container .bottom-nav{ 100%;height: 50px;line-height: 50px; position: absolute; bottom: 0;left: 0;background: #fff;}
.container .tab-list{display: flex;font-size: 16px;}
.container .tab-list .nav-list{flex: 1;text-align: center}
.container .tab-list .add-tabing{color: #ff9900;}
.container .tab-list .add-tab{color: #000;}
.cont-detail{ 100%;height: 100%;}
.tab-show{display: block;}
.tab-hide{display: none;}
.cont-detail{ 100%;margin-top: 300rpx;text-align: center}