最近公司项目加了个页面,其中要求是这样的,点击对应列表,展开和收起,
其实就是显示和隐藏内容部分;说来惭愧,我花了半天时间才搞出来(自黑一下~),
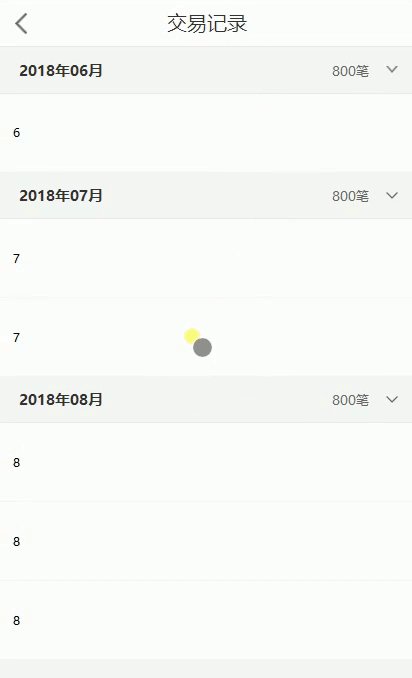
,,接下来分享给大家,先上效果图:

.vue页面:
<template>
<div class="dealRecord-wrap">
<div class="title-contant" v-for="(item,index) in items " >
<div class="title" @click="showHide(index)">
<h3>2018年0{{index+6}}月</h3>
<div class="number">800笔<i></i></div>
</div>
<div class="contant">
<ul>
<li v-for="i in item.allNumber">
{{index+6}}
</li>
</ul>
</div>
</div>
</div>
</template>
<script>
export default{
data(){
return{
items:[
{v:'qqq',allNumber:1},
{v:'aaa',allNumber:2},
{v:'qqq',allNumber:3},
],
}
},
created(){
document.body.style.backgroundColor = '#f6f6f6';
},
mounted(){
for(var i=0;i<3;i++){ //这里取值自后台返回的长度,设置页面渲染完成后是否展开,此处不展开
document.getElementsByClassName('contant')[i].style.height = '0px';
}
},
components:{
},
methods:{
showHide(index){ //点击展开收起
let contant = document.getElementsByClassName('contant')[index]; //这里我们通过参数index来让浏览器判断你点击的是哪一个列表
let height = contant.getBoundingClientRect().height; //获取页面元素的当前高度
document.getElementsByTagName('i')[index].style.transform = !!height?'rotateX(0deg)':'rotateX(180deg)';
if (!!height) {
contant.style.height = height + 'px';
let f = document.body.offsetHeight; //强制相应dom重绘,使最新的样式得到应用
contant.style.height = '0px';
} else {
contant.style.height = 'auto';
height = contant.getBoundingClientRect().height;
contant.style.height = '0';
let f = document.body.offsetHeight;
contant.style.height = height + 'px';
}
}
},
beforeDestroy(){
document.body.style.backgroundColor = '#fff';
}
}
</script>
<style type="text/scss" lang="scss" scoped>
.dealRecord-wrap{margin-bottom: 100px;
.title-contant{overflow: hidden; /* 这个是重点 */
.title{height: 84px;padding: 0 24px;border-bottom: 1px solid #eaeaea;/*px*/
h3{height: 84px;font-size: 28px;color: #333;display: flex;align-items: center;float: left;;margin-left: 10px;}
.number{height: 84px;font-size: 24px;color: #666;display: flex;align-items: center;float: right;}
.number i{display: inline-block; 23px;height: 13px;background: url('../../assets/images/icon_dropup@2x.png');background-repeat: no-repeat;background-size: 23px 13px;background-position: right 6px center;padding-right: 35px;display: flex;align-items: center; float: right;transform:rotateX(0deg);}
}
.contant{background: #fff;transition: height 1s; /* 这个也是重点 */
ul li{padding: 0 24px;height: 142px;display: flex;align-items: center;}
ul li:not(:last-child){border-bottom: 1px solid #f6f6f6;/*px*/}
}
}
}
</style>
版权声明:本文为博主原创文章,转载需注明出处。https://www.cnblogs.com/silent007/p/9188486.html
*************************************** END ***************************************