下载题目给的附件,进去文本方式打开,发现是乱码
然后看到最后有一个eval函数,接触过一句话木马的同学就应该很熟悉了,这是一个命令执行函数,执行_这个函数:

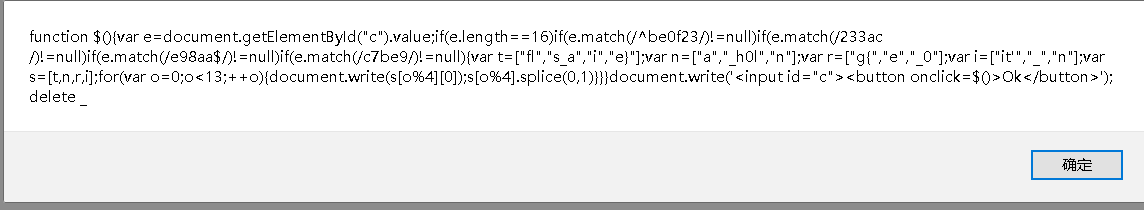
显然在这里是没什么用的,于是我们把eval改为alert,再用浏览器打开源码,先把清晰的源码得到再说:

此处我用的火狐浏览器,选中弹窗的ctrl+c一把,
再把得到的清晰的源码粘贴在新的地方也好,或者web100里面也行,简单整理一下,源码如下:
function $(){
var e=document.getElementById("c").value;if(e.length==16)
if(e.match(/^be0f23/)!=null)
if(e.match(/233ac/)!=null)
if(e.match(/e98aa$/)!=null)
if(e.match(/c7be9/)!=null){var t=["fl","s_a","i","e}"];var n=["a","_h0l","n"];var r=["g{","e","_0"];var i=["it'","_","n"];var s=[t,n,r,i];for(var o=0;o<13;++o){document.write(s[o%4][0]);s[o%4].splice(0,1)}}}
document.write('<input id="c"><button onclick=$()>Ok</button>');
delete _
浏览器再去访问此源码,发现有页面不正常,原来alert之后得到的源码javascript标签没了,补上便是:

那么问题来了,该输入一些什么呢,还是要回到源码里去,这里又要提到正则表达式了:
<javascript>
function $(){
var e=document.getElementById("c").value;if(e.length==16) //变量长度为16
if(e.match(/^be0f23/)!=null) //^表示以什么开头,be0f23
if(e.match(/233ac/)!=null) //匹配233ac
if(e.match(/e98aa$/)!=null) //$表示以什么结尾,e98aa
if(e.match(/c7be9/)!=null) //匹配c7be9
{var t=["fl","s_a","i","e}"];var n=["a","_h0l","n"];var r=["g{","e","_0"];var i=["it'","_","n"];var s=[t,n,r,i];for(var o=0;o<13;++o){document.write(s[o%4][0]);s[o%4].splice(0,1)}}}
document.write('<input id="c"><button onclick=$()>Ok</button>');//目的是要打印出这个,所以前面的变量的条件必须要满足
delete _
</javascript>
对于变量e开头和结尾是固定了十位了,那么剩下6位,又要匹配233ac和c7be9,那么只能是如下情况,可谓刚刚好:
如此拼凑出e=be0f233ac7be98aa
得到flag:flag{it's_a_h0le_in_0ne}