官方安装文档
根据官方文档总结(短小精悍)
前期准备
首先要安装nodejs和git
安装nodejs,比较简单,可以参考:https://www.cnblogs.com/sillage/p/14628671.html
安装git,此处我使用的linux,直接yum安装即可:
yum install git-core -y
安装hexo
安装hexo:
npm install -g hexo-cli
可能遇到报错:
npm WARN saveError ENOENT: no such file or directory, open '/blog/package.json'
npm WARN enoent ENOENT: no such file or directory, open '/blog/package.json'
npm init -y即可
npm升级到最新版:
npm install -g npm
可能遇到如下警告:
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.9 (node_modulesfsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.9: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
fsevent是mac系统的,linux和windows可以不用管
随后指定一个空文件夹,进行初始化,添加hexo所需要的文件:
hexo init foldername
如果提示无法找到hexo命令:
那么我们手动为其创造软链接,成为全局变量:
ln -s /root/node-v14.16.1-linux-x64/lib/node_modules/hexo-cli/bin/hexo /usr/local/bin
可能遇到以下错误:ENOENT: no such file or directory,这里是官网给出的解决办法:https://hexo.io/docs/troubleshooting#Error-ENOENT-no-such-file-or-directory
但是在我看来就是属于抽风了,我是删除了之前的hexo目录,然后新建了一个和之前一样的目录再进行初始化时就遇到了这个问题,就抽风,其他目录新建一个博客目录进行初始化就行了。懒得折腾看着就烦。
初始化完成后的博客目录是这样的:
[root@localhost blog]# tree -L 1 test/
test/
├── _config.landscape.yml
├── _config.yml
├── node_modules
├── package.json
├── package-lock.json
├── scaffolds
├── source
└── themes
启动hexo服务
安装服务:
npm install hexo-server --save
启动服务:
hexo server
注:在先前执行hexo init foldername所在文件夹进行hexo s启动服务,命令可简写
此时访问http://ip:4000即可
改变端口:hexo server -p 8000
静态模式:只会处理public里面的文件,而不处理文件变通,通常先使用hexo generate,再静态:hexo server -s
生成静态文件(快速且简单):hexo generate
完成后部署:hexo g -d和hexo d -g效果一样
主题安装
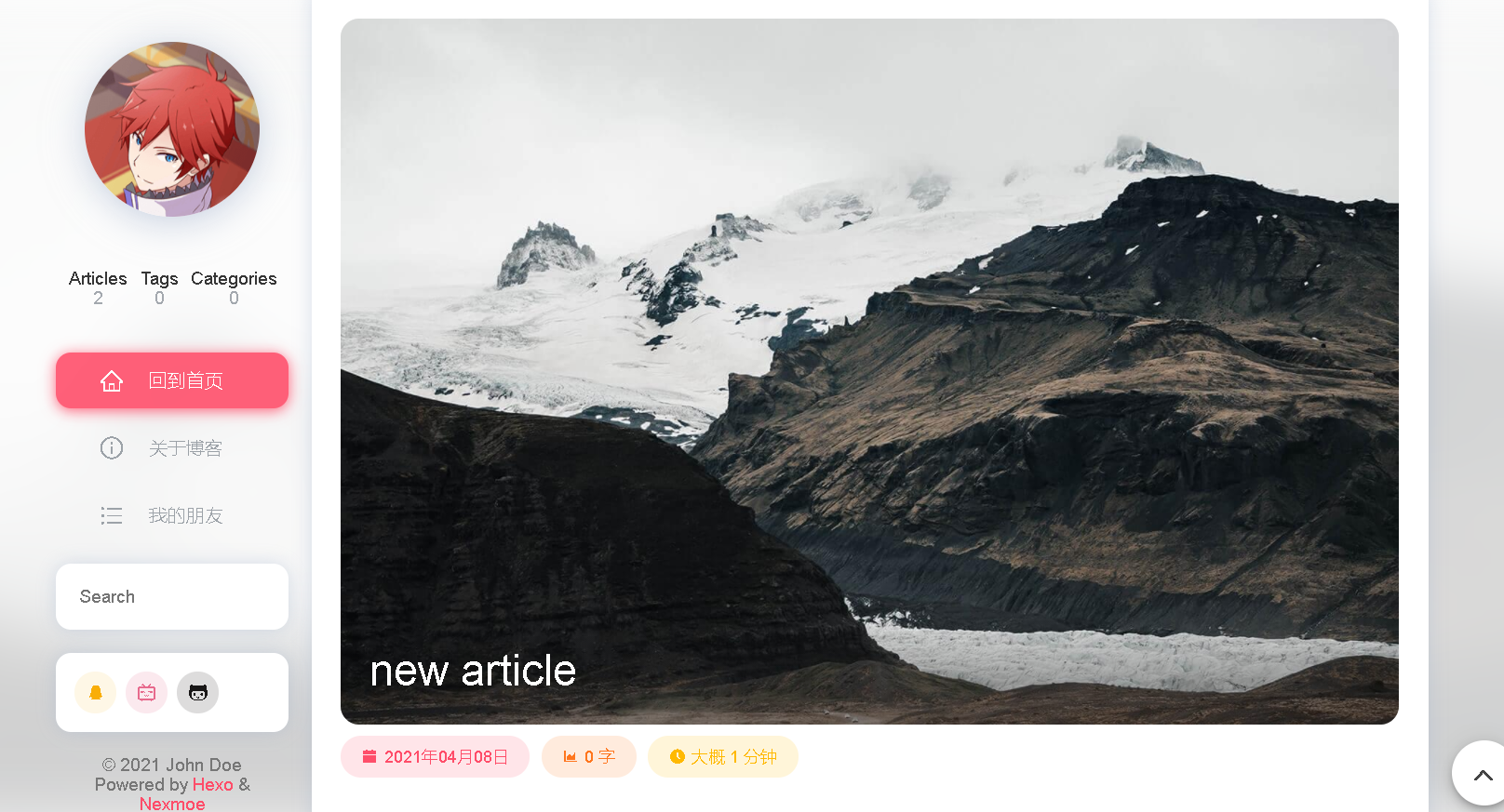
此处我们选择偏二次元风格的nexmoe主题,查看效果:
将文件git clone到themes目录下:
git clone https://github.com/nexmoe/hexo-theme-nexmoe.git nexmoe
git clone可能有点慢,这里也提供一个蓝奏云链接:https://wwa.lanzous.com/iB7rznsqcji 密码:h1tf
并将_config.yml文件中的theme改为themes下面的主题文件名
由于主题默认开启了wordcount,我们要安装该插件,否则会报错:
npm i --save hexo-wordcount
再启动hexo,此时hexo的搭建初步完成:

关于更多细节设置,请查看nexmoe的官方文档:
https://docs.nexmoe.com/
目录简介
-
_config.yml
网站的配置信息,大部分设置都在这个文件里面,设置完后hexo clean使之生效,反正没事就hexo clean一下 -
package.json
应用程序的信息
应用程序的信息。EJS, Stylus 和 Markdown renderer 已默认安装,您可以自由移除。
{
"name": "hexo-site",
"version": "0.0.0",
"private": true,
"hexo": {
"version": ""
},
"dependencies": {
"hexo": "^3.8.0",
"hexo-generator-archive": "^0.1.5",
"hexo-generator-category": "^0.1.3",
"hexo-generator-index": "^0.2.1",
"hexo-generator-tag": "^0.2.0",
"hexo-renderer-ejs": "^0.3.1",
"hexo-renderer-stylus": "^0.3.3",
"hexo-renderer-marked": "^0.3.2",
"hexo-server": "^0.3.3"
}
}
-
scaffolds
模板文件,新建文章时根据scaffolds来建立文件,是指新建文章中填充的内容 -
source
存放用户资源的地方,markdown和html会被存放到public文件夹进行解析 -
themes
主题文件夹,会根据主题生成静态页面
最后
关于一些细节,请详细阅读官方,详细阅读官方文档,详细阅读官方文档。此教程后续有待更新和优化。