private void toolStripButton1_Click(object sender, EventArgs e)
{//位置,背景颜色
this.label1.Location = new Point(50,60);
this.toolStripStatusLabel1.Text = "上";
}
private void toolStripButton2_Click(object sender, EventArgs e)
{
this.label1.Location = new Point(50, 100);
this.toolStripStatusLabel1.Text = "中";
}
private void toolStripButton3_Click(object sender, EventArgs e)
{
this.label1.Location = new Point(50, 140);
this.toolStripStatusLabel1.Text = "下";
}
private void 上TToolStripMenuItem_Click(object sender, EventArgs e)
{
this.label1.Location = new Point(50, 60);
this.toolStripStatusLabel1.Text = "上";
}
private void 中MToolStripMenuItem_Click(object sender, EventArgs e)
{
this.label1.Location = new Point(50, 100);
this.toolStripStatusLabel1.Text = "中";
}
private void 下BToolStripMenuItem_Click(object sender, EventArgs e)
{
this.label1.Location = new Point(50, 140);
this.toolStripStatusLabel1.Text = "下";
}
private void toolStripButton4_Click(object sender, EventArgs e)
{
this.label1.BackColor = Color.Red;
this.toolStripStatusLabel1.Text = "红色";
}
private void toolStripButton5_Click(object sender, EventArgs e)
{
this.label1.BackColor = Color.Green;
this.toolStripStatusLabel1.Text = "绿色";
}
private void toolStripButton6_Click(object sender, EventArgs e)
{
this.label1.BackColor = Color.Blue ;
this.toolStripStatusLabel1.Text = "蓝色";
}

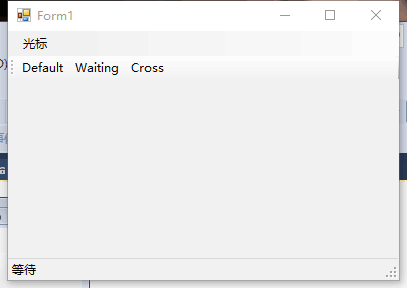
private void toolStripButton1_Click(object sender, EventArgs e)
{//光标
this.Cursor = Cursors.Default;
this.toolStripStatusLabel1.Text = "默认";
}
private void toolStripButton2_Click(object sender, EventArgs e)
{
this.Cursor = Cursors.WaitCursor;
this.toolStripStatusLabel1.Text = "等待";
}
private void toolStripButton3_Click(object sender, EventArgs e)
{
this.Cursor = Cursors.Cross;
this.toolStripStatusLabel1.Text = "十字";
}

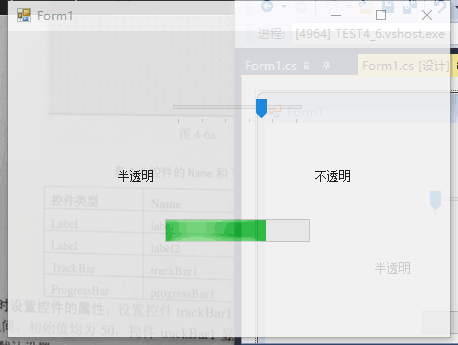
private void Form1_Load(object sender, EventArgs e)
{//透明度
progressBar1.Value = trackBar1.Value;
this.Opacity = 0.5 + (double)trackBar1.Value / 100;
// progressBar1--->cursorChenged
//trackBar1-->Scroll
}
private void Form1_Load(object sender, EventArgs e)
{//前景色
this.ForeColor = Color.FromArgb(hScrollBar1.Value, hScrollBar2.Value, hScrollBar3.Value);
}