简介
BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏览器进行“对话”。
DOM (Document Object Model)是指文档对象模型,通过它,可以访问HTML文档的所有元素。
window对象:
一些常用的Window方法:
- window.innerHeight - 浏览器窗口的内部高度
- window.innerWidth - 浏览器窗口的内部宽度
- window.open() - 打开新窗口
- window.close() - 关闭当前窗口
设置打开网页的宽高及位置: window.open('http://www.baidu.com','','width=500px,height=500px,top=20px,left=20px')
window子对象:
navigator对象(了解):
navigator.appName // Web浏览器全称 navigator.appVersion // Web浏览器厂商和版本的详细字符串 navigator.userAgent // 客户端绝大部分信息 navigator.platform // 浏览器运行所在的操作系统
history对象(了解即可):
history.forward() // 前进一页 history.back() // 后退一页
location对象:
location.href 获取URL location.href="URL" // 跳转到指定页面 location.reload() 重新加载页面
弹出框:可以在 JavaScript 中创建三种消息框:警告框、确认框、提示框。
警告框
alert("你看到了吗?");
确认框: true | false
confirm("你确定吗?")
提示框
prompt("请在下方输入","你的答案")
计时相关:
setTimeout() 与 clearTimeout()
function func() { alert(123) } let s = setTimeout(func,3000); //3s后弹出警告框 clearTimeout(s) //取消弹出框
setInterval() 与 clearInterval()
<script> function f1() { alert(123) } function clear(){ let s = setInterval(f1,3000); //每隔3s弹出警告框 function inner() { clearInterval(s) } setTimeout(inner,9000) //9s后取消弹出框 } clear()
DOM:
直接查找:
document.getElementById 根据ID获取一个标签
document.getElementsByClassName 根据class属性获取
document.getElementsByTagName 根据标签名获取标签合集
间接查找:
parentElement 父节点标签元素
children 所有子标签
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
nextElementSibling 下一个兄弟标签元素
previousElementSibling 上一个兄弟标签元素
节点操作:
创建节点:
var divEle = document.createElement("div");
添加节点:
追加一个子节点(作为最后的子节点):
somenode.appendChild(newnode);
把增加的节点放到某个节点的前边:
somenode.insertBefore(newnode,某个节点);
var imgEle=document.createElement("img"); imgEle.setAttribute("src", "http://image11.m1905.cn/uploadfile/s2010/0205/20100205083613178.jpg"); var d1Ele = document.getElementById("d1"); d1Ele.appendChild(imgEle);
属性节点:
获取文本节点的值:
var divEle = document.getElementById("d1") divEle.innerText divEle.innerHTML
设置文本节点的值:innerHTML 比 innerText多一个标签效果,显示的文本内容是一样的
var divEle = document.getElementById("d1") divEle.innerText="1" divEle.innerHTML="<p>2</p>"
attribute操作:
var divEle = document.getElementById("d1"); divEle.setAttribute("age","18") divEle.getAttribute("age") divEle.removeAttribute("age") // 自带的属性还可以直接.属性名来获取和设置 imgEle.src imgEle.src="..."
获取值操作:
适用于以下标签: .input .select .textarea
示例:
var iEle = document.getElementById("i1");
console.log(iEle.value);
var sEle = document.getElementById("s1");
console.log(sEle.value);
var tEle = document.getElementById("t1");
console.log(tEle.value);
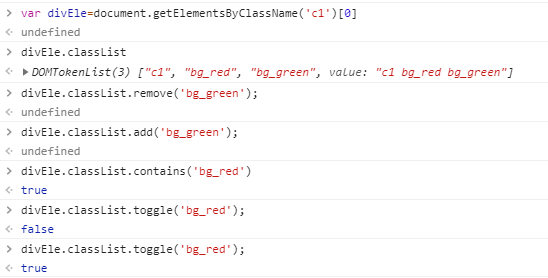
class的操作:
className 获取所有样式类名(字符串)
classList.remove(cls) 删除指定类
classList.add(cls) 添加类
classList.contains(cls) 存在返回true,否则返回false
classList.toggle(cls) 存在就删除,否则添加
示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1 { width: 400px; height: 400px; border-radius: 50%; border: 3px solid black; } .bg_red { background-color: red; } .bg_green { background-color: green; } </style> </head> <body> <div class="c1 bg_red bg_green"></div> </body> </html>

指定CSS操作:
obj.style.backgroundColor="red"
1.对于没有中横线的CSS属性一般直接使用style.属性名即可。如:
obj.style.margin
obj.style.width
obj.style.left
obj.style.position
2.对含有中横线的CSS属性,将中横线后面的第一个字母换成大写即可。如:
obj.style.marginTop
obj.style.borderLeftWidth
obj.style.zIndex
obj.style.fontFamily
事件的绑定:
HTML 4.0 的新特性之一是有能力使 HTML 事件触发浏览器中的动作(action),比如当用户点击某个 HTML
元素时启动一段 JavaScript。下面是一个属性列表,这些属性可插入 HTML 标签来定义事件动作。
常用事件:
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。
onfocus 元素获得焦点。 // 练习:输入框
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动)
onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。
onselect 在文本框中的文本被选中时发生。
onsubmit 确认按钮被点击,使用的对象是form。
-
标签内直接调用相应事件函数
-
点击事件:
<div class="bg-red " id="d1"></div> <button id='b1' onclick='change();'>开关1</button> <button id='b2'>开关2</button> <script> // 标签直接绑定事件 function change(){ var d1Ele = document.getElementById('d1'); d1Ele.classList.toggle('bg-green'); } // 通过JS代码绑定事件 var b2Ele = document.getElementById('b2'); b2Ele.onclick = function() {
var d1Ele = document.getElementById('d1');
d1Ele.classList.toggle('bg-green');
} </script>
//效果:点击button按钮,div部分颜色会交替改变
获取焦点 (搜索框) 事件:
<input type="text" value="苹果手机" id="i1"> var i1Ele = document.getElementById('i1'); i1Ele.onfocus = function ( ) { i1Ele.value = ''; // 也可以直接用this this.value = '' }; i1Ele.onblur = function ( ) { i1Ele.value = '苹果电脑'; // 也可以直接用this this.value = '苹果电脑' }
//效果:未点击之前搜索框内显示'苹果手机',单击框后显示为空,单击框外,显示'苹果电脑'
计时器案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input type="text" id="d1"> <button id="b1">开始</button> <button id="b2">结束</button> <script> // 定义一个存储定时器的全局变量 var flag; // 先获取代码中需要用到的一些固定标签对象 var b1Ele = document.getElementById('b1'); var iEle = document.getElementById('d1'); var b2Ele = document.getElementById('b2'); // 定义一个展示时间的函数 var showTime = function(){ // 获取当前时间 var cTime = new Date(); iEle.value = cTime.toLocaleString() }; // 给b1标签绑定点击事件 b1Ele.onclick = function () { // 先判断flag是否已经指代了一个定时器 if (!flag) { flag = setInterval(showTime, 1000) } }; b2Ele.onclick = function () { // 取消定时器 clearInterval(flag); // 将标志位手动置为布尔值为false的值即可 flag = null; } </script> </body> </html>
省市联动案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <select name="" id="d1"> </select> <select name="" id="d2"> </select> <script> // 先获取需要操作的标签对象 let proEle = document.getElementById('d1'); let cityEle = document.getElementById('d2'); let data = {"河北省": ["廊坊", "邯郸"], "北京": ["朝阳区", "海淀区"], "山东": ["威海市", "烟台市"]}; // 将所有的省渲染到proEle标签内部 for循环获取所有的省 for (let pro in data){ // 创建option标签 let opEle = document.createElement('option'); // 给option标签设置文本值 opEle.innerText = pro; // 将生成的option标签添加到proEle中 proEle.appendChild(opEle) } proEle.onchange = function () { // 先清空cityEle标签内所有的内容 cityEle.innerHTML = ''; // 获取用户选择的省 根据省拿到对应的市 let choice_pro = proEle.value; let cityList = data[choice_pro]; // for循环创建option标签添加到cityEle标签内 for (let i=0;i<cityList.length;i++){ // 创建option标签并添加文本 let cEle = document.createElement('option'); // 给option标签设置文本值 cEle.innerText = cityList[i]; // 将生成的option标签添加到proEle中 cityEle.appendChild(cEle) } } </script> </body> </html>
效果:
