mockjs 官网:http://mockjs.com/
之前没有使用过 mockjs 的同学,请参考官网文档,数据生成规则和方法的调用都有详细说明。
一、通过npm安装依赖包
1. 进入到项目目录,执行指令: npm install mockjs -D
由于mockjs是用来模拟数据的,只有是开发环境会用到,所以生产环境是不需要mockjs的,所以安装的时候参数用 -D

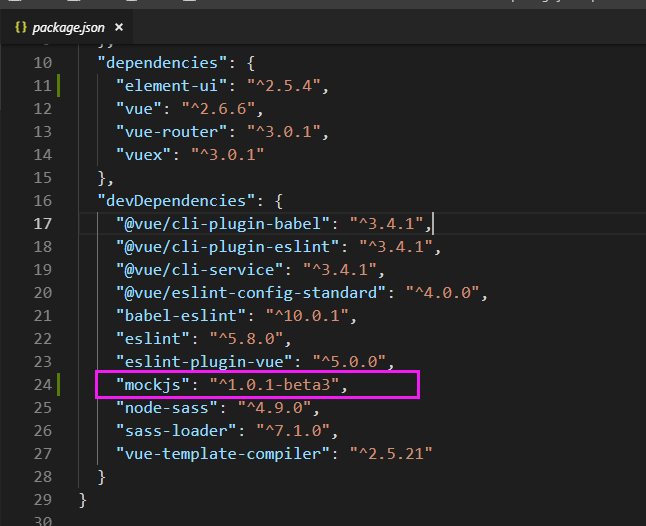
2. 安装成功后,package.json文件中可以看到相关依赖

二、在 src 文件夹下创建名为 mock.js 文件,并编写数据接口,mock.js文件中代码如下
定义了 登录 和 用户列表 两个接口
import Mock from 'mockjs' const Random = Mock.Random // 登录 Mock.mock('/api/login', 'post', (option) => { let { username, password } = JSON.parse(option.body) return (username === 'admin' && password === 'admin') }) // 用户数据 const userData = () => { let users = [] for (let i = 0; i < 10; i++) { let user = { 'id': i + 1, 'date': Random.date('yyyy-MM-dd'), 'name': Random.cname(), 'address': Mock.mock('@county(true)'), 'phone': Mock.mock(/^1[0-9]{10}$/), 'status': Random.integer(0, 1) } users.push(user) } return users } Mock.mock('/api/users', userData)
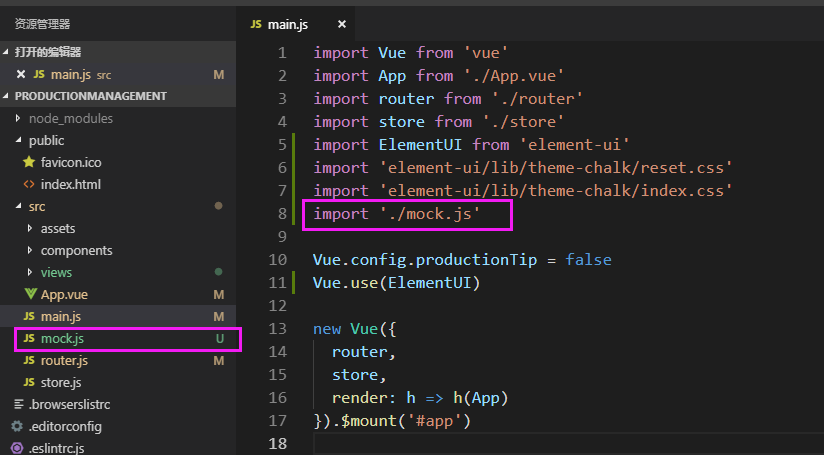
三、 在 main.js 文件中引入我们创建的 mock.js 文件

OK,到这一步mock.js引入就完成了。之后就可以通过 axios 调用我们编写的接口了。