老文一篇 搬过来
1. git的部分配置
# 全局提交用户名与邮箱 git config --global user.name "simon" git config --global user.email simon@gmail.com # 中文编码支持 echo "export LESSCHARSET=utf-8" > $HOME/.profile # 下面这条配置可以使得你在GUI界面预览本地修改但为缓存时的注释乱码问题 git config --global gui.encoding utf-8 git config --global i18n.commitencoding utf-8 #这条配置可以搞定日志输出(git log)的乱码 git config --global i18n.logoutputencoding gbk # 全局编辑器,提交时将COMMIT_EDITMSG编码转换成UTF-8可避免乱码 git config --global core.editor notepad2 # 取消 $ git gui 的中文界面,改用英文界面更易懂 if [ -f "/share/git-gui/lib/msgs/zh_cn.msg" ]; then rm /share/git-gui/lib/msgs/zh_cn.msg fi
目前 我在用git的1.8.3版本 已经不需要配置 i18n.logoutputencoding这项了,因为他默认已经是utf-8存储了
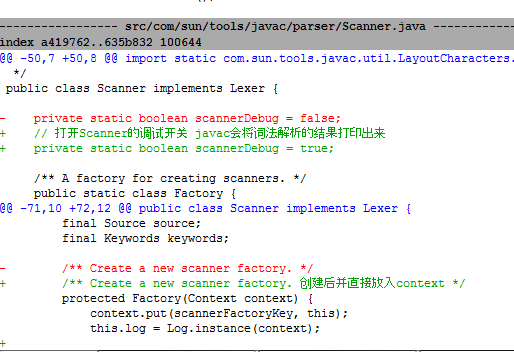
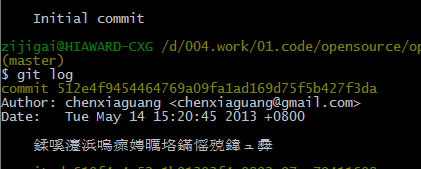
log乱码
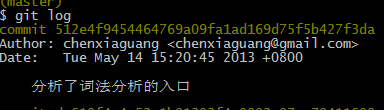
修正后
常用命令:也是我目前见过的写的简洁漂亮的git教程
http://rogerdudler.github.io/git-guide/index.zh.html
这个链接的手册真的是简明易懂 一目了然,您一定要点击进去看看。
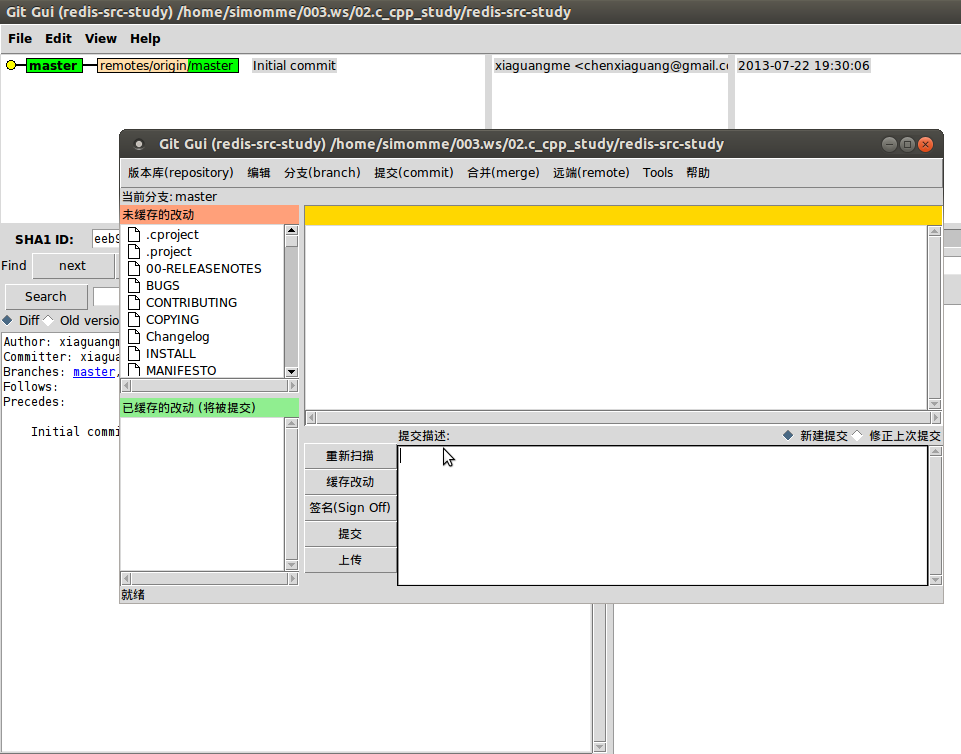
Ubuntu(mac一样) 上git-gui启动: 用gitk命令启动gitk这个图形化的工具,然后在file菜单中能找到start git gui菜单,就可以启动git-gui了。
在公司 总不是那么自由访问网络的时候需要设置代理:
#git 本地socks5代理 #必要的时候要去掉 git config --global http.proxy socks5://127.0.0.1:1080 git config --global --unset http.proxy git config --global --unset https.proxy
忽略maven的target目录
在.gitignore文件中增加 /target即可
有时候我们添加.gitignore文件之前已经提交过了文件。.gitignore只能忽略那些原来没有被track的文件(自添加以后,从未 add 及 commit 过的文件),如果某些文件已经被纳入了版本管理中,则修改.gitignore是无效的。就需要执行:
git rm -r --cached . #删除追踪状态
git add .
git commit -m "fixed untracked files"