(一) 数组
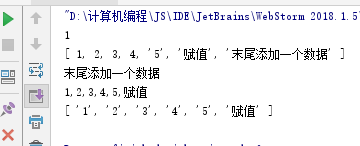
1 //创建数组 2 var the_array = [1,2,3,4,'5'] 3 4 console.log(the_array[0]) //读取索引为0的数据 5 the_array[5] = '赋值' //写数据 6 7 //在数组末尾添加一个元素,,允许添加多个数据,例如:the_array.push('1','2') 8 the_array.push('末尾添加一个数据') 9 console.log(the_array) 10 //pop删除数组末尾的数据并返回,和PYTHON列表的POP类似(不同的是JS只能删除末尾的数据) 11 //另外还有shift()和unshift(),shift()删除,unshift()添加1个或多个元素。不同的是,这2个方法操作的数据数组头部的元素 12 console.log(the_array.pop()) 13 //Array.join()连接所有元素并返回一个字符串,都差不多 14 console.log(the_array.join()) 15 A = the_array.join() 16 //String.split()则将字符串拆分为数组 17 console.log(A.split(',')) 18 //另外还有,Array.sort()排序,Array.slice()切片 (例如A.slice(0,3))

(二) 函数调用和方法调用
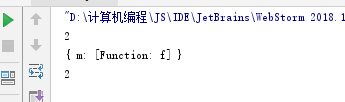
1 //定义一个函数 2 function f(x,y) { 3 return x*y 4 } 5 //调用函数 6 var x = f(1,2) 7 console.log(x) 8 //创建对象 9 var the_obj = {} 10 //给对象the_obj定义一个名为m()的方法 11 the_obj.m = f 12 //看输出可以发现,对象the_obj的属性m的值是一个函数,这个时候称m()是对象the_obj的一个方法 13 console.log(the_obj) 14 //调用对象the_obj的方法m() 15 console.log(the_obj.m(1,2))

(三) 类
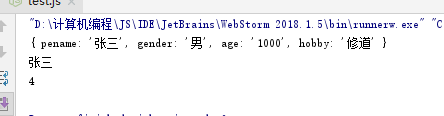
1 //通过工厂函数定义一个类 2 function people(pename,gender,age,hobby) { 3 //通过括号里的(people.methods)和下面13行的people.methods对象定义类公有的方法(行为) 4 //这里创建对象的时候,也可以用自己自定义的函数 5 var r = new Object(people.methods) 6 r.pename = pename 7 r.gender = gender 8 r.age = age 9 r.hobby = hobby 10 return r 11 } 12 //定义该类事物共同的行为(类的方法) 13 people.methods = {getName:function () {return this.pename}, 14 getMultiple:function (x) {return x*x} 15 } 16 var zs = people('张三','男','1000','修道') 17 console.log(zs) 18 console.log(zs.getName()) 19 console.log(zs.getMultiple(2))

1 //通过构造函数定义类 2 //这里遵循一个常见的编程约定,定义构造函数即是定义类,并且类名首字母大写 3 //而普通的函数和方法都是首字母小写 4 function People(pename,gender,age,hobby) { 5 this.pename = pename 6 this.gender = gender 7 this.age = age 8 this.hobby = hobby 9 10 } 11 //属性名必须是prototype 12 //被所有People对象继承 13 People.prototype = {getName:function () {return this.pename}, 14 getMultiple:function (x) {return x*x} 15 } 16 17 var zs = new People('张三','男','1000','修道') 18 console.log(zs) 19 console.log(zs.getName()) 20 console.log(zs.getMultiple(2))

(三) 类的继承
1 //通过构造函数定义类 2 function People(pename,gender,age,hobby) { 3 this.pename = pename 4 this.gender = gender 5 this.age = age 6 this.hobby = hobby 7 8 } 9 //属性名必须是prototype 10 //被所有People对象继承 11 People.prototype = {getName:function () {return this.pename}, 12 getMultiple:function (x) {return x*x} 13 } 14 15 16 //仅定义子类 17 function Boy() { 18 //仅链接到父类 19 //调用父类的构造函数来初始化对象 20 People.apply(this,arguments) 21 22 } 23 //将Boy设置为People的子类 24 Boy.prototype = new People() 25 Boy.prototype.constructor = Boy 26 27 //重写父类的getName()方法 28 Boy.prototype.getName = function () {return this.age} 29 30 var the_boy = new Boy('张三','男','1000','足球') 31 32 console.log(the_boy) 33 console.log(the_boy.getMultiple(2)) 34 console.log(the_boy.getName())
