-
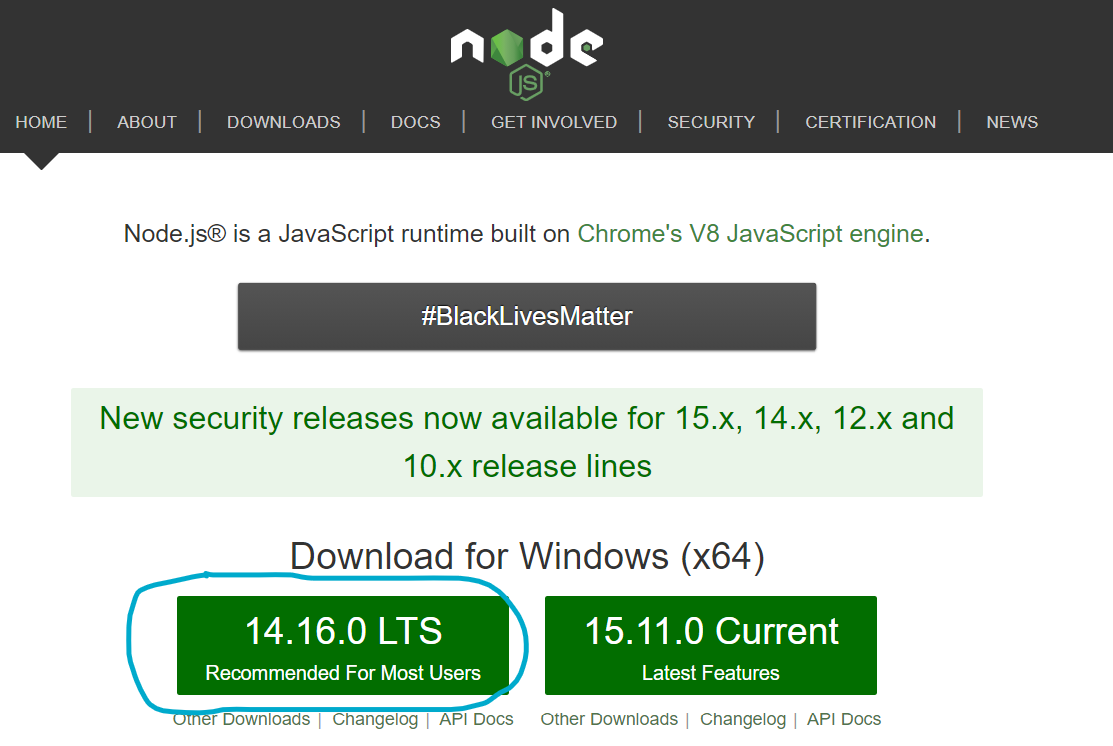
首先从官网上下载安装包

-
然后傻瓜式安装,一直下一步就好了(可以改一下安装路径)
-
安装完成后在命令提示符中输入
node -v检验一下,弹出下图即安装成功
如果显示不是内部或外部命令,需要手动添加环境变量:
-
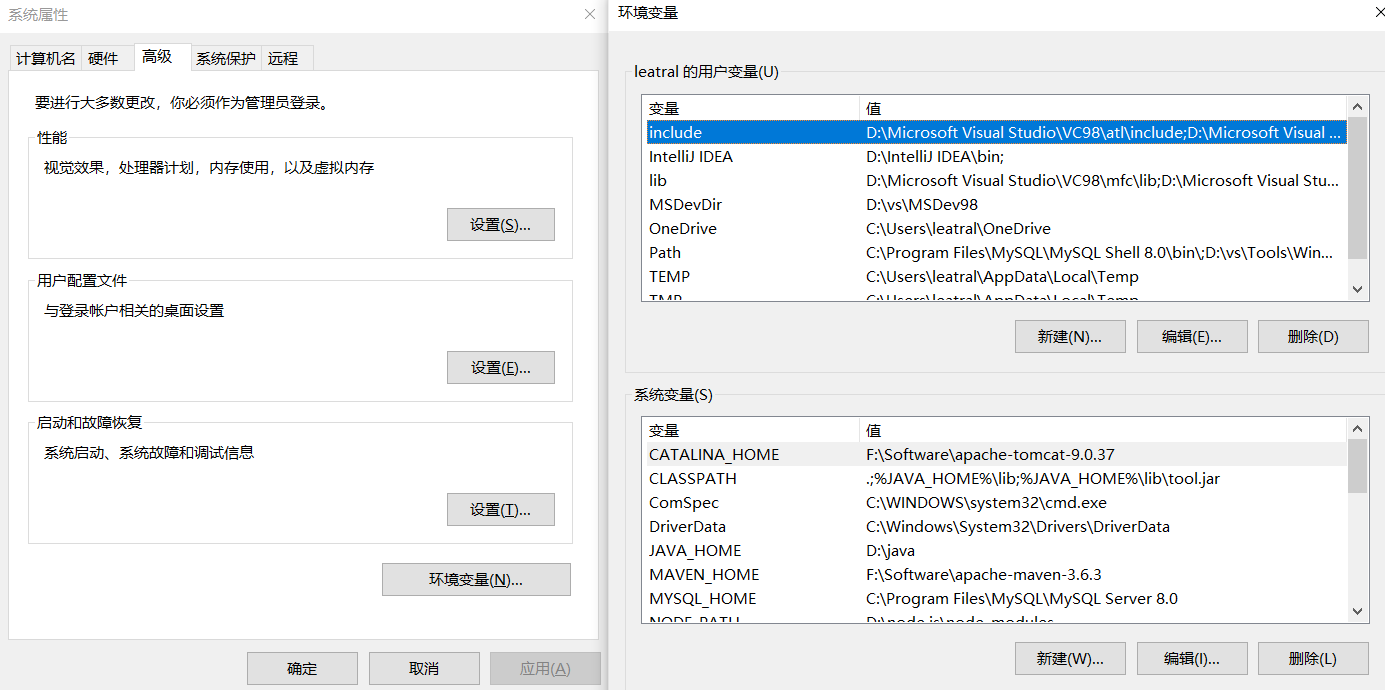
右键此电脑 -> 属性 -> 高级系统设置 -> 高级 -> 环境变量,如图:

-
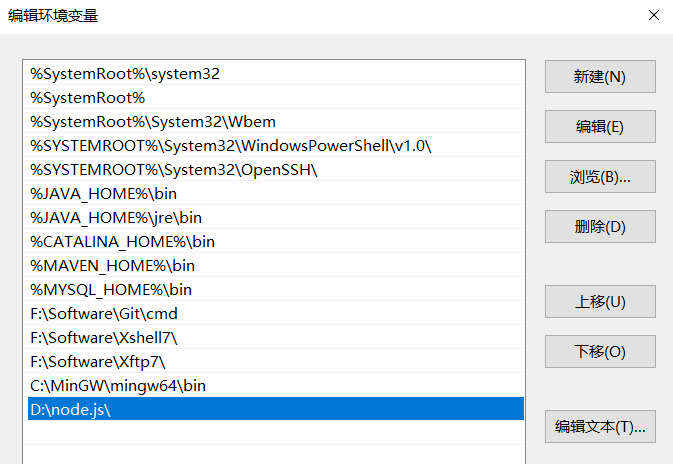
在系统变量中找到Path并双击编辑,在其中加入node的安装路径即可

-
-
在Node.js的安装目录下创建node_cache和node_global文件夹:

node_global:此文件夹用于npm安装全局模块
node_cache:此文件夹是缓存cache的路径
-
打开命令提示符,分别执行以下两条命令,来指定全局安装的存储路径及缓存路径:
npm config set prefix "D: ode.js ode_global" npm config set cache "D: ode.js ode_cache" -
由于国内npm下载较慢,需要配置镜像:
npm install -g cnpm --registry=https://registry.npm.taobao.org -
之后把 node_global 文件夹路径配置到系统变量 Path 中,否则 cnpm 命令不会生效
-
在命令提示符中输入
cnpm -v,检验一下,弹出下图即配置成功: