大家都知道XHTML 2翘辫子了,不过有些同学不知道“IE6不支持XHTML”是啥子意思,特写此文。
从User Agent可以看出,IE9、Firefox支持application/xhtml+xml,而IE876不支持,IE876支持text/html。
User Agent:http://www.cnblogs.com/sink_cup/archive/2011/03/15/http_user_agent.html
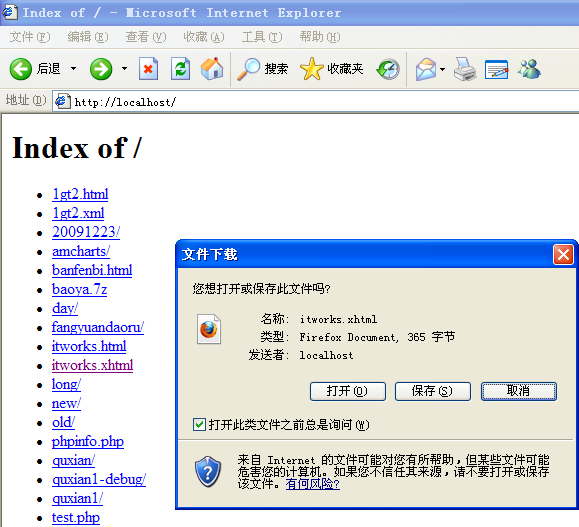
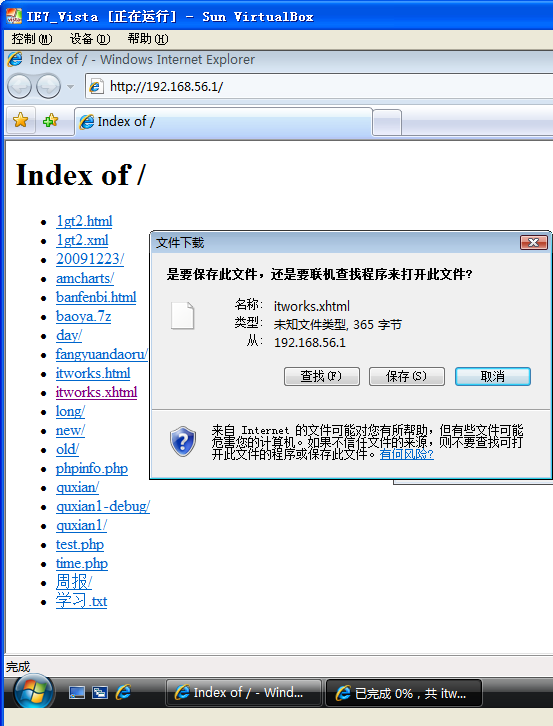
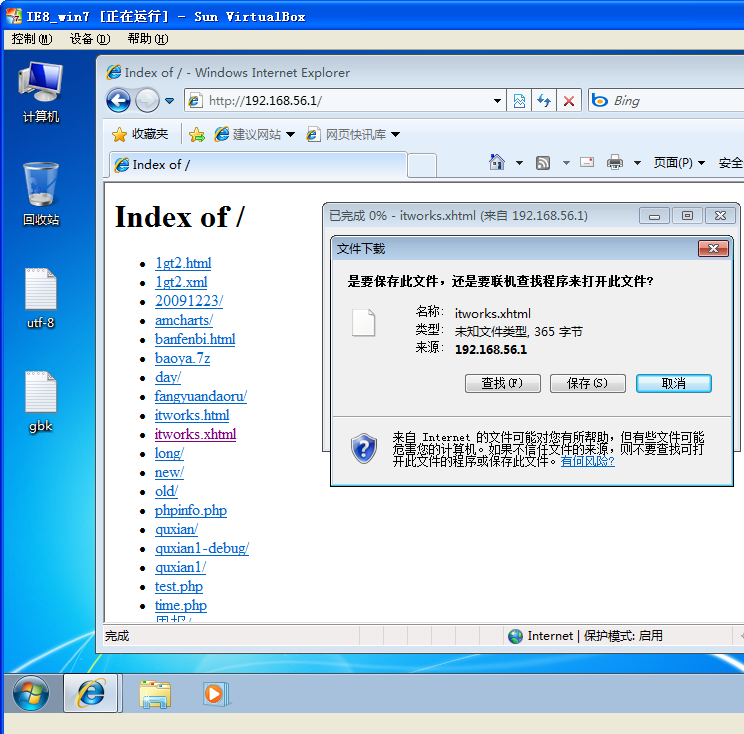
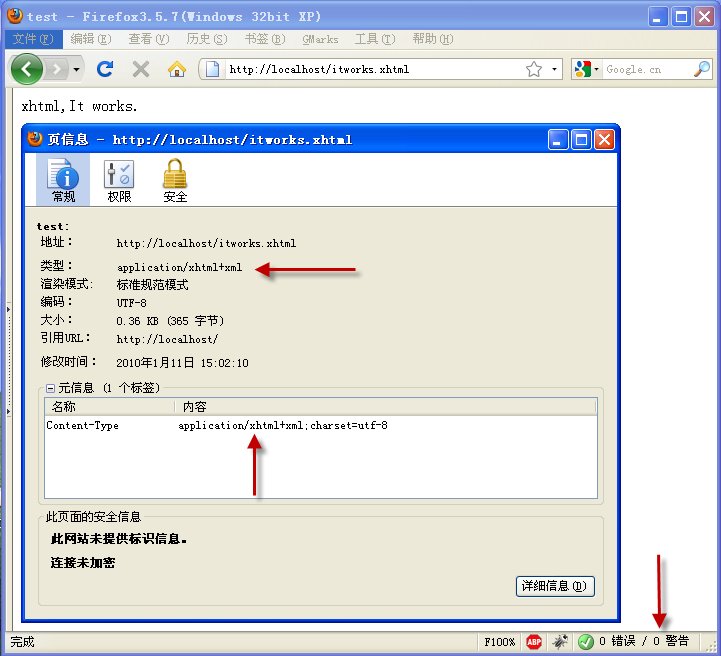
这是一段xhtml代码,复制,保存为itworks.xhtml,用Firefox可以打开,用IE6、IE7、IE8打不开。放在你的apache上,效果更明显。
代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-Hans">
<head>
<meta http-equiv="Content-Type" content="application/xhtml+xml;charset=utf-8" />
<title>test</title>
</head>
<body>
xhtml,It works.
</body>
</html>
图:




根据《HTML兼容性指导方针》(http://www.w3.org/TR/2002/REC-xhtml1-20020801/#guidelines),如果希望XHTML文档兼容现存的HTML浏览器,使用因特网媒体类型text/html,即兼容模式。而不再使用XHTML标准模式text/xml、application/xml或application/xhtml+xml因特网媒体类型。
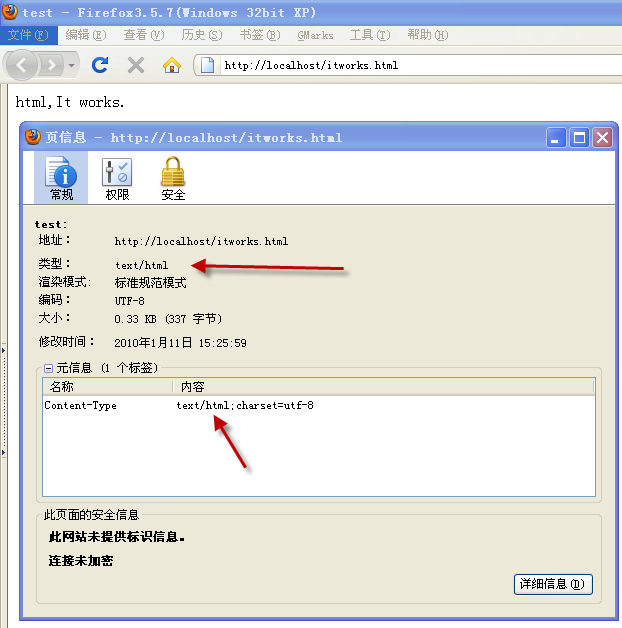
下面是一段html代码,复制,保存为itworks.html,用IE6、IE7、IE8、firefox都可以打开。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-Hans" lang="zh-Hans">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<title>test</title>
</head>
<body>
html,It works.
</body>
</html>

正文到此结束。
使用application/xhtml+xml因特网媒体类型有什么优点呢?
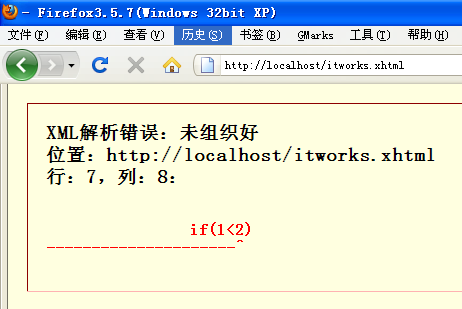
如果使用application/xhtml+xml因特网媒体类型,浏览器会按照xml的语法来解析,这就是xhtml的本意:用xml让html严格起来。如果xhtml中有语法错误,浏览器会直接提示,而且无法解析,这样在开发的时候就能够保证所有的网页都是0错误的。
比如下面的代码,保存为itworks.xhtml,然后用firefox打开,会提示错误:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-Hans">
<head>
<meta http-equiv="Content-Type" content="application/xhtml+xml;charset=utf-8" />
<title>test</title>
<script type="text/javascript">
if(1<2)
{
alert('a');
}
</script>
</head>
<body>
<p>xhtml,It works.
</p>
</body>
</html>

这样有一个好处:让不懂xhtml语法的开发人员也能开发出web标准的页面……
这个例子错在哪?请看:http://www.cnblogs.com/sink_cup/archive/2010/01/14/javascript_CDATA_w3c.html
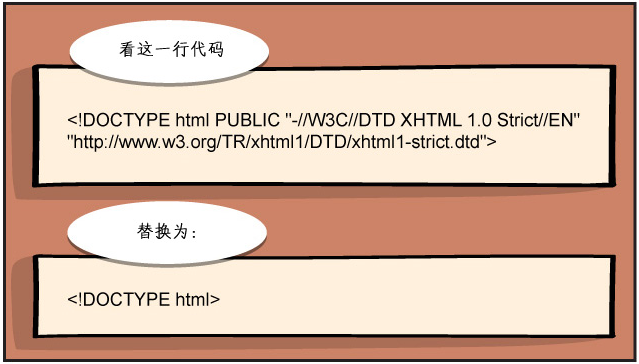
受够了<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">,希望能直接用 <!DOCTYPE html>。
期待HTML5,不过在HTML5发布之前,还是要复制粘贴这个长长的网址,迁就W3C标准。

下面请看 “XHTML 2翘辫子了” 。 来自(http://www.cnblogs.com/JustinYoung/archive/2009/07/30/misunderstanding-markup-xhtml-2-comic-strip.html)