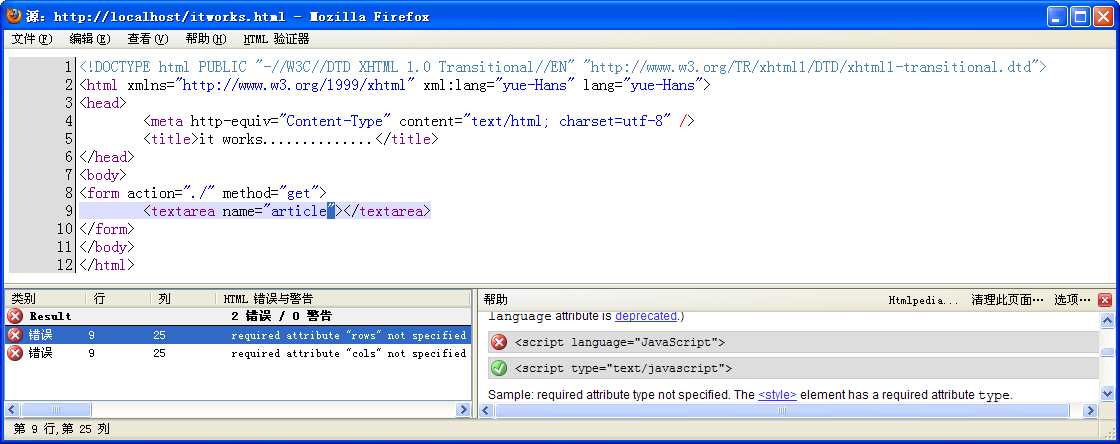
本以为元素的宽度高度应该全部由css控制,结果html validator提示textarea必须有cols和rows属性,否则不符合W3C XHTML 1.0 Transitional标准。

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="yue-Hans" lang="yue-Hans">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>it works..............</title>
</head>
<body>
<form action="./" method="get">
<textarea name="article"></textarea>
</form>
</body>
</html>

错误: required attribute "rows" not specified
错误: required attribute "cols" not specified
有点奇怪,搜索到这个网站http://bytes.com/topic/html-css/answers/489646-textarea-cols-rows 解释的不错。
牵扯到HTML的一个思想:对于内容至上的网页,在禁用CSS的情况下,HTML内容要做到易于阅读。
如果textarea没有cols和rows,在禁用CSS的情况下,textarea变的很小,用户无法输入很多文字,不符合textarea的语义——用来输入大段的文字。
所以,在XHTML 1.0 Transitional中,textarea必须有cols和rows属性,可以和css同时使用。