-------siwuxie095
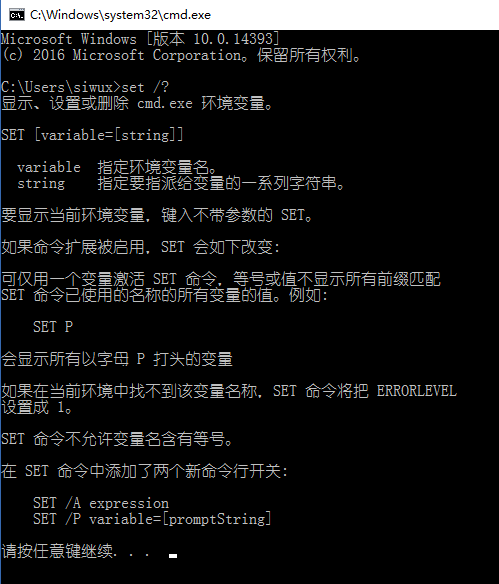
set 不允许变量名含有等号

一、用 set 命令赋值自定义变量
标准格式:
SET [variable=[string]]
注意:等号左边不允许有空格,否则出错。等号右边全部都会
赋值到 variable 变量,包括空格
假如有几个变量要赋的值一样,可以分别用 A=100,B=100…的形式赋值,
更简便:借助 /a 参数,统一进行赋值,set /a A=B=C=D=100
注意:批处理对变量名的大小写不敏感,但对变量值的大小写敏感
如:
@echo off set var=123 echo %Var% echo %VAr% echo %VAR% pause |
切忌在代码中同时使用 A变量 (赋一个值)和 a变量(又赋另一个值),
因为计算机认为 A 和 a 两个变量是相同的
如:
@echo off set /a A=123,set B=456 if %a% lss %b% (echo A 小于 B) else (echo a 大于 b) pause |
对变量值大小写敏感的例子:
@echo off set /p A= if %a% == Y (echo Yes) else (echo No) pause |
输入 Y 和 y,计算机判断的结果不一样,只需用 /i 关闭大小写敏感开关即可
@echo off set /p A= if /i %a% == Y (echo Yes) else (echo No) pause |
但在 for 语句里又不一样了,for 对循环变量大小写敏感
如:(这是错误写法)
for /l %%B in (1,1,10) echo %%b |
建议在用到变量时,严格区分大小写,即自始至终同一变量的大小写保持一致
二、用 set 命令读入并赋值到自定义变量
格式:
SET /P variable=[promptString]
/P 命令行开关允许将变量数值设成用户输入的一行
注意:等号左边不允许有空格,否则出错。等号右边输入的所有字符
全部都会赋值到 variable 变量,包括空格
【made by siwuxie095】