变形--位移 translate()
translate()函数可以将元素向指定的方向移动,类似于position中的relative。或以简单的理解为,使用translate()函数,可以把元素从原来的位置移动,而不影响在X、Y轴上的任何Web组件。
translate我们分为三种情况:
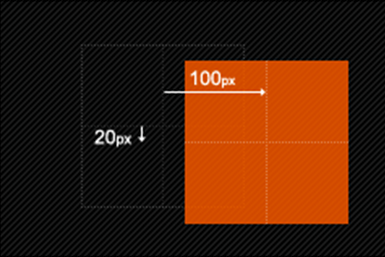
1、translate(x,y)水平方向和垂直方向同时移动(也就是X轴和Y轴同时移动)

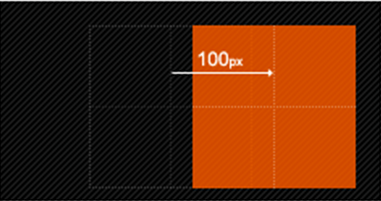
2、translateX(x)仅水平方向移动(X轴移动)

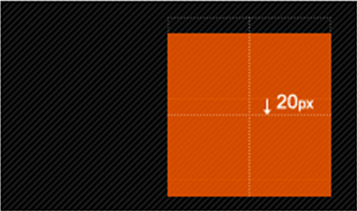
3、translateY(Y)仅垂直方向移动(Y轴移动)

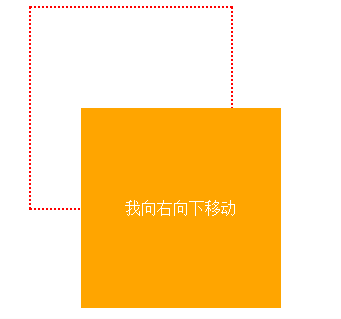
实例演示:通过translate()函数将元素向Y轴下方移动50px,X轴右方移动100px。
HTML代码:
<div class="wrapper"> <div>我向右向下移动</div> </div>
CSS代码:
.wrapper { width: 200px; height: 200px; border: 2px dotted red; margin: 20px auto; } .wrapper div { width: 200px; height: 200px; line-height: 200px; text-align: center; background: orange; color: #fff; -webkit-transform: translate(50px,100px); -moz-transform:translate(50px,100px); transform: translate(50px,100px); }
演示结果

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>变形与动画</title> <link href="style.css" rel="stylesheet" type="text/css"> </head> <body> <div class="wrapper"> 我不知道我的宽度和高是多少,我要实现水平垂直居中 </div> </body> </html>
css:
.wrapper { padding: 20px; background:orange; color:#fff; position:absolute; top:50%; left:50%; border-radius: 5px; -webkit-transform:translate(-50%,-50%); -moz-transform:translate(-50%,-50%); transform:translate(-50%,-50%); }