dhtmlxTree介绍
dhtmlxTree 是树菜单,允许我们快速开发界面优美,基于Ajax的javascript库.
她允许在线编辑,拖拽,三种状态(全选、不选、半选),复选框等模式。同时在加载大数据量的时候,仍然
可以保持非常高效的速度。接下来,让我们来体验dhtmlxTree带来的视觉冲击吧
DEMO:http://www.dhtmlx.com/docs/products/dhtmlxTree/samples/
API:http://docs.dhtmlx.com/doku.php?id=dhtmlxtree:api_toc_alpha
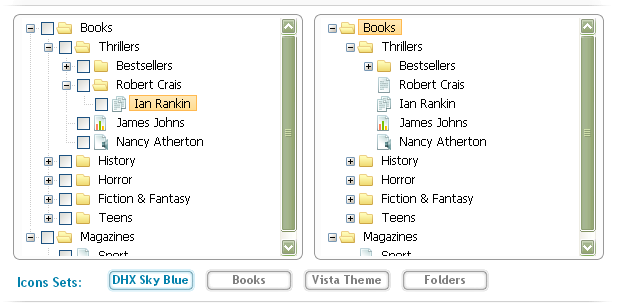
先来张demo图

<div id="index_tree" style="height: 100%; 100%; overflow: auto; display: block;" oncontextmenu="return false;"></div>
<script type="text/javascript">
tree=new dhtmlXTreeObject("index_tree","100%","100%",0);
tree.setImagePath("<%=request.getContextPath()%>/js/imgs/csh_dhx_skyblue/");
tree.enableCheckBoxes(1);
tree.enableThreeStateCheckboxes(true);
tree.loadXML("<%=request.getContextPath()%>/alarmMenuTreeAction.do?function=getAlarmMenuTree&alarmId=${alarmId}&type=${type}");
tree.setXMLAutoLoading("<%=request.getContextPath()%>/alarmMenuTreeAction.do?function=getAlarmMenuTree&alarmId=${alarmId}&type=${type}");
</script>
上面是自己写的一个项目中的DEMO
看官方的调查发现,dhtmlxTree应该还可以支持其他服务端语言,感兴趣的可以去官网看下.
下面简单对一些sample进行了翻译,欢迎拍砖
一、外观
1.设置加减图标展示状态
tree.showItemSign(tree.getSelectedItemId(), false);(false 隐藏 true 显示)
2.设置树的方向
tree2.enableRTL(false);--默认false
3.设置节点高度
enableMultiLineItems("300px");
4.设置节点样式
setItemStyle(tree.getSelectedItemId(),document.getElementById('tuds').value)
<textarea id="tuds" rows="10" style="300px;">font-weight:bold;
text-decoration:underline;
5.设置大小符号信息
tree.enableTreeImages("-Icons");//设置是否显示图标
tree.enableTreeLines("-Lines");//设置是否显示连接线
tree.enableTextSigns("Cross Signs");//设置是否显示交叉线(即横线)
6.设置选中的节点的topoffset
setItemTopOffset(tree.getSelectedItemId(),"60px")
7.设置皮肤
tree.setSkin('dhx_skyblue');
tree.setImagePath("http://www.cnblogs.com/codebase/imgs/");
tree.setImagePath("http://www.cnblogs.com/codebase/imgs/csh_scbrblue/");
tree.setImagePath("http://www.cnblogs.com/codebase/imgs/csh_yellowbooks/");
8.设置节点字体颜色
setItemColor(tree.getSelectedItemId(), color1, color2);color1=color2
9.设置图标
tree.setItemImage2(tree.getSelectedItemId(),'leaf3.gif','leaf3.gif','leaf3.gif')
二、复选框/单选
tree.enableCheckBoxes(1);//设置复选框
tree.enableThreeStateCheckboxes(true);//允许半选状态
1.获取选中的节点
tree.getAllChecked()--不包括父节点
2.获取未选中的节点
tree.getAllUnchecked()
3.获取选中的节点,包括半选状态的
tree.getAllCheckedBranches()
4.获取部分选中的节点对象(半选状态的节点)
tree.getAllPartiallyChecked()
1+2=3
5.单选框
tree.enableCheckBoxes(1);
enableRadioButtons('db',true)--db是节点ID true则设置成单选框
setCheck(tree.getSelectedItemId(),true)--选中
setCheck(tree.getSelectedItemId(),false)--不选
showItemCheckbox(tree.getSelectedItemId(),false)--设置该节点为复选框
disableCheckbox(tree.getSelectedItemId(),true)--去除复选框
disableCheckbox(tree.getSelectedItemId(),false)--复选框失效
disableCheckbox(tree.getSelectedItemId(),true)--恢复
setSubChecked(tree.getSelectedItemId(),true)--设置节点下面的子节点全部选中
setSubChecked(tree.getSelectedItemId(),false)--设置节点下面的子节点全部不选中
三、事件
右击事件
menu = new dhtmlXMenuObject();
menu.setIconsPath("../common/images/");
menu.renderAsContextMenu();
menu.attachEvent("onClick", onButtonClick);
menu.loadXML("../common/_context.xml");
menu.renderAsContextMenu();
menu.attachEvent("onClick", onButtonClick);
tree.enableContextMenu(menu);
拖拽事件
tree.enableDragAndDrop(true);
触发单击事件前的事件
tree.attachEvent("onBeforeContextMenu", function(itemId) {
if (tree.hasChildren(itemId) > 0) {
menu.hideItem('outher');
} else {
menu.showItem('outher');
}
return true;
});
加载前/后事件
tree.setOnLoadingStart(func_a);
tree.setOnLoadingEnd(func_b);
右击事件
tree.setOnRightClickHandler(_rclick);
双击事件
setOnDblClickHandler
tree.setOnOpenHandler(tonopen);
tree.attachEvent("onOpenEnd", function(nodeId, event) {
});
另附常用method,仅供参考
构造函数
dhtmlXTreeObject(htmlObject, width, height, rootId)//rootId 虚拟根节点,在界面上不会显示,一般取值0
replace IMG tag with background images - solve problem with IE image caching , not works for IE6 SP1
enableIEImageFix(mode)
析构函数
destructor()
实现继承
clone()
节点构造函数
dhtmlXTreeItemObject(itemId,itemText,parentObject,treeObject,actionHandler,mode)// mode - do not show images
从xml字符串加载树
loadXMLString(xmlString,afterCall)//afterCall - function which will be called after xml loading
从xml文件加载树
loadXML(file,afterCall)
新建子节点,前三个参数为必须的
insertNewItem(parentId,itemId,itemText,itemActionHandler,image1,image2,image3,optionStr,childs)
insertNewChild(parentId,itemId,itemText,itemActionHandler,image1,image2,image3,optionStr,childs)
节点展开与收缩:[1-close 2-open]
_HideShow(itemObject,mode)
获取节点状态:0 - 没有子节点, -1 - 节点合拢, 1 - 节点展开
_getOpenState(node)
getOpenState(itemId)
获取选中的节点Id
getSelectedItemId()
选中节点
_selectItem(node,e)
获取节点的index
getIndexById(itemId)
设置鼠标右键点击事件
setOnRightClickHandler(func)
设置鼠标点击事件
setOnClickHandler(func)
设置节点状态改变事件
setOnSelectStateChange(func)
设置允许动态加载xml文件(异步加载)
setXMLAutoLoading(filePath)
设置checkbox点击事件
setOnCheckHandler(func)
设置节点展开/合拢事件
setOnOpenHandler(func)
设置节点开始展/合拢开事件
setOnOpenStartHandler(func)
设置节点展开/合拢结束事件
setOnOpenEndHandler(func)
设置节点双击事件
setOnDblClickHandler(func)
展开节点及下面所有子节点
_xopenAll(node)
//增加了不传递itemId的判断(1494)
openAllItems(itemId)//不传递itemId参数则合拢根节点
根据id获取节点
_globalIdStorageFind(itemId)
合拢节点及其下所有子节点
_xcloseAll(node)
//修改了原来逻辑的一个错误(1521)
closeAllItems(itemId)//不传递itemId参数则合拢根节点
为节点增加用户自定义的数据
//修正一个错误(1548)
setUserData(itemId,name,value)
获取用户自定义的数据
getUserData(itemId,name)
获取节点颜色
getItemColor(itemId)
设置节点颜色
setItemColor(itemId,defaultColor,selectedColor)
获取节点名称--(with HTML formatting, if any)
getItemText(itemId)
获取父节点id
getParentId(itemId)
更改节点id
changeItemId(itemId,newItemId)
标记被剪切的节点
doCut()
粘贴被剪切的节点到新的父节点下
doPaste(itemId)
清空被剪切的节点
clearCut()
移动节点
_moveNode(itemObject,targetObject)
允许三种状态的复选框(全选、不选、部分选中)
enableThreeStateCheckboxes(mode)// 1 - on, 0 - off;
设置鼠标悬浮事件
setOnMouseInHandler(func)
设置鼠标移走事件
setOnMouseOutHandler(func)
设置是否允许显示树图片
enableTreeImages=function(mode)//1 - on, 0 - off
设置是否允许固定模式(对于显示复选框的界面美观一些,但没有水平滚动条)
enableFixedMode(mode)// - 1 - on, 0 - off
是否显示复选框
enableCheckBoxes(mode, hidden)//mode 0/1 hidden 0/1
设置节点图片
setStdImages(image1,image2,image3)//a0 - image for node without childrens a1 - image for closed node a2 - image for opened node
设置是否显示树线
enableTreeLines(mode)
设置图片
setImageArrays(arrayName,image1,image2,image3,image4,image5)//image1 - line crossed image image2 - image with top line image3 - image with bottom line image4 - image without line image5 - single root image
展开当前节点(一节)
_openItem(node)
openItem(itemId)
合拢当前节点(一节)
closeItem(itemId)
获取节点的层节数
getLevel(itemId)
设置节点是否允许被合拢
setItemCloseable(itemId,flag)//flag 0/1
对于展开节点返回子节点数量,对于未加载子节点的节点(异步加载)返回true
hasChildren(itemId)
获取节点下的子节点数
_getLeafCount(itemNode)
设置节点名称
setItemText(itemId,newLabel,newTooltip)
获取节点tip
getItemTooltip(itemId)
刷新节点
refreshItem(itemId)
设置节点图片
setItemImage2(itemId, image1,image2,image3)//image1 - node without childrens image image2 - closed node image image3 - open node image
设置节点图片
setItemImage(itemId,image1,image2)//image1 - node without childrens image or closed node image (if image2 specified) image2 - open node image (optional)
获取节点下所有子节点id以逗号分割
getSubItems(itemId)
getAllSubItems(itemId)
获取节点的所有子节点
_getAllScraggyItems(node)
获取选中节点的名称--(with HTML formatting, if any)
getSelectedItemText()
设置节点的选中状态
setCheck(itemId,state)//state - checkbox state (0/1/unsure)
设置节点及所有子节点的选中状态
setSubChecked(itemId,state)
获取节点的选中状态 return: node state (0 - unchecked,1 - checked, 2 - third state)
isItemChecked(itemId)
删除节点的所有子节点
deleteChildItems(itemId)
删除节点
deleteItem(itemId,selectParent) //selectParent - If true parent of deleted item get selection, else no selected items leaving in tree.
在节点下创建一个节点,前三个参数是必须的
insertNewNext(itemId,newItemId,itemText,itemActionHandler,image1,image2,image3,optionStr,childs)
根据index获取节点下子节点的id
getChildItemIdByIndex(itemId,index)//itemId 节点id
设置拖动事件
setDragHandler(func)
设置是否允许拖拽
//mode - enabled/disabled [ can be true/false/temporary_disabled - last value mean that tree can be D-n-D can be switched to true later ]
//rmode - enabled/disabled drag and drop on super root
enableDragAndDrop(mode,rmode)
设置是否允许IE缓存
preventIECashing=function(mode)//mode - enable/disable random seed ( disabled by default )
设置是否允许选中节点名称高亮显示
enableHighlighting(mode)//mode - 1 - on, 0 - off
是否允许图片可点击和拖拽(clickable and dragable)
enableActiveImages(mode)// mode - 1 - on, 0 - off
设置节点获得焦点
focusItem(itemId)
获取所有无子节点的节点id
getAllChildless()
getAllLeafs()
获取所有有子节点的节点id
getAllItemsWithKids()
获取所有被选中节点id,不包括第三中状态的节点(部分选中的节点)
getAllChecked()
获取所有被选中节点id,包括第三中状态的节点(部分选中的节点)
getAllCheckedBranches()
获取节点下所有未选中的节点id,不传递itemId表示从根节点开始查找
getAllUnchecked(itemId)
获取所有部分选中的节点id(因部分子节点选中而被选中的节点)
getAllPartiallyChecked()
设置节点样式
setItemStyle(itemId,style_string)
设置是否允许拖拽图片
enableImageDrag(mode)
set function called when tree item draged over another item
setOnDragIn(func)
设置拖拽是是否允许自动滚动
enableDragAndDropScrolling(mode)
补充说明:加载树时,必须确保所有节点的id不重复,否则控件会为重复id自动生成一个随机数(原id+"_"+当前日期)。
增加了一个dhtmlXTreeExtend.js对原类进行扩展,增加了getAllCheckedLeaf(),getAllUcCheckedLeaf()两个函数
修改了1个bug:
1 增加没有选中节点时执行展开/收缩选定节点时报没有parentId的bug
dhtmlXTreeObject.prototype.setSubChecked=function(itemId,state){
if(itemId)
{
var sNode=this._globalIdStorageFind(itemId);
this._setSubChecked(state,sNode);
this._correctCheckStates(sNode.parentObject);
}
}
1 增加了未传递itemId参数时默认从根节点展开
dhtmlXTreeObject.prototype.openAllItems=function(itemId)
{
if (itemId==window.undefined) itemId=this.rootId;
var temp=this._globalIdStorageFind(itemId);
if (!temp) return 0;
this._xopenAll(temp);
};
