默认jQuery EasyUI的datagrid的行的垂直方向上的对齐是text-top的。效果是这样:

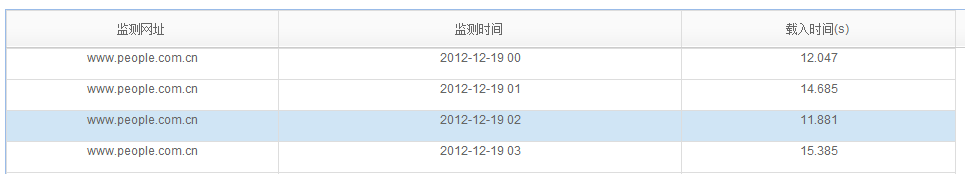
修改后效果是这样:

解决办法:
datagrid只有align属性,指的是水平方向的对齐方式,可以按照下面的方法设置css:
在创建datagrid的时候设置column的styler:
columns:[[ {field:'监测网站',title:'监测网站',80,align:'center', styler: function(value,row,index){ return 'vertical-align:middle;'; } }
]]
官方对styler的解释:
| Name | Type | Description | Default |
|---|---|---|---|
| styler | function | The cell styler function, return style string to custom the cell style such as 'background:red'. The function take three parameter: value: the field value. rowData: the row record data. rowIndex: the row index. Code example: $('#dg').datagrid({
columns:[[
{field:'listprice',title:'List Price', 80, align:'right',
styler: function(value,row,index){
if (value < 20){
return 'background-color:#ffee00;color:red;';
}
}
}
]]
});
|
undefined |