
<style type="text/css"> *{ padding:0; margin:0; border:0;} ul,li{ list-style:none;} body{ width:1000px; margin:6px auto; font-size:13px; line-height:18px;} #typebox{width:300px; border:1px solid #000; line-height:0;} #typebox .treeNode{ display:block;} #typebox .treeNode img{vertical-align:middle; border:0;} #typebox .treeNode a{padding: 0px 3px 0px 3px; text-decoration:none; cursor:auto; color:#666;} #typebox .dTree{ display:none;} #typebox .dTree.db{ display:block;} #typebox .dTree img{ vertical-align:middle; border:0;} #typebox .dTree a{padding: 0px 2px 0px 2px; text-decoration:none; cursor:auto; color:#666;} #typebox .dTree a:hover{ text-decoration:underline;} </style>
<script type="text/javascript"> $(function(){ $(".treeNode").click(function(){ //$(this).children("img").attr("src", "img/minus.gif"); $(this).next().toggleClass("db");//将当前点击的树的子菜单显示 $(this).children("img").attr("src", ($(this).next().is(":hidden") ? "img/plus.gif" : "img/minus.gif"));//当子菜单隐藏时,树的“——”号变成“+”号,当子菜单显示时,加号变成减号 //$(this).next().is(":hidden") ? "img/plus.gif" : "img/minus.gif")用来判断子菜单是否隐藏,如果隐藏,就将图片改成加号,如果显示,把图片改成减号 /*if($(this).next().is(":hidden")) { alert("hidden"); } else { alert("show"); }*/ }); }); </script>
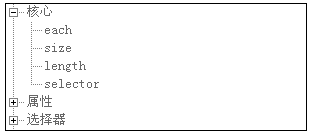
<div id="typebox"> <div class="treeNode"> <img src="img/plus.gif" alt="" /><a href="#" title="">核心</a> </div> <ul class="dTree"> <li><img src="img/line.gif" alt="" /><img src="img/join.gif" /><a href="http://www.baidu.com" target="_blank" title="">each</a></li> <li><img src="img/line.gif" alt="" /><img src="img/join.gif" /><a href="#" title="">size</a></li> <li><img src="img/line.gif" alt="" /><img src="img/join.gif" /><a href="#" title="">length</a></li> <li><img src="img/line.gif" alt="" /><img src="img/joinbottom.gif" /><a href="#" title="">selector</a></li> </ul> <div class="treeNode"> <img src="img/plus.gif" alt="" /><a href="#" title="">属性</a> </div> <ul class="dTree"> <li><img src="img/line.gif" alt="" /><img src="img/join.gif" /><a href="#" title="">each</a></li> <li><img src="img/line.gif" alt="" /><img src="img/join.gif" /><a href="#" title="">size</a></li> <li><img src="img/line.gif" alt="" /><img src="img/join.gif" /><a href="#" title="">length</a></li> <li><img src="img/line.gif" alt="" /><img src="img/joinbottom.gif" /><a href="#" title="">selector</a></li> </ul> <div class="treeNode"> <img src="img/plus.gif" alt="" /><a href="#" title="">选择器</a> </div> <ul class="dTree"> <li><img src="img/line.gif" alt="" /><img src="img/join.gif" /><a href="#" title="">each</a></li> <li><img src="img/line.gif" alt="" /><img src="img/join.gif" /><a href="#" title="">size</a></li> <li><img src="img/line.gif" alt="" /><img src="img/join.gif" /><a href="#" title="">length</a></li> <li><img src="img/joinbottom.gif" alt="" /><img src="img/joinbottom.gif" /><a href="#" title="">selector</a></li> </ul> </div>
参考图片: empty.gif(是一张空白的图片)
empty.gif(是一张空白的图片)  join.gif
join.gif  joinbottom.gif
joinbottom.gif  line.gif
line.gif  minus.gif
minus.gif  plus.gif
plus.gif