转自:http://www.sohu.com/a/117465103_505779
自2008年开始接触前端,至今已有8年的前端开发经验,是一名资深前端攻城狮。目前在去哪儿平台事业部前端架构组。
1 背景

一直以来,移动开发的肩上扛着iOS、Android、Touch三座大山,一个应用需要维护三套代码,面临开发慢迭代慢成本高的问题。如何能够提升效率、快速开发及迭代?
几年前,大牛们推出Write Once Run Anywhere概念基于WebView的ybrid的应用解决方案,可以使用HTML、CSS、Java构建多端app,极大的提升了开发效率,但是始终存在无法突破的反应慢、性能差的瓶颈。
Facebook近期推出倡导Learn Once Write Anywhere理念的React Native,他提供了一套基于Java的,构建性能一流原生APP的解决方案,极大降低了开发人员的学习和使用成本,单凭Java就可搞定Android和iOS。
剩下的问题就是React Native是没覆盖到Touch,如何实现Write Once Run Anywhere,React Native代码能不能直接运行在浏览器上?
2 实现机制
我们团队在React Native上深度定制【Qunar React Native】,新增了许多组件和API,在框架层面抹平了iOS和Android的平台差异,使得主要的业务逻辑可以在无需修改的情况下,无差异的运行于 iOS和 Android 平台。
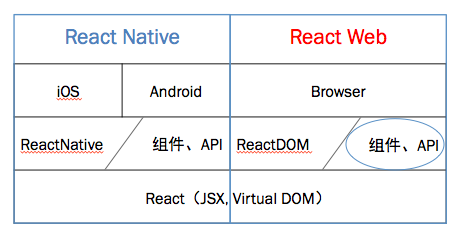
对应的,我们也设想推出一套框架,抹平Native和Web的平台差异,力求实现业务逻辑在浏览器上也是可以无差异运行——这就是React Web。

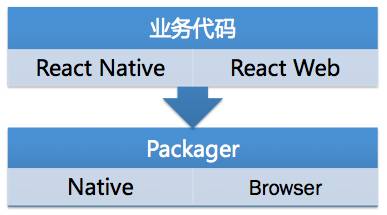
React Web的设计思路就是通过在浏览器断一模一样的补齐React Native的组件和API,使得业务代码通过构建工具,分别构建出支持Native和Web的版本,从而实现业务代码的复用。

3 React Web的优势
内置 - React web内置在 React Native内,创建一个项目,不需要区分Native和Web,只安装一个react-native node_module即可。
完成度高 – React Web高度实现了React Native、Qunar React Native的几乎所有组件和API,并且业务组件库react-natie-ui的十几个组件也可以不做任何修改直接复用在Native和Web平台。
兼容性-React Web的高完成度,保证了Web和Native平台的高度兼容,确保了一套代码、多端运行;此外,React Web在Web端,测试了主流,包含Chrome、QQ、Safari、Android原生、UC、360、百度、微信X5、Hy内置WebView等浏览器,确保在框架层面解决了浏览器兼容性问题。
调优-React Web一直在持续的进行性能优化,包括动画、事件响应方面的性能优化;并且提供统一的抽离的公用库CDN来提升页面加载性能及项目构建效率;此外,React Web还内置了一些辅助工具如数据mock中间件等来提升使用体验。
4 使用与示例
长按二维码可查看使用与示例
5 总结
React Web提供了一套快速低成本复用React Native代码的解决方案,会极大的提升开发效率。通过持续的优化以及用户设备性能的不断提升,React Web的优势将愈发明显,愈发值得尝试。
欢迎勾搭,提问、建议和贡献代码。

欢迎关注Qunar技术沙龙
学习需要点滴积累返回搜狐,查看更多