一、 安装 node.js
首先需要安装node环境,可以直接到中文官网http://nodejs.cn/下载安装包。
只是这样安装的 node 是固定版本的,如果需要多版本的 node,可以使用 nvm 安装http://blog.csdn.net/s8460049/article/details/52396399
安装完成后,可以命令行工具中输入 node -v 和 npm -v,如果能显示出版本号,就说明安装成功。

二、安装 vue-cli
安装好了 node,我们可以直接全局安装 vue-cli:
npm install -g vue-cli
但是这种安装方式比较慢,推荐使用国内镜像来安装,所以我们先设置 cnpm:
npm install -g cnpm --registry=https://registry.npm.taobao.org
如果安装失败,可以使用 npm cache clean 清理缓存,然后再重新安装。后面的安装过程中,如有安装失败的情况,也需要先清理缓存
同样可以使用 cnpm -v 查看是否安装成功

然后使用 cnpm 安装 vue-cli 和 webpack
cnpm install -g vue-cli
最新的 vue 项目模板中,都带有 webpack 插件,所以这里可以不安装 webpack
安装完成后,可以使用 vue -V (注意 V 大写)查看是否安装成功。

如果提示“无法识别 'vue' ” ,有可能是 npm 版本过低,可以使用 npm install -g npm 来更新版本
三,生成项目
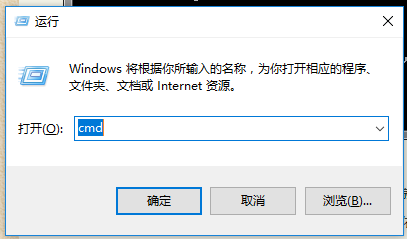
首先windows按键+R打开这个窗口,输入cmd点击确定进入命令行界面

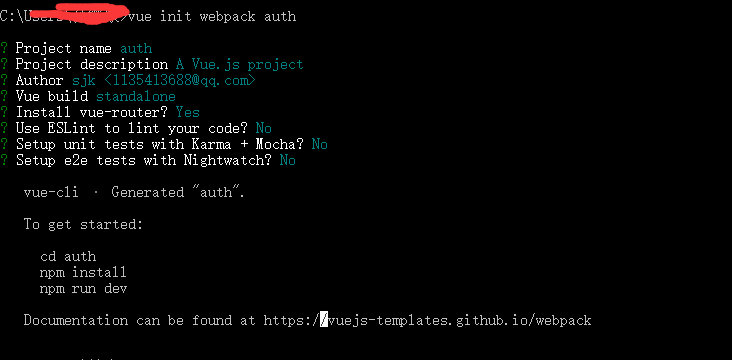
首先输入vue init webpack auth(项目名称)命令,然后会出现下面的内容,第一行至第四行直接按回车键即可,第五行是问你是否确认安装vue-router,我们这里选择安装,剩下的几行选择NO

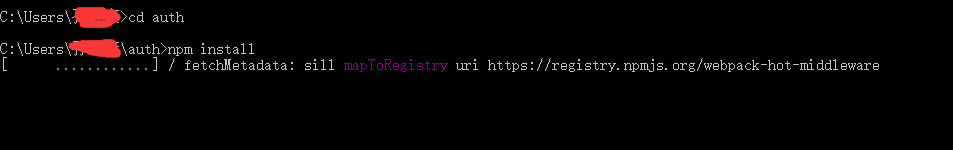
然后我们输入cd auth(项目名称)进入这个项目,再输入npm install进行一些必要的安装,一直等到安装完成即可,这里时间可能会长一点,耐心等待

然后输入npm run dev即可

这是生成的项目目录结构,我们一般是在srccomponents下面写模板,就是所谓的单页面,生成以后默认会有一个Hello.vue

每个页面都是这样的结构,第一部分是html,第二部门是js,第三部分是css
