一 node 安装
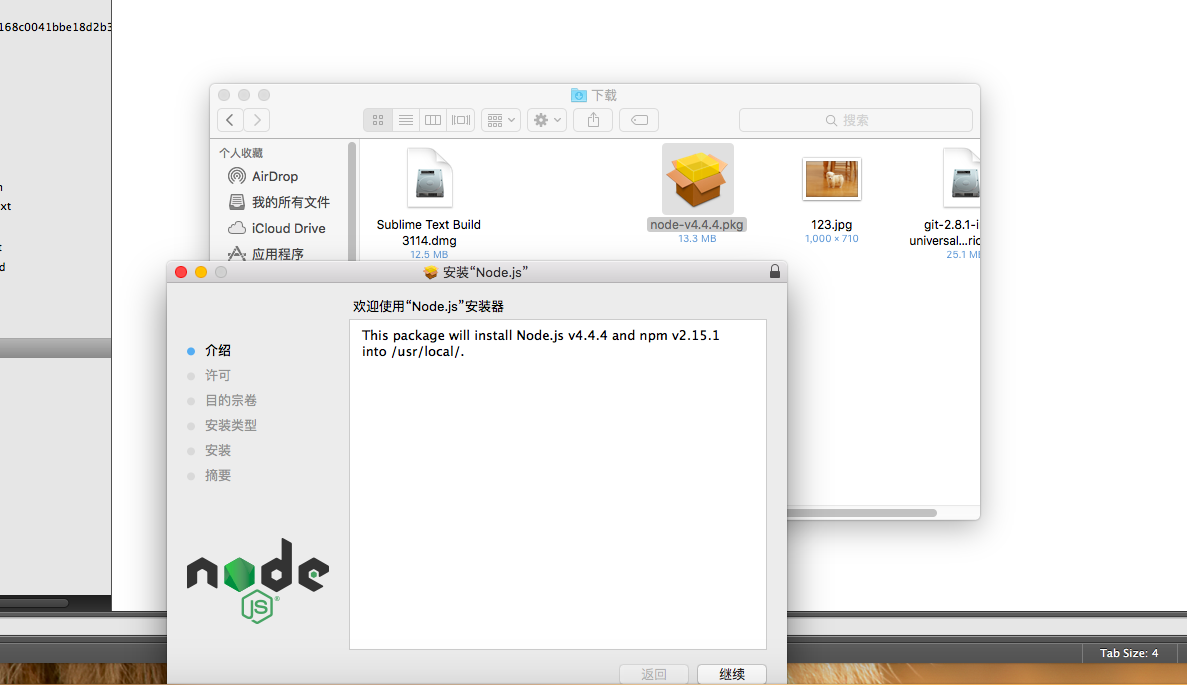
打开https://nodejs.org/en/ nodejs官网 下载安装文件 双击.pkg 文件 自动安装即可

二 安装git
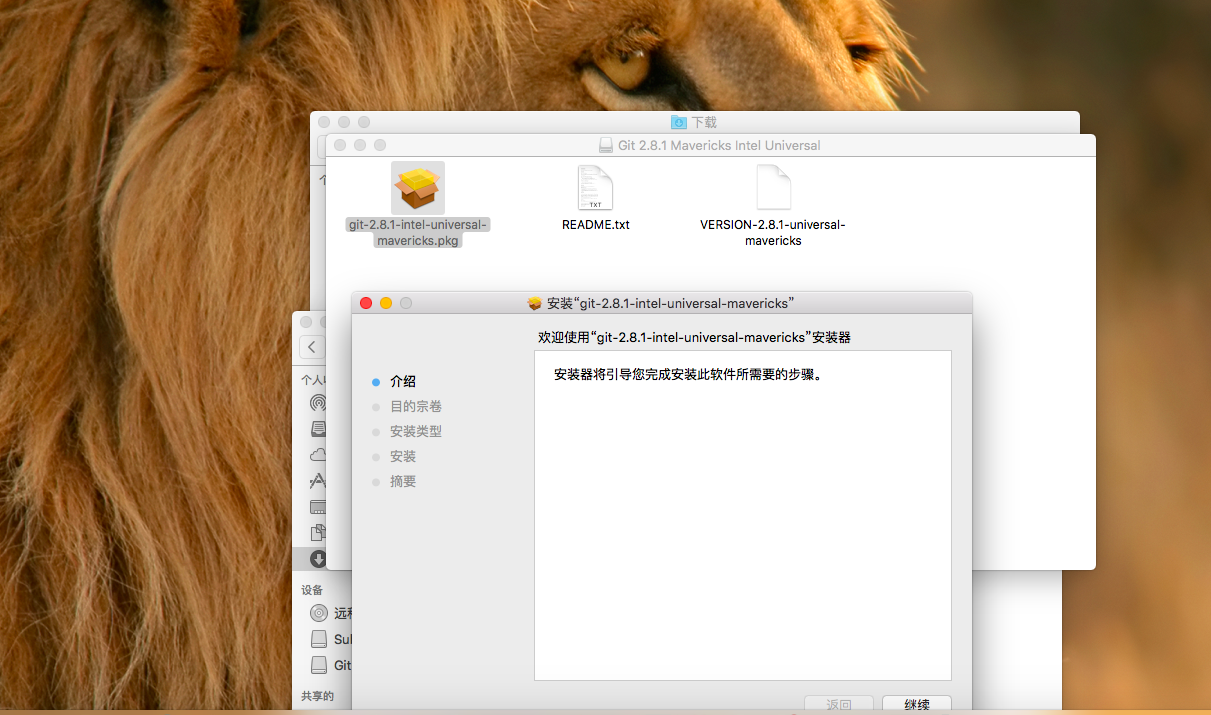
打开 http://code.google.com/p/git-osx-installer/ 下载最新的PGK文件 双击.pkg 文件 自动安装即可。(注:可能遇到 信任问题 可以在 系统偏好设置->安全性与隐私->允许从以下位置下载的应用 选择继续安装)

github使用SSH链接,需要设置SSH
1.检查SSH key
cd ~/.ssh
2.备份已有的key,(如果有的话)
mkdir key_backup
mv id_rsa* key_backup
3.生成SSH key
$ ssh-keygen -t rsa -C sunjianping88@126.com
Generating public/private rsa key pair.
Enter file in which to save the key (/Users/sunjianping88/.ssh/id_rsa):
Enter passphrase (empty for no passphrase): //###这个地方是设置密码 输入自己要设置的密码即可 也可以不输入
Enter same passphrase again:
Your identification has been saved in yes.
Your public key has been saved in id_rsa.pub.
The key fingerprint is:
xx:xx:xx:xx:xx:xx:xx:xx:xx:xx:xx:xx:xx:xx:xx:xx sunjianping88@126.com
The key's randomart image is:
+---[RSA 2048]----+
|..+= .=B**+*o |
|o o . oo+=o.o |
| . ... o *.. |
| .oE . o = + |
|oo... o S |
|= . . . |
|oo |
|=o. |
|B+ |
+----[SHA256]-----+
4.将SSH key添加到GitHub
$ cat ~/.ssh/id_rsa.pub
ssh-rsa AAAAB3NzaC1yc2ExxxzzzzzzQABAAABAQDv7Yb10i+bV5S5sueGVP9NRYYcUKpx+A/IPZS0ZWId469SaIW9ajrGNFSlIwxxxxxxxmhvCGI9nY4c3uD4m3dJvo+EfGduEya4uZS2gPNmZ7osmV6TCdgfTVUqlifK1/rzt0iEyriM8BcIeh+lxb3m/fU+6vuxteqEiHAUArt2dxxxxxxxxxrZxxSNq8He8t+/wSkusCxxxCaoNobxxxxUZHauol7ybqnaNGhW3oTlNnd08RfMv16MtAlKrX5Gvy2jyxchjxXXeL6tQvxxxxxeUyXaLcVSMw+JKLaUHJRG6eBt2rnNvTd35ALx1ObI/qTMxxxxxxxx0jmMhmEVKxshbn sunjianping88@126.com
登录到GitHub页面,personal settings ->SSH and GPG Keys->New SSH key
将生成的key(id_rsa.pub文件,即上面命令cat ~/.ssh/id_rsa.pub获取文件的内容)内容copy到输入框中,点击Add SSH key。
5.测试链接
$ ssh git@github.com
The authenticity of host 'github.com (192.30.252.122)' can't be established.
RSA key fingerprint is SHA256:XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX.
Are you sure you want to continue connecting (yes/no)? yes
Warning: Permanently added 'github.com,192.30.252.122' (RSA) to the list of known hosts.
Saving password to keychain failed
Identity added: /Users/sunjianping/.ssh/id_rsa ((null))
PTY allocation request failed on channel 0
Hi sunjp748! You've successfully authenticated, but GitHub does not provide shell access.
Connection to github.com closed.
出现上述提示信息说明连接成功(github并不提供shell登陆但已经连接成功)
6.设置个人信息
$ git config --global user.name "your_name"
$ git config --global user.email your_email@xxx.com
三 bower安装
1.输入命令
$ sudo npm install -g bower
/usr/local/bin/bower -> /usr/local/lib/node_modules/bower/bin/bower
bower@1.7.9 /usr/local/lib/node_modules/bower
2.新建.bowerrc文件 设置下载文件的保存目录
(1)可以在项目根目录下新建一个txt文件 然后mv x.txt .bowerrc
(2)修改.bowerrc文件内容为
{
"directory" : "public/javascripts/lib"//要保存下载库文件的目录
}
3.进入项目目录中,输入命令如下 bower init 然后按照提示填写内容即可 遇到选择Y/n的选择Y即可
4.尝试下下载文件
$ bower install jquery --save
bower not-cached https://github.com/jquery/jquery-dist.git#*
bower resolve https://github.com/jquery/jquery-dist.git#*
bower checkout jquery#2.2.4
bower progress jquery#* Receiving objects: 26% (35/133), 220.00 KiB | 105.00 KiB/s
bower resolved https://github.com/jquery/jquery-dist.git#2.2.4
bower install jquery#2.2.4
jquery#2.2.4 public/javascripts/lib/jquery
出现以上内容证明已经部署成功
(未完待续 gulp构建工具)