一、了解
- HTML文档也被称为网页,包含html标签和纯文本,浏览器读取HTML文档,以网页的形式显示出来,而标签决定了所显示网页的格式。
二、要点
- 常用的HTML文档声明
HTML5 <!DOCTYPE html> HTML4.01 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> XHTML 1.0 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- html的title元素,定义浏览器工具栏中的标题; 提供页面被添加到收藏栏时显示的标题;显示在搜索引擎结果中的页面标题。
- html元素是从开始标签到结束标签的所有代码,大多数元素可以拥有属性。
- html元素定义了整个HTML文档。
- body元素定义了HTML文档的主体。
- html标签和属性对大小写不敏感,<a>=<A>,属性值要被包含在引号中,若属性内容含有双引号,那么属性使用单引号。
- 换行最好使用<br/>,而不是<br>,html中所有连续的空格或者换行会被显示为一个空格。
- 条件注释格式(只能在IE浏览器使用) : <!--[if IE 8]>内容<![endif]>
- a标签链接内容可以是文本,图片,或者其他元素。
- 行内元素(书写完成或不会自动换行,元素宽高依内容而定不可修改),块级元素(可包含行内元素,可设置width,height),行内块元素。
- RWD(Responsive Web Design)响应式Web设计,RWD能够以任何尺寸传递网页Bootstrap是开发响应式web的html,css和js框架,可让站点在任何尺寸的媒体设备上显示。
- 框架,可在同一个浏览器页面中显示多行(水平框架)或者多(垂直框架)html文档,内联框架iframe用于在网页内显示网页,可以用a标签设置要在iframe中打开的网页。
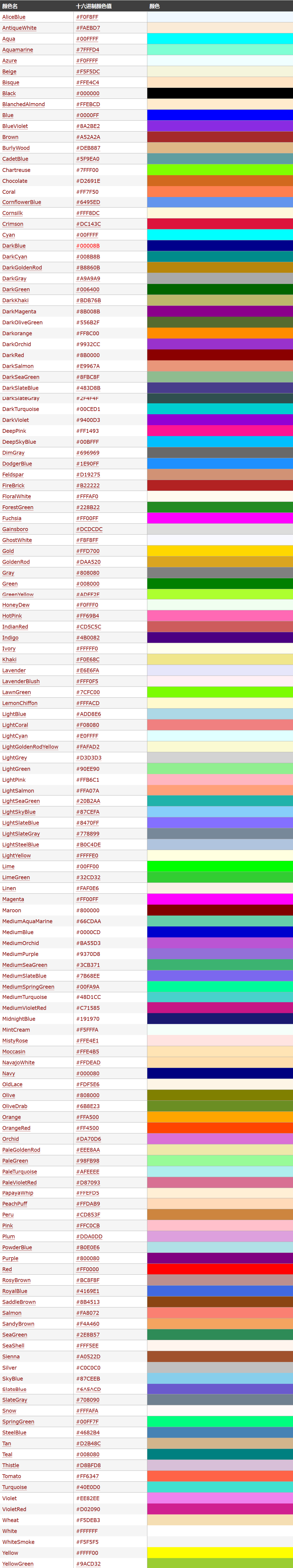
- Bgcolor设置背景颜色,属性值可为16进制数,RGB值或颜色名,background设置背景图片,属性为图像的URL。若图片小于窗口,会在窗口中进行复制。
- noscript标签提供当浏览器不支持脚本或者禁用脚本时,显示noscript元素的内容。
- URL编码会将字符转换为可通过因特网传输的格式,URL只能所使用ASCII字符集通过因特网发送。URL使用“%”,后面跟两位16进制数替换非ASCII字符,URL通常使用+来替换空格。
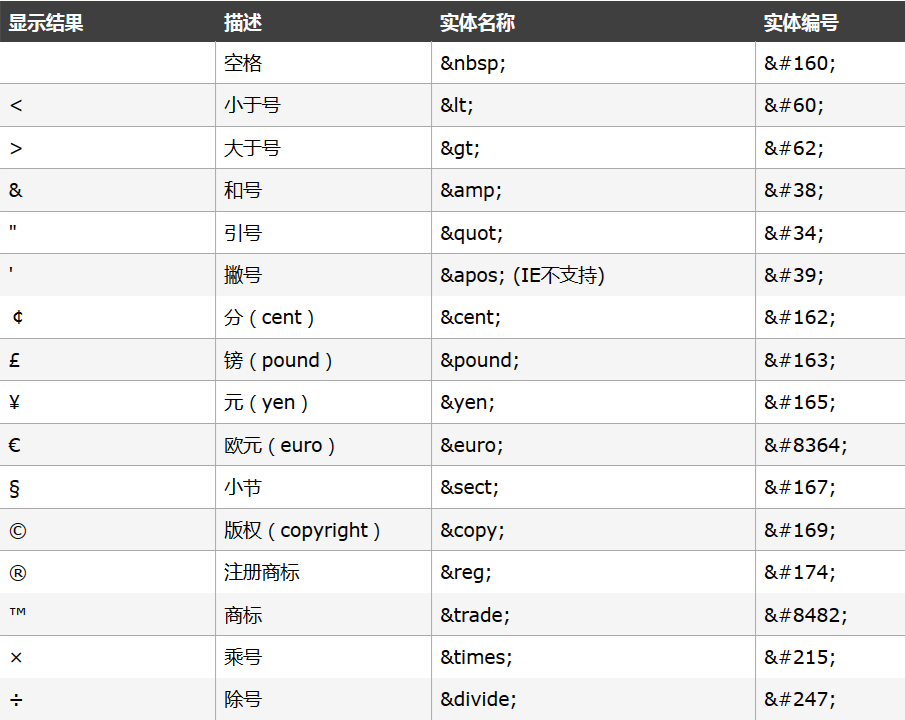
- html中若想正确显示预留字符,需用字符实体(character entities)代替。

- 大多数浏览器都支持的颜色名