一、原因
最近武sir带着我们,解析了一下微信的网页版,这里做一个小总结,只是给大家一个思路,附上部分代码,仅供大家参考
二、二维码的解析:
1、访问首页,我们肯定会拿到一个二维码照片

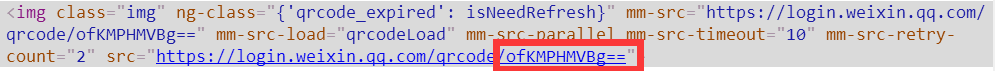
2、查看html,我们发现其src为动态的,那么src后面的那部分哪来的?


3、仔细查看,我们发现访问的时候,发送了这样一次请求,response带着二维码的后面需要的部分,嘿嘿嘿嘿~~~,你懂的

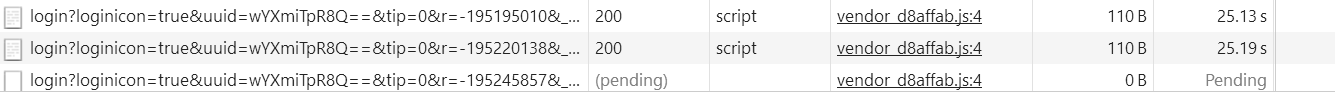
4、继续查看network部分,我们发现不断在请求,最近的处于pending状态,大概25s会结束,估计是一次长轮询,时间大概是25s

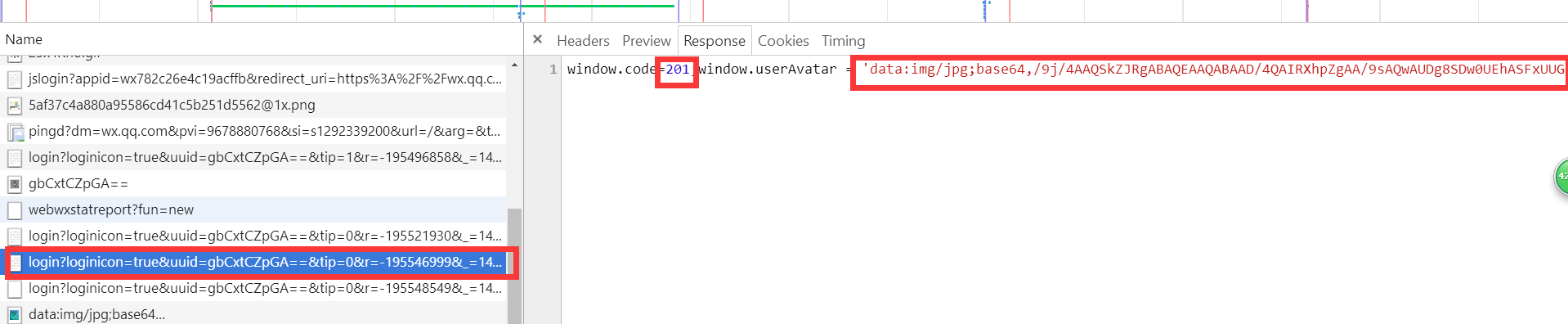
5、当我们扫描的时候,竟然出现了我们头像,赶紧分析一下

6、赶紧查看一下network,发现长轮询,竟然收到响应了,code代码为201,后面的avatar就是头像啦!直接访问就可以拿到自己的头像数据啦!Soga!,继续发长轮询,收到的code码为408

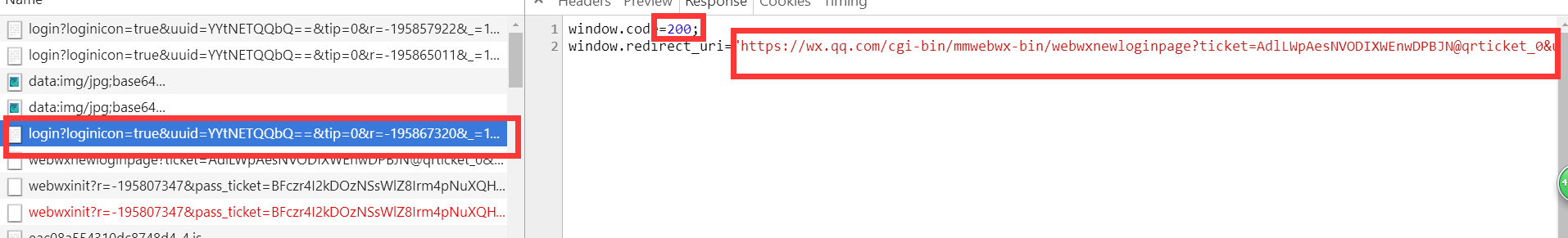
7、当我们在手机上点击登录时,页面唰唰就出现了自己的各种信息,什么情况,赶紧查看发现我们的长轮询,code变为200,后面还有一个uri

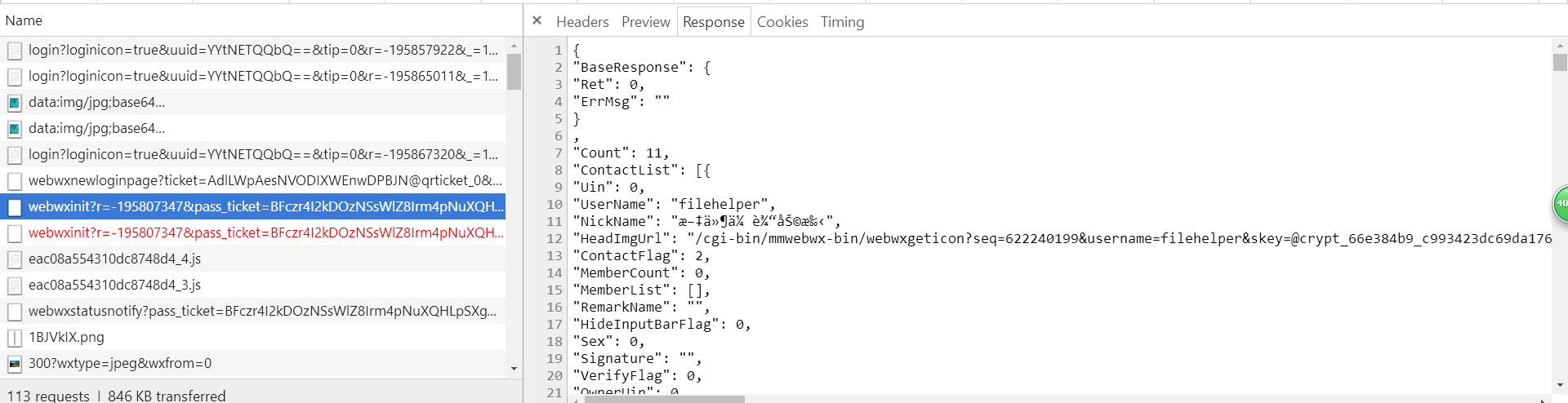
8、继续看一下一个请求:我艹~~~~,这是个什么鬼,看起来像xml文件,仔细查看,我晕,skey,wxsid,wxuin,pass_ticket啥的,这都是很重要的东西,后面的提交,还有session都是写的是这些东西,建议微信为了安全期间直接写到session里。

9、继续查看,接下来会有一个新的请求,获取了最近的联系人,公众号推送,个人信息,嘿嘿~~~(还有SyncKey)

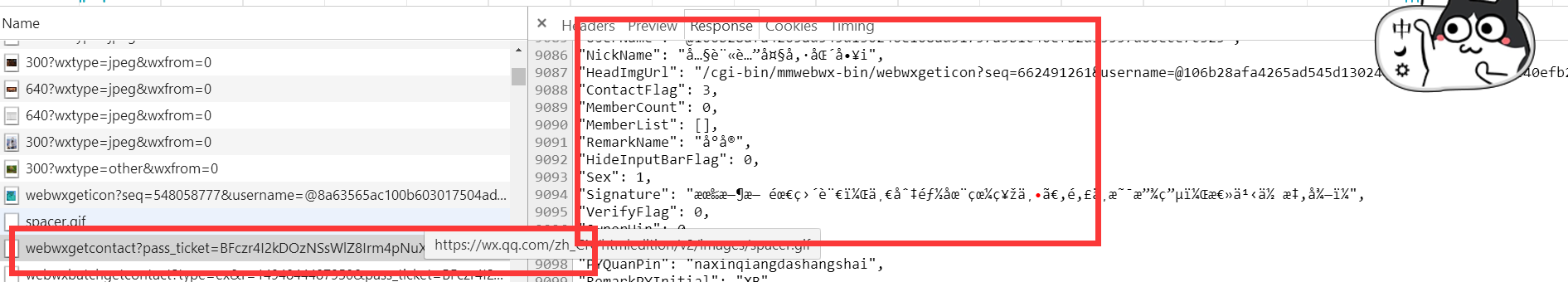
10、又发了一个新的请求,获取了所有联系人的信息

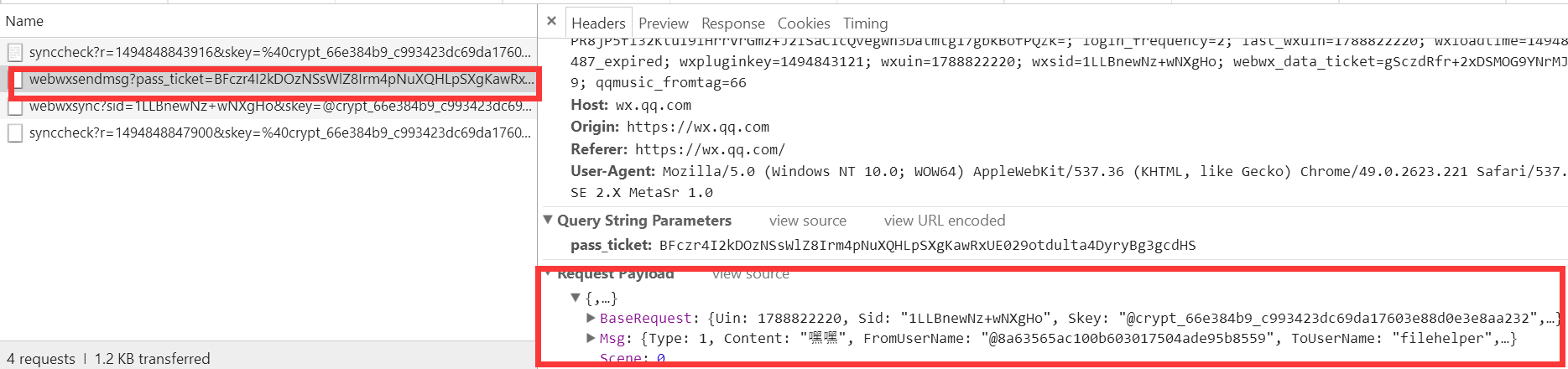
11、接下来,开始测试收发消息:来个发消息,只要携带相应的数据就可以发了,注意149打头的是时间戳数据的处理

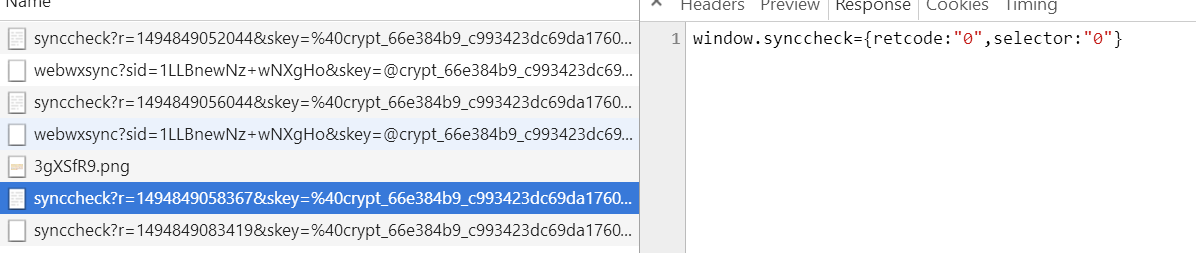
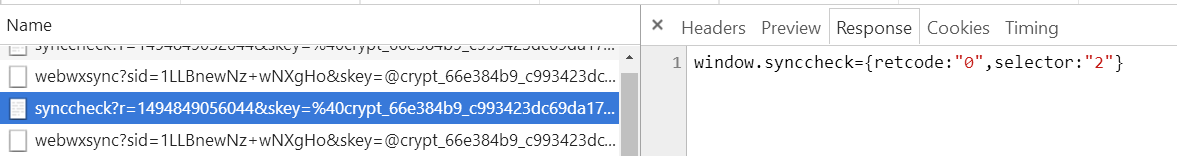
12、收个消息,发现后台一直在发送长查询准备收消息,没有消息则返回如右图的响应

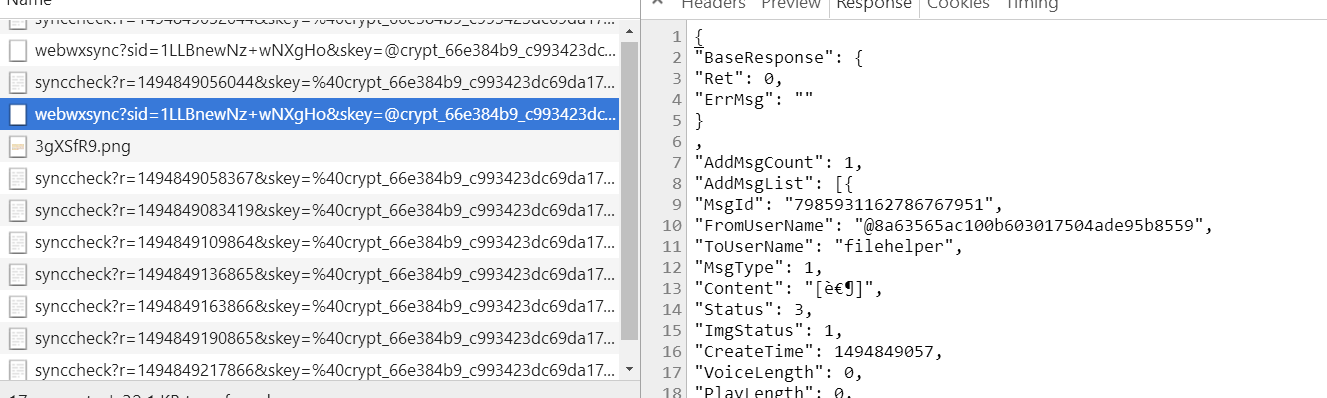
13、收到带消息的回应,则为:

14、立马又发了一个新的请求去获取数据(除了带收到的消息,还带了SyncKey,你懂的~~~)

三、总结:
大致弄明白了微信网页版的基本流程