CSS部分:
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);/*grid-template-columns CSS属性定义了网格列的行名称和跟踪大小调整函数。*/
grid-gap: 10px;/*gap CSS属性指定行和列之间的间隙(水槽)。这是行间隔和列间隔的简写。*/
grid-auto-rows: minmax(100px, auto);/*grid-auto-rows CSS属性指定隐含创建的网格行跟踪的大小。*/
}
/*repeat() CSS函数表示跟踪列表的重复片段,允许以更紧凑的形式编写大量显示重复模式的列或行。
此函数可用于CSS网格属性网格模板列和网格模板行。*/
/*fr 单位是一个自适应单位,fr单位被用于在一系列长度值中分配剩余空间,
如果多个已指定了多个部分,则剩下的空间根据各自的数字按比例分配。*/
/*px是像素单位*/
.one {
grid-column: 1/3;/*grid-column CSS属性是grid-column-start和grid-column-end的简写属性,用于指定网格项的大小和在网格列中的位置,方法是为其网格位置提供一行、一个span或什么(自动)内容,从而指定网格区域的内联-start和内联-end边缘*/
grid-row: 1;/*grid-row CSS属性是网格-行-开始和网格-行-结束指定网格项的大小和位置的简写属性,通过为其网格位置提供一行、一个span或什么(自动),从而指定其网格区域的内联-开始和内联-结束边缘*/
opacity: 0.5;/*透明度为0.5*/
background: rgb(223, 168, 124)/*添加背景*/
}
.two {
grid-column: 2/4;
grid-row: 1/3;
opacity: 0.5;
background: rgb(120, 226, 185)
}
.three {
grid-column: 1;
grid-row: 2/5;
background: rgb(192, 223, 120)
}
.four {
grid-column:3;
grid-row:3;
background: rgb(139, 233, 154)
}
.five {
grid-column: 2;
grid-row: 4;
background: rgb(110, 173, 224)
}
.six {
grid-column: 3;
grid-row: 4;
background: rgb(207, 110, 170)
}
HTML部分:
<div class="wrapper">
<div class="one">One</div>
<div class="two">Two</div>
<div class="three">Three</div>
<div class="four">Four</div>
<div class="five">Five</div>
<div class="six">Six</div>
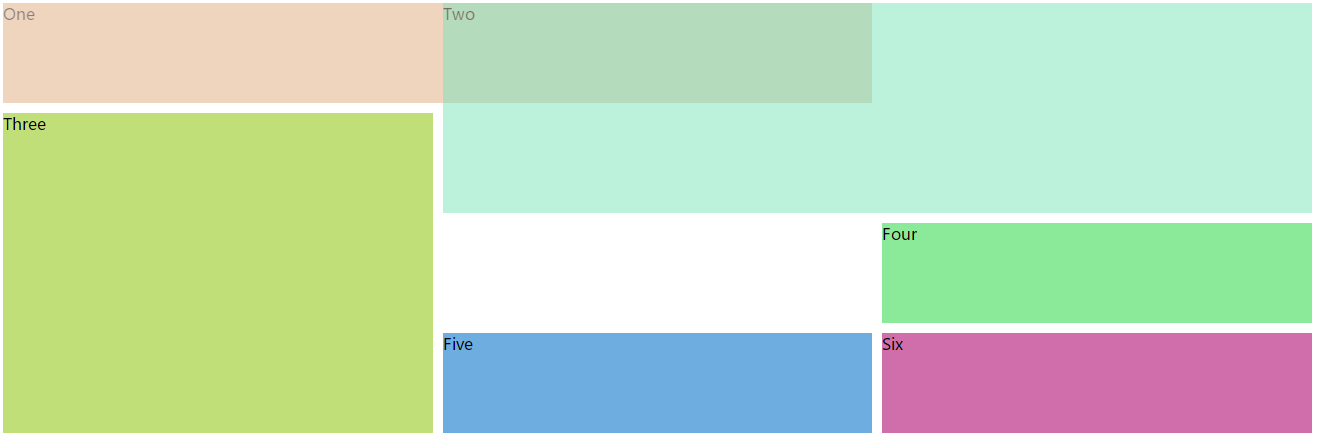
结果如下: