上传图片到外部储存,回显图片

config.json配置
config.json中添加如下属性 (一定要添加此属性):
"physicsPath":"d:/resource",
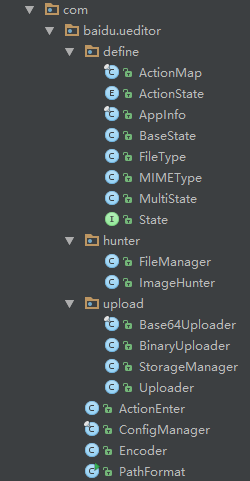
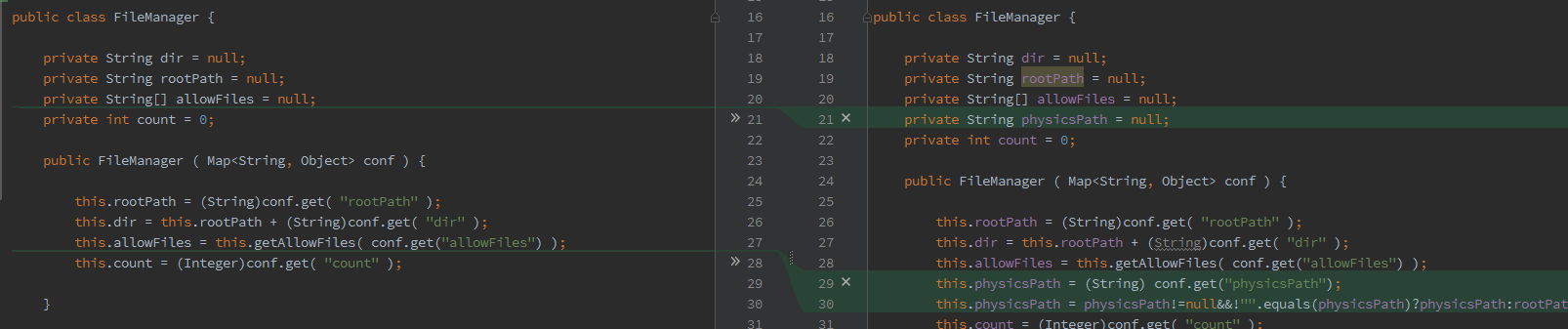
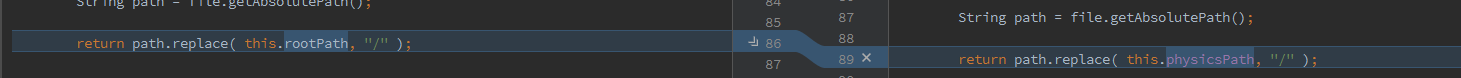
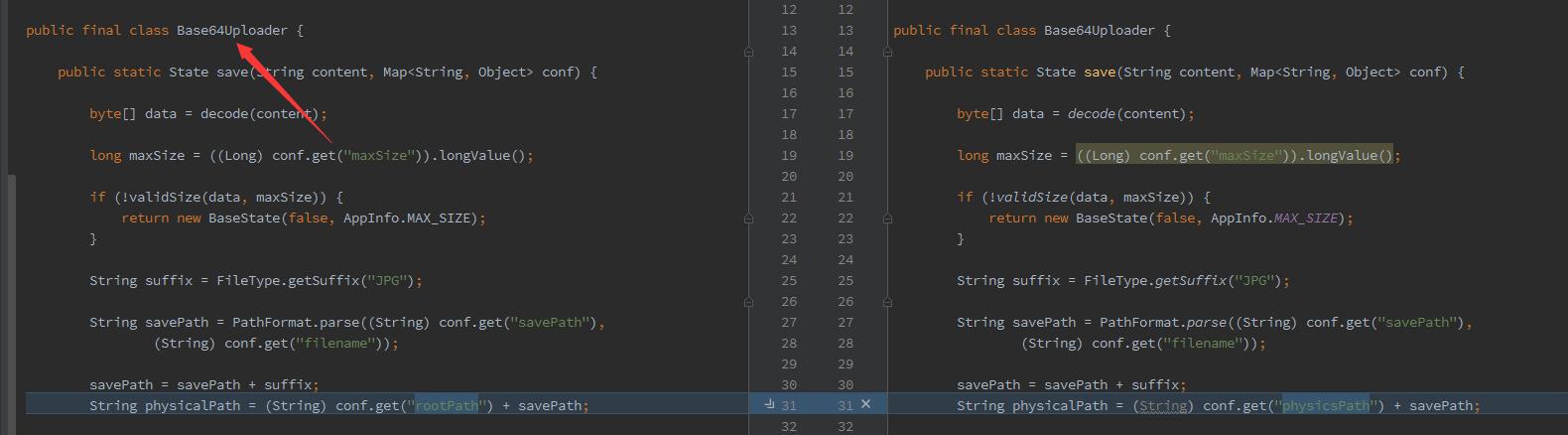
修改源码:

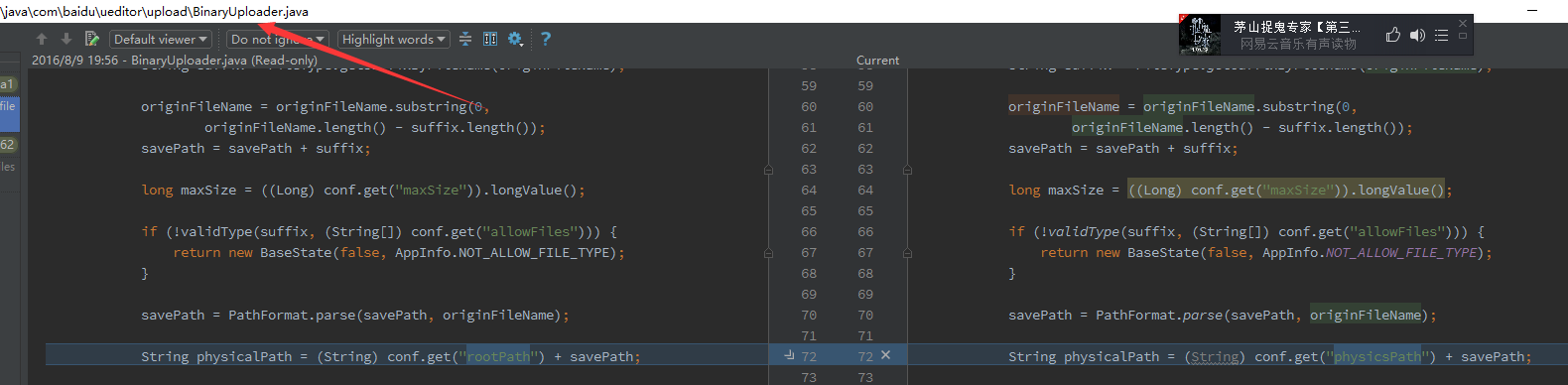
二

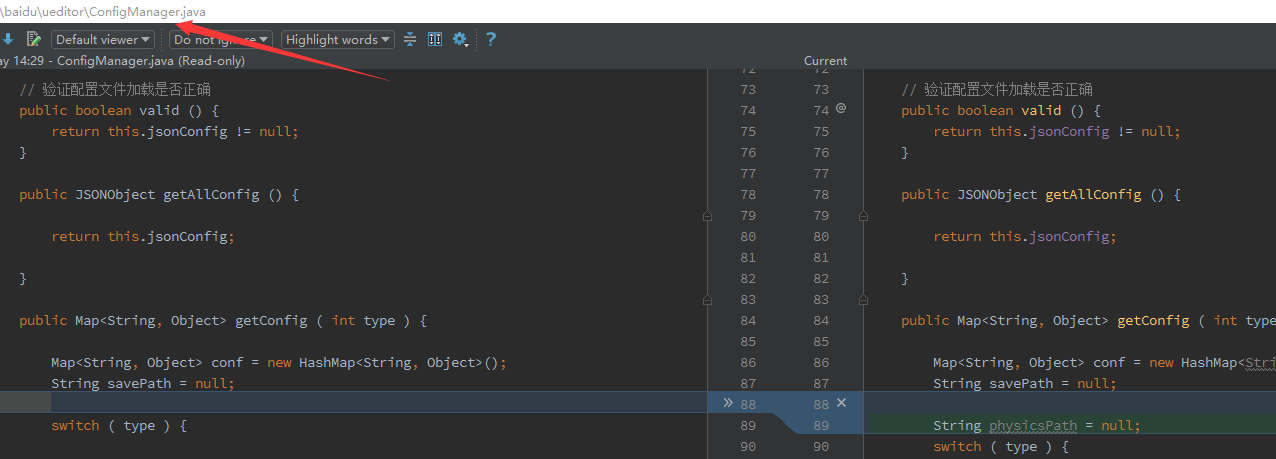
三

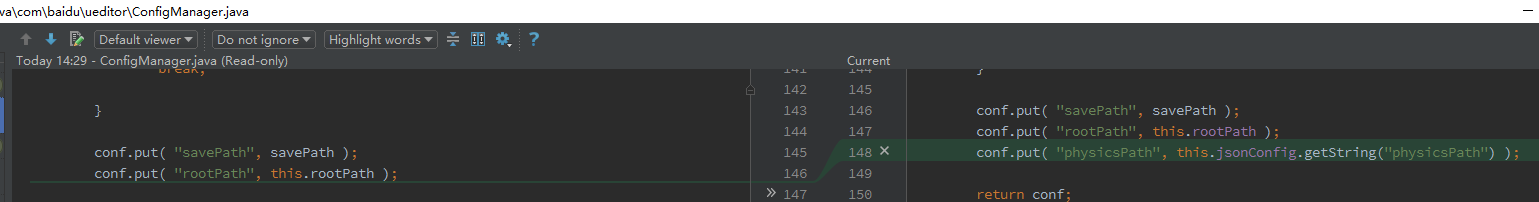
四


physicsPath不为空串时: (默认)
文件存放路径:
physicsPath + imagePathFormat
返回给浏览器路径:imageUrlPrefix + imagePathFormat
physicsPath为空串时:
文件存放路径:
项目根路径 + imagePathFormat
返回给浏览器路径:imageUrlPrefix + imagePathFormat
*此时imageUrlPrefix 应设置为项目名
仅仅完成上面的配置是不够的,在使用中会图片是上传后是无法预览的,既然文件放在项目路径外部,想通过当前项目来访问这些图片不是好的方式;
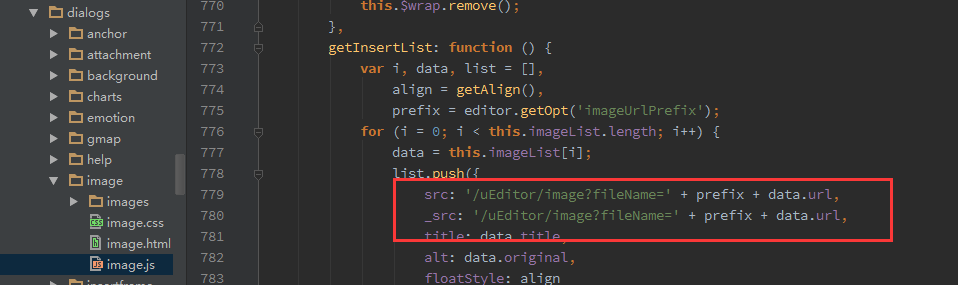
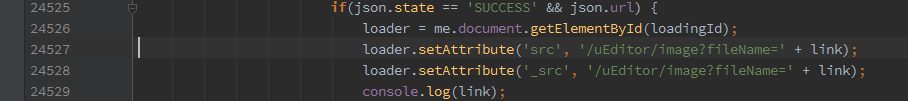
修改引入的 ueditor.all.js

@RequestMapping(value = "/uEditor/image")
public void image(String fileName, HttpServletResponse response) throws IOException {
File userPhotoFile = new File("d:/home/resource" + fileName);
response.setContentType("image/png");
response.setContentLength((int) userPhotoFile.length());
response.setStatus(HttpServletResponse.SC_OK);
try (OutputStream output = response.getOutputStream()) {
FileUtils.copyFile(userPhotoFile, output);
output.flush();
}
}
当然啦,还需要修改多图上传的图片src路径