独家提供完整可编译sln文件,本篇文章内容包括基础知识(GAC、程序集强签名、友元程序集)、编译过程、注册GAC、添加工具箱、多语言支持、运行时和设计时调试
编译环境
工具:Visual Studio 2010
源码:DXperience source code14.2.3.14339(源码已经整理好,不需要任何改动,解决方案文件放在slnWinFormWinForm.sln)
源码结构
<ignore_js_op>

为了更好地验证最后的编译成果,如果已经安装了DevExpress官方版,请先卸载,编译DevExpress的源码并不依赖于DevExpress官方版的安装。
编译目标
1. 将DevExpress中WinForm相关组件全部编译
2. 编译完成后能手工添加到工具箱
3. 从工具箱中拖放控件到Form中,设计视图能正常工作,运行时也正常。
4. 提供多语言支持
5. 能调试运行时和设计时
编译基础
在动手编译之前,先复习一下基础知识
GAC
1. 什么是GAC
GlobalAssembly Cache,全局程序集缓存
2. 为什么要注册GAC
注册到GAC中的程序集能被整个系统共享
3. 如何注册及取消注册
使用.net framework自带的工具gacutil
gacutil/i [abc.dll],将当前目录下的abc.dll文件注册到GAC
如果要注册的文件比较多,可以使用列表文件,后面在DevExpress源码编译完成后,生成的文件比较多,可以使用批量注册,命令为gacutil /il list.txt,其中list.txt的格式如下:
DevExpress.BonusSkins.v13.2.dll
DevExpress.Charts.v13.2.Core.dll
DevExpress.CodeConverter.v13.2.dll
……
每行一个文件名
取消注册与注册类似,可以参考.net framekwork工具帮助
程序集强签名
1. 什么是程序集强签名
在生成程序集时,指定一个私钥文件(该私钥文件为私有,不会对外公开),经过这样的方式编译后的程序集称为强签名程序集。
2. 为什么要使用签名
l 保证生成的程序集唯一性,强签名的程序集都有一个公钥,只有用特定私钥生成的程序集才会有该公钥。
l 防止程序集被非法篡改,一旦强签名后,程序集内部会保存公钥,加载该程序集时,CLR会验证该公钥,如果被非法篡改,则公钥验证失败,会抛出异常。
l 未签名的程序集无法注册GAC
3. 如何使用签名
l 生成私钥(PS:这个私钥只是演示用,源码中使用的并不是这个私钥)
使用.net framework工具sn,sn -k MyKey.snk,生成的私钥文件存放在当前目录下的MyKey.snk
<ignore_js_op>

<ignore_js_op>

l 查看公钥
首先将公钥写入文件
<ignore_js_op>

<ignore_js_op>

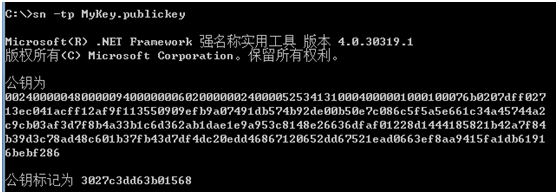
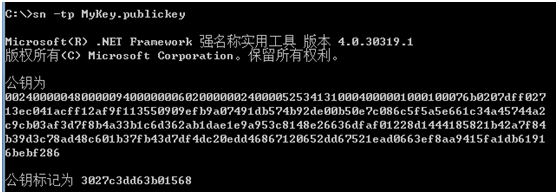
然后再查看公钥
<ignore_js_op>

4. 在VS中指定签名
在VS中指定签名至少能通过两种方式
一、 在AssemblyInfo.cs文件中指明签名文件路径
<ignore_js_op>

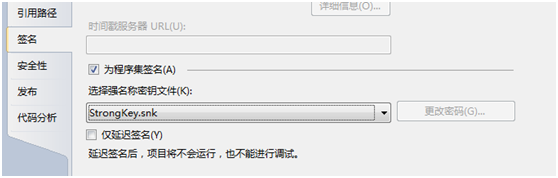
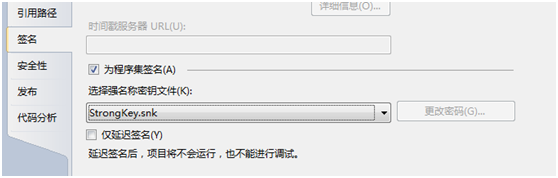
二、 在工程属性栏中的“签名”标签
<ignore_js_op>

以上两种方式任选其一,第二种方式在VS2005之后才支持,现在DevExpress推荐采用第二种,我们的源码中签名全部采用这种方式。
5. DevExpress的签名
DevExpress公司在发布产品时,使用了私钥对产品进行了强签名,目前只知道其公钥标记为b88d1754d700e49a,如果你的程序加载的程序集公钥为b88d1754d700e49a,则证明使用的是DevExpress公司提供的,而不是其它人提供的
6. 源码中的签名
在编译源码前,需要生成我们自己的私钥,生成的私钥放在DevExpress.Key文件中,解决方案中所有的工程都使用该签名,这里可以看一下我们的公钥
<ignore_js_op>

这也就意味着,我们编译出来的程序集公钥标记为94a041a7af35fb7f,其它任何人都无法仿制与篡改。(PS:这个公钥可以到srcDevExpress.Keykey.txt文件中找到)
友元程序集
1. 什么是友元程序集
默认情况下,程序集里使用internal修饰符,则该类型或成员只能在该程序集内部访问,如果需要让外部也能访问到,这就需要友元程序集。[MSDN]友元程序集是一种能够访问其它程序集的internal类型和成员的程序集,如果将程序集指定为友元程序集,则不再需要将类型和成员标记为公共,以使其他程序集可以访问它们
2. 为什么需要友元程序集
l 单元测试,测试代码在另一个程序集运行,但需要访问正在测试的程序集internal成员
l 类库分开在多个程序集中,程序集需要互相访问内部internal成员
3. DevExpress中的友元程序集
DevExpress中很多的基础功能放在DevExpress.Data中,该程序集有很多友元程序集,打开DevExpress.Data下的AssemblyInfo.cs,可以清楚地看到它的友元程序集
<ignore_js_op>

即,在以上这些模块中,可以直接访问DevExpress.Data中的internal类型。
其它模块的友元程序集与DevExpress.Data类似。
编译过程
1. 代码获取
代码已经全部打包成压缩文件
2. 修改签名
私钥已经生成好,工程已经使用该私钥签名,不需要修改。如果想使用自己的签名,需要按照以下步骤:
一、 使用.net framework自带工具生成一份强签名文件,名称为StrongKey.snk,覆盖srcDevExpress.Key下的同名文件
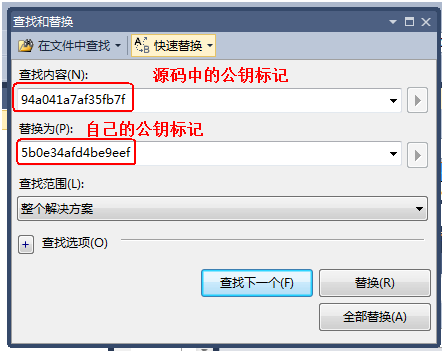
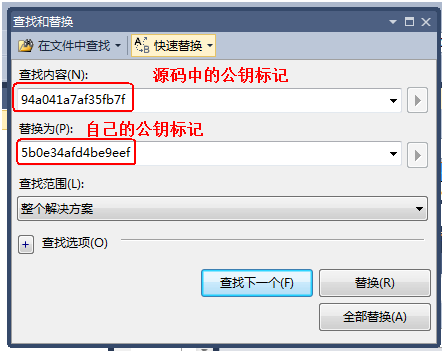
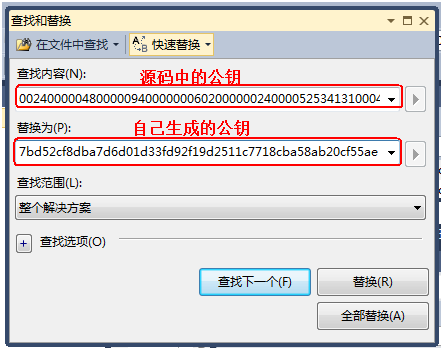
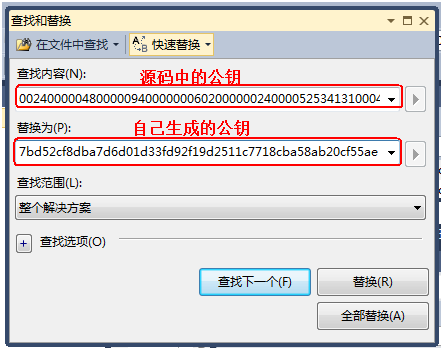
二、 打开slnWinFormWinForm.sln,在整个解决方案中,替换所有引用公钥标记和公钥的地方
<ignore_js_op>

<ignore_js_op>

3. 编译
打开slnWinFormWinForm.sln,然后重新生成解决方案
后续工作
注册GAC
生成后的部分文件如下:
<ignore_js_op>

另外Design文件夹中包含了需要设计时支持的程序集,将生成的这些DLL文件注册进GAC中(如何使用列表批量注册,可参考前文),Design中的DLL也要注册。
工具箱添加
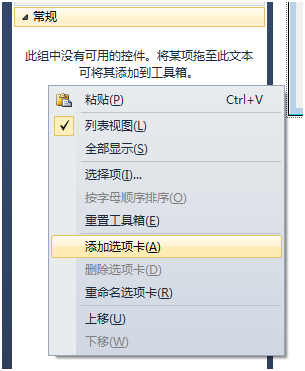
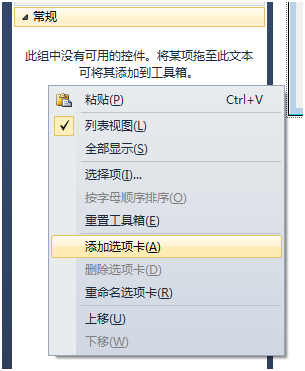
打开VS,新建一个WinForm项目,打开工具箱,空白处右键,选择“添加选项卡”
<ignore_js_op>

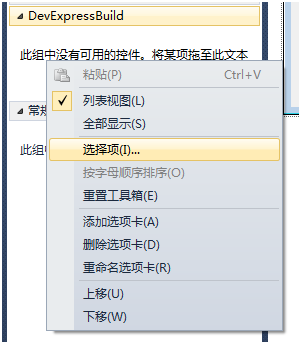
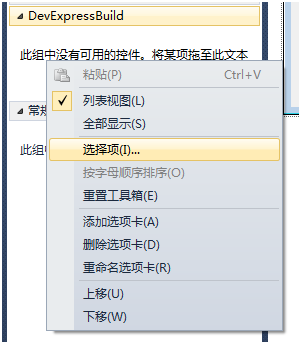
然后自己输入一个名称,这里取名为“DevExpressBuild”,然后右键,选择“选择项”
<ignore_js_op>

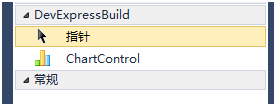
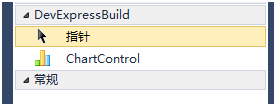
在弹出的对话框中选择“浏览“,然后选择GAC中某个DevExpress DLL,这里以ChartControl为例,选择C:WindowsMicrosoft.NETassemblyGAC_MSILDevExpress.XtraCharts.v14.2.UI下的文件夹下的DLL。确定后,能看到工具箱添加成功,如下:
<ignore_js_op>

其它控件工具箱的添加过程类似。(PS:此处有人有疑问,你怎么知道ChartControl放在DevExpress.XtraCharts.v13.2.UI这个DLL文件中,关于具体的控件放在哪个DLL中,DevExpress自带的文档都有详细的说明,请参考)
成果检验
至此,DevExpress的编译已经完成,下面来检验编译后的成果。
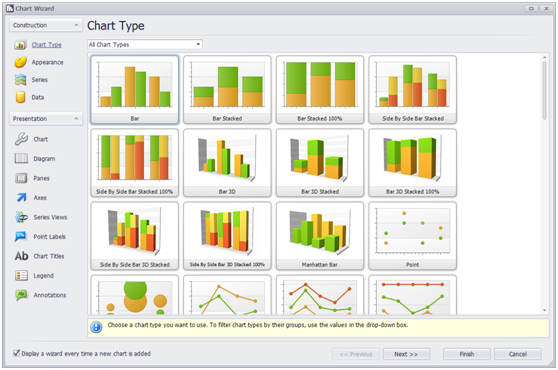
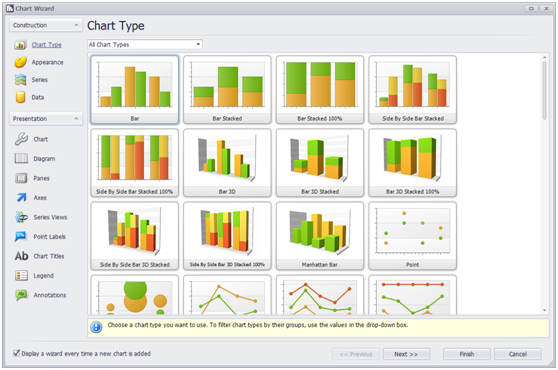
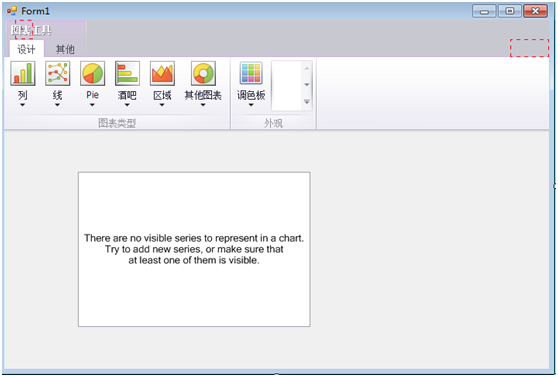
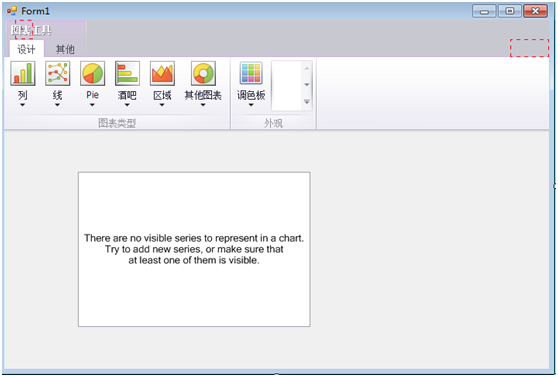
还是上面的工程,直接拖放工具箱中的ChartControl到窗体中,终于看到自己编译的成果了
<ignore_js_op>

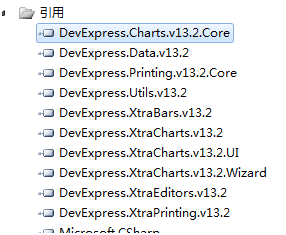
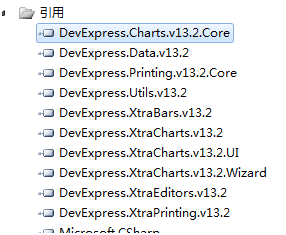
随便选择一种类型,点击“Finish”,注意看VS中的引用列表
<ignore_js_op>

已经自动为我们引用了所需的DLL,在部署时,只需要将这些DLL打包部署到客户机器上即可。
已经很接近完美了,下面看看多语言支持
多语言支持
如果使用的是安装版的DevExpress,可以到官方网站下载所需的资源文件,但是我们是自行编译的,无法直接使用官方提供的强签名的资源文件。这就需要我们自行编译语言的资源文件了,这个编译也很简单,因为解决方案全部设置好了(如果源码编译时使用了自己的签名,需要将srcDevExpress.KeyStrongKey.snk拷贝到dxKB_A421_DXperience_v14.2_(2014-12-16)DevExpress.Key下覆盖同名文件),只需要打开dxKB_A421_DXperience_v14.2_(2014-12-16)Localization.sln,重新生成,生成的产物路径为dxKB_A421_DXperience_v14.2_(2014-12-16)DevExpress.Dll,假如我们需要控件支持汉语,则进入DevExpress.DLLzh-CN,将文件夹里面所有的DLL注册进GAC
关闭并重新打开刚才新建的工程,在刚才创建的ChartControl基础上,创建一个Ribbon,可以看到,界面已经汉化了。
<ignore_js_op>

虽然官方提供的资源汉化率不是100%,但在运行时已经基本能满足要求了。
源码调试
运行时调试
既然通过源码编译的,那么调试应该不是什么大问题了
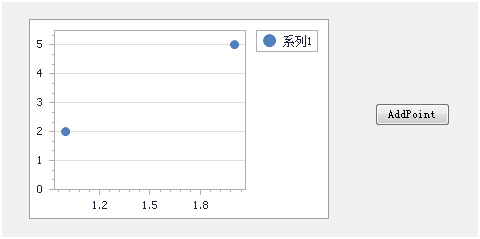
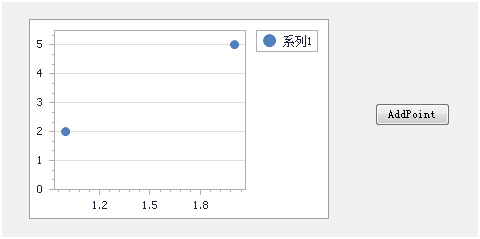
例如上面的工程中,我想在运行时,向图表中添加一个点,我想看看这个点的添加过程
<ignore_js_op>

AddPoint事件处理代码只有一句
<ignore_js_op>

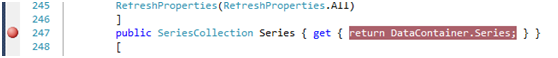
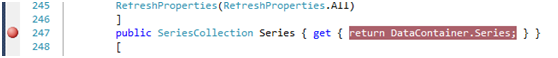
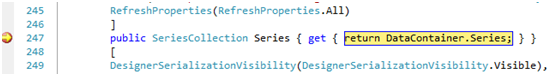
在DevExpress.XtraCharts.UI工程中的ChartControl.cs文件中Series
属性添加断点,如下
<ignore_js_op>

然后调试工程,点击“AddPoint”按钮,命中了断点
<ignore_js_op>

其它的调试都是类似过程。
设计时调试
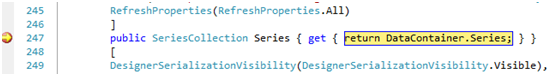
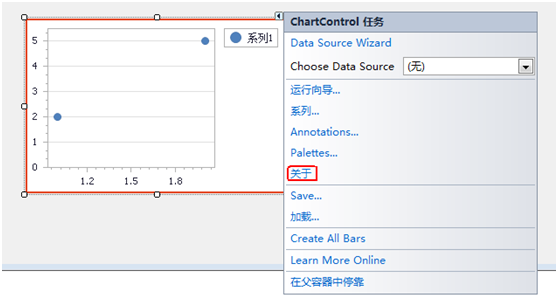
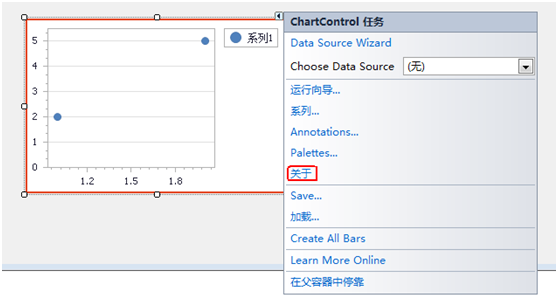
DevExpress控件对VS设计时支持得很好,在设计阶段,可以非常直观地设置控件属性。如果想了解DevExpress在设计时做了哪些事情,可以对设计时进行调试。设计时调试与运行时调试不太一样,设计时调试实际上是使用一个VS调试另一个VS,这里我们举一个例子,我想看看上面这个ChartControl控件在设计时,点击“关于”时做了哪些事情
<ignore_js_op>

一、 首先在工程属性中,选中“调试”标签页,启动操作选择“启动外部程序”,后面的路径选择VS2010所在的路径,默认为C:Program Files(x86)Microsoft Visual Studio 10.0Common7IDEdevenv.exe,也即我想调试另外一个VS
二、 添加断点
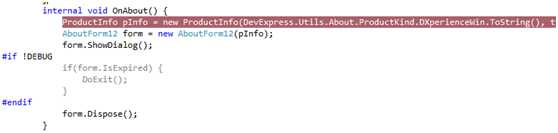
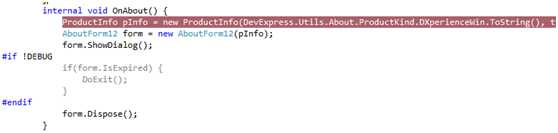
这一步断点的位置根据自己的需求,本次我们的断点设置在DevExpress.XtraCharts.Design工程中的Designers.cs文件中的ChartControlDesigner类中的OnAbout方法,如下(PS:此处有人有疑问,你怎么知道点击“关于”后进入这个函数的,实际上,调试代码前,需要大概了解代码)
<ignore_js_op>

三、 开始调试
F5启动调试,这时会打开另一个VS,在这个新的VS中打开刚才的工程,点击窗体上ChartControl控件右侧小箭头,在弹出的界面中选择“关于”,VS果断命中断点,如下
<ignore_js_op>

实际上官方提供的14.2.3安装版里的ChartControl控件点击“关于”是没有任何反应的,这段代码是我自己加上的,也是起作用的,弹出的对话框如下
<ignore_js_op>

这就是传说中设计时调试,注意,此时应用程序并没有运行起来,这种调试方式对于开发自定义控件非常有用
Q&A
Q:工具箱中拖放控件到Form中,没有反应或者提示各种错误
A:这种情况一般都是因为没有注册生成目录中Design文件夹下的以”.Design.dll”为结尾的文件,要想在VS中对控件进行设计,这些DLL必须注册到GAC
Q:以.Design.dll为结尾的文件,在部署时,需要拷贝到客户机器上吗?
A:不需要,这些DLL在运行时不需要
Q:从工具箱中拖放一个控件到Form中,如何让VS自动引用所需的DLL
A:将依赖的DLL注册到GAC
Q:使用源码编译后的程序集还需要破解吗?
A:不需要,在工程引用中,引用的DLL文件属性中,“复制本地”设置为true,然后将输出目录中的文件进行打包,拷贝到其它机器即可