vue 解决跨域
首先需要配置vue.config.js
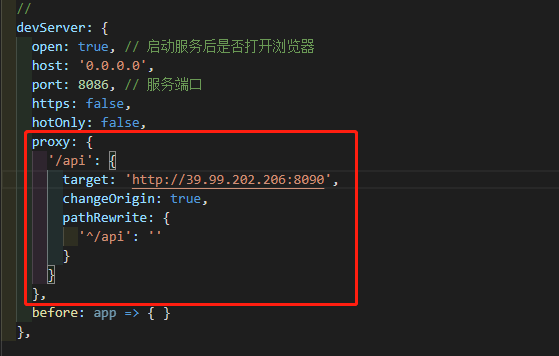
devServer: {
open: true, // 启动服务后是否打开浏览器
host: '0.0.0.0',
port: 8086, // 服务端口
https: false,
hotOnly: false,
proxy: {
'/api': {
target: 'http://39.99.202.206:8090',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
},
before: app => { }
},
重点就是proxy中的配置,配置好之后可以直接使用/api 代替域名

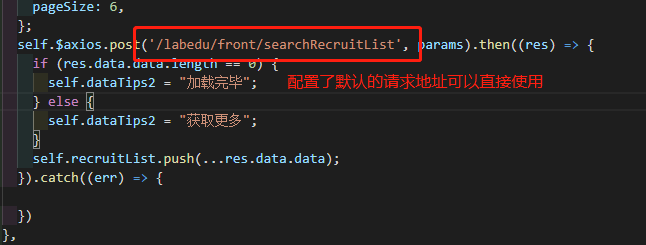
这里使用的是axios 因此直接配置给默认的url,如下:
配置了默认的请求地址,调接口可以直接使用(不懂axios的请自学)
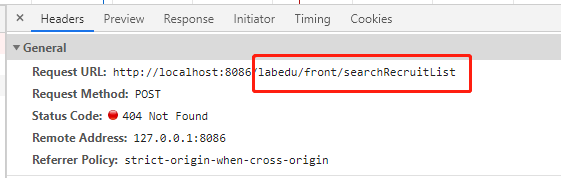
请求的地址虽然还是localhost但是已经代理成了请求的地址

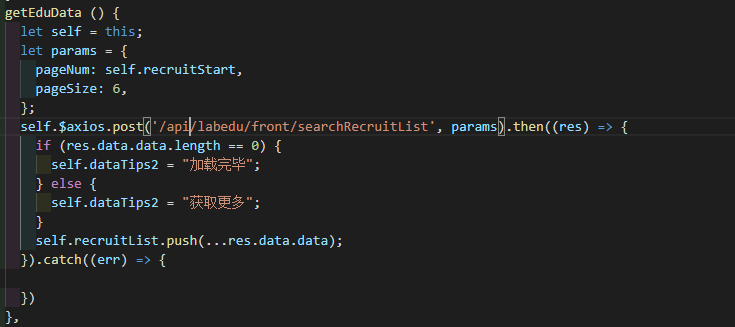
当不配置默认地址时,可以直接使用/api

不使用/api时,提示跨域 接口如下

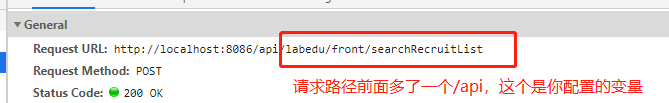
使用/api时,接口的域名后面 地址前面会多一个 /api 就是你配置的代理的变量

到这里,接口请求成功,打完收工 重点就是proxy中的配置,对axios请求要了解