1.滚动视图练习 当我们内容过多时 
2.可以采用滚动的形式 进行垂直滚动 和 水平 滚动
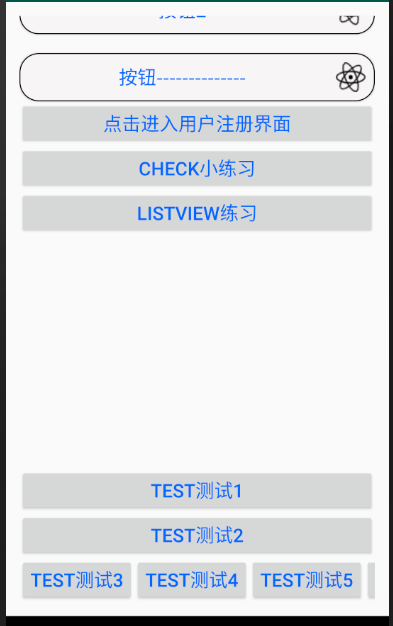
3. 垂直滚动为:
4.水平滚动为:
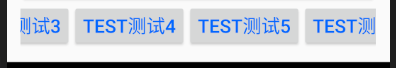
XML代码为:
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="15dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:id="@+id/btn_1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/bg_btn4"
android:text="翠翠你好"/>
<Button
android:id="@+id/btn_2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="点击进入登陆界面"
android:textSize="20sp"
android:textColor="#0066FF" />
<Button
android:id="@+id/btn_3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="按钮2"
android:drawableRight="@drawable/science"
android:background="@drawable/button_shape"
android:textSize="20sp"
android:textColor="#0066FF"
android:layout_marginTop="20dp"
android:onClick="showToast"
/>
<Button
android:id="@+id/btn_4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="按钮--------------"
android:drawableRight="@drawable/science"
android:background="@drawable/button_shape"
android:textSize="20sp"
android:textColor="#0066FF"
android:layout_marginTop="20dp"
android:onClick="showToast1"
/>
<Button
android:id="@+id/btn_zhuce"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="点击进入用户注册界面"
android:textSize="20sp"
android:textColor="#0066FF" />
<Button
android:id="@+id/btn_check"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="check小练习"
android:textSize="20sp"
android:textColor="#0066FF" />
<Button
android:id="@+id/btn_listview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="listview练习"
android:textSize="20sp"
android:textColor="#0066FF" />
<Button
android:id="@+id/btn_test1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="test测试1"
android:textSize="20sp"
android:layout_marginTop="250dp"
android:textColor="#0066FF" />
<Button
android:id="@+id/btn_test2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="test测试2"
android:textSize="20sp"
android:textColor="#0066FF" />
<HorizontalScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/btn_test3"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="test测试3"
android:textSize="20sp"
android:textColor="#0066FF" />
<Button
android:id="@+id/btn_test4"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="test测试4"
android:textSize="20sp"
android:textColor="#0066FF" />
<Button
android:id="@+id/btn_test5"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="test测试5"
android:textSize="20sp"
android:textColor="#0066FF" />
<Button
android:id="@+id/btn_test6"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="test测试6"
android:textSize="20sp"
android:textColor="#0066FF" />
</LinearLayout>
</HorizontalScrollView>
</LinearLayout>
</ScrollView>