1.Vue CLI 依赖于node.js 坏境 首先安装node.js 安装完node.js 通过npm 安装CLI
注意: CLI2 与 CLI3的 方式并不相同
--------------------------CLI2 使用 vue install webpack 项目名称
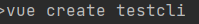
--------------------------CLI3 使用 vue create 项目名称

在终端输入完这句代码后 会弹出:

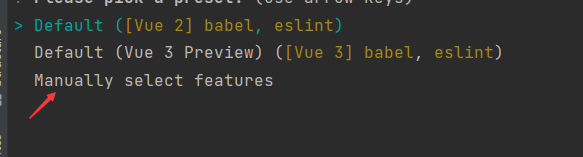
这里我们会手动配置 选择

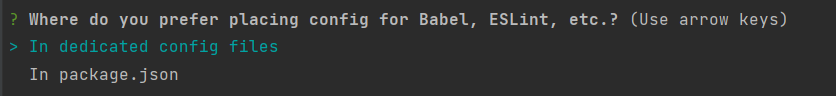
会弹出这几个配置

你会用ESLint 就选择Linter 如果不会使用 就按空格 取消 敲回车确认

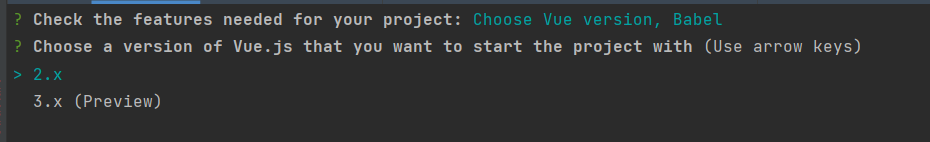
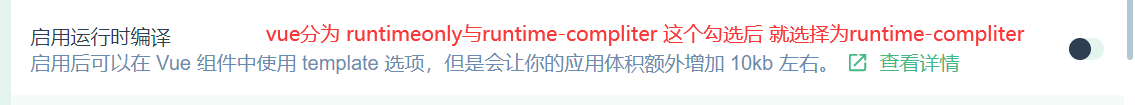
这里会提示 选择哪个vue版本 这里我们选择2版本


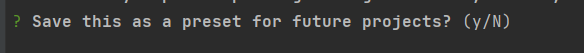
这里提示 是否将当前配置信息 保存为一个模板 这里我们选择N

开始 安装 这时候我们要傻瓜等待。。。。。。。。。。。。
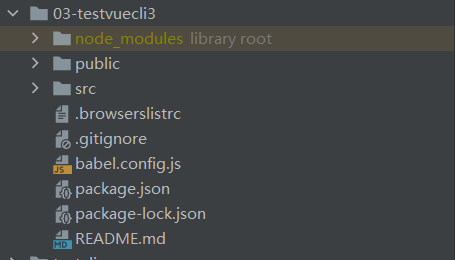
安装完成之后 会出现

node_modules 这里面是 node所下载需要的文件
src 放置的是源码 一般我们写的东西 都是在源码里面
项目的配置信息 都放在package.json 在这里我们可以查看我们的版本信息

当前我们也可以通过另一种方式 去修改vue CLI的配置 (在CLI3之后才可以使用)
通过vue ui 可以实现用户图像界面操作


这里的东西 是对其他内容进行详解

插件面板 显示你安装的vue插件 如果你想要添加其他插件 可以
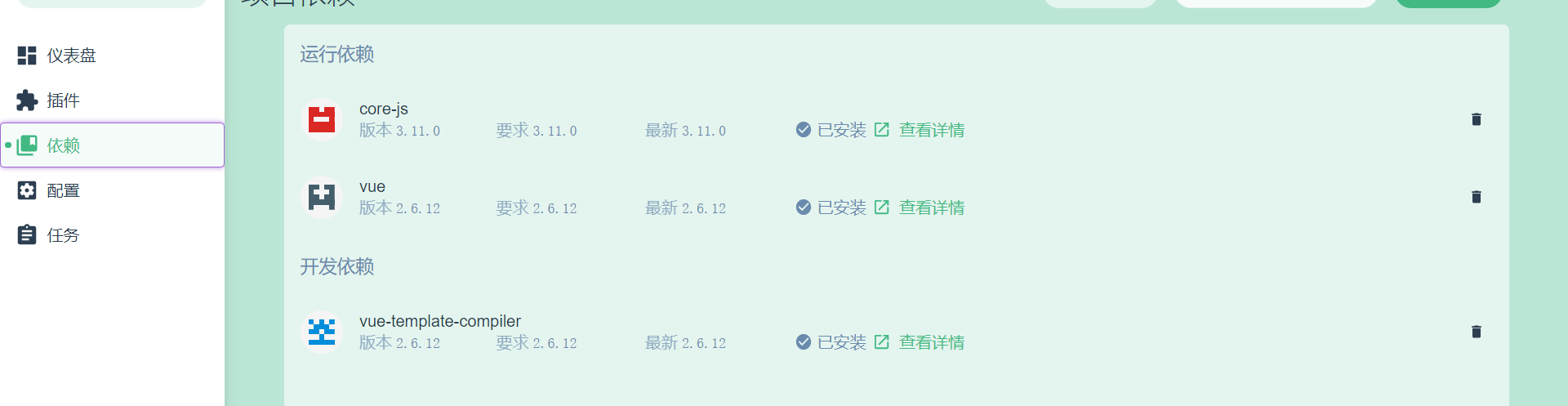
查看当前vue CLI的依赖 
如果想添加其他依赖 可以 
配置当前Vue CLI 

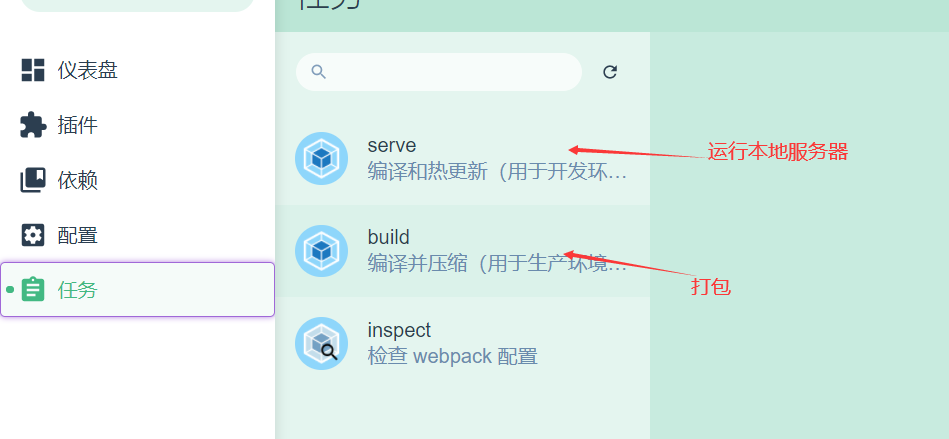
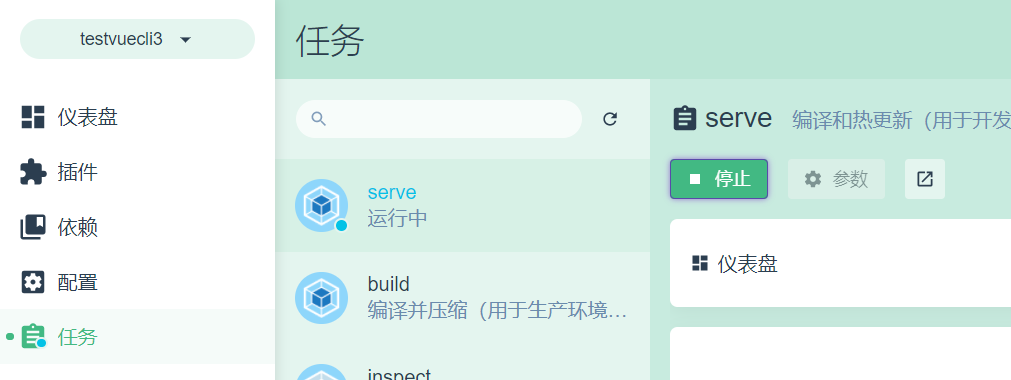
这里的任务 是执行本地浏览器 与 打包

当前也可以通过 npm 进行 运行服务器 与打包
分别是 
npm run serve 与 npm run build

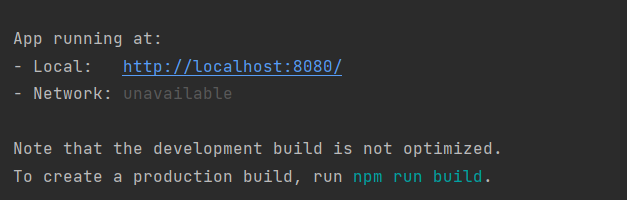
利用npm 运行服务器

出现这个界面代表我们脚手架构建成功---------------------