一、float概述
浮动(float)是CSS布局常用的一个属性。它可以左右移动,直至它的外边缘碰到包含框或另一个浮动框的外边框。
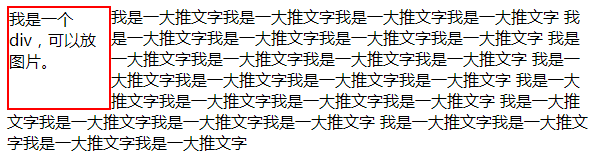
float被设计出来的初衷是用于文字环绕效果。如下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#div1{
100px;
height:100px;
border:2px solid red;
float:left;
}
</style>
</head>
<body>
<div id="div1">我是一个div,可以放图片。</div>
<span>
我是一大推文字我是一大推文字我是一大推文字我是一大推文字
我是一大推文字我是一大推文字我是一大推文字我是一大推文字
我是一大推文字我是一大推文字我是一大推文字我是一大推文字
我是一大推文字我是一大推文字我是一大推文字我是一大推文字
我是一大推文字我是一大推文字我是一大推文字我是一大推文字
我是一大推文字我是一大推文字我是一大推文字我是一大推文字
我是一大推文字我是一大推文字我是一大推文字我是一大推文字
</span>
</body>
</html>
效果如下:

浮动会脱离文档流,当一个元素浮动之后,不会影响到块级元素的布局而只会影响内联元素(通常是文本)的排列,文档中的普通流就表现得如同浮动框不存在一样。
二、浮动初探
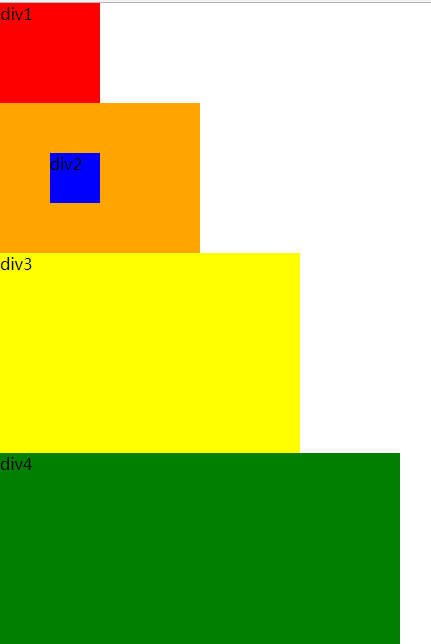
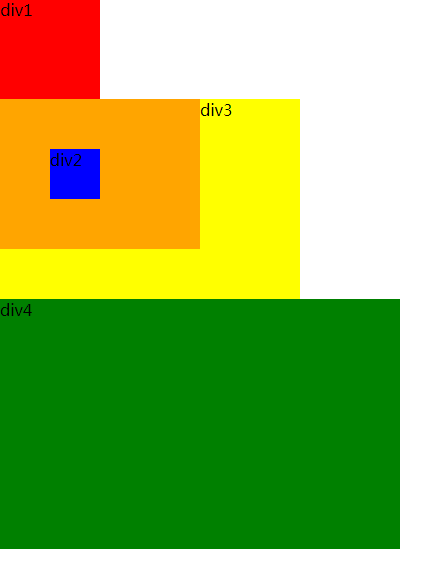
既然上面说到了元素浮动后会脱离文档流,那么就来看一下效果:


右图是浮动后的效果,设置div2浮动后,div3就会占用原来div2的位置。
三、float坍塌问题
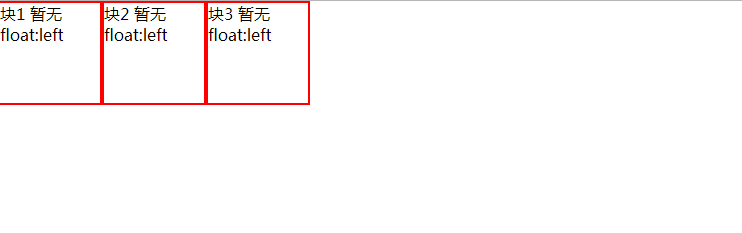
这样一个场景:当div(father)里面包含其他几个div(child),且father没有设置高度,child没有浮动时,father的div是可以看到。但是,当child设置成float后,我们会发现father不见了,这就是坍塌问题。


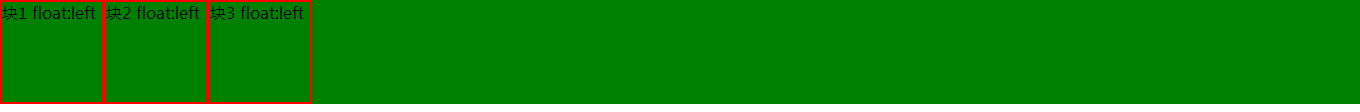
右边是将child设置成float:left之后的效果。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin:0px;
}
#div1{
100px;
height:100px;
border:2px solid red;
float:left;
}
#father{
background-color:green;
}
</style>
</head>
<body>
<div id="father">
<div id="div1"><span>块1</span> 暂无float:left</div>
<div id="div1"><span>块2</span> 暂无float:left</div>
<div id="div1"><span>块3</span> 暂无float:left</div>
</div>
</body>
</html>
坍塌解决办法:

1、添加一个child元素,并设置clear:both;
.clear{
clear:both;
}
<div id="father">
<div id="div1"><span>块1</span> float:left</div>
<div id="div1"><span>块2</span> float:left</div>
<div id="div1"><span>块3</span> float:left</div>
<div class="clear"></div>
</div>
原理:
给空元素设置clear后,因为它的左右两边不能有任何浮动元素,所以空元素下移到浮动元素下方。而空元素又包含在父块中,相当于把父块撑开了,视觉上起到了父块包含浮动元素的效果。
优点:简单,代码少,浏览器兼容性好。
缺点:需要添加大量无语义的html元素,代码不够优雅,后期不容易维护。不推荐使用。
2、给father设置CSS样式:overflow:hidden;
#father{
background-color:green;
overflow:hidden;
}
原理:
给浮动元素的容器添加overflow:hidden;或overflow:aoto;可以使浮动元素回到容器层内,清除浮动。
3、给浮动元素的容器添加浮动
#father{
background-color:green;
float:left;
}
原理:
给浮动元素的容器(父元素)也添加上浮动属性即可清除浮动,但是这样会使下一个元素收到这个浮动元素的影响,影响整体布局,不推荐使用。
4、使用CSS的:after伪元素
.clearfix:after {
content:"111";
clear:both;
display:block;
visibility:hidden;
height:0;
}
:after伪元素(注意这不是伪类,而是伪元素,代表一个元素之后最近的元素)。
给浮动元素的容器添加一个clearfix的class,然后给这个class添加一个:after伪元素实现元素末尾添加一个看不见的块元素清理浮动。
原理:
1、通过伪元素添加一个块元素
2、伪元素设置clear:both后,类似于解决方法1,空元素下移到浮动元素下方。
3、但是新增的内容被hidden了,且高度设置为0,所以111时看不到的。