一个网站,图片数据是一定存在的;图片存储如何处理,有很多方式。
自己总结两种:1、将图片保存为静态文件形式;(优点:文件容易转移、备份;缺点:文件丢失不易恢复)2、将图片转换为字节流获其他方式获取图片完整数据进行存储(优点:数据库保存,不易丢失;缺点:数据库空间增长较快)
之前图片保存是通过保存文件名称等基本信息,未对图片的原始内容进行处理;最近 想换种方式进行图片数据保存;特记录。
保存文件完整信息,常用的方式是将文件转换为二进制流,保存进数据库,当然也可以保存图片为base64 数据流。
1、工具: 数据库SQLServer 2012 R2;开发语言:C# ;展示形式:通过MVC 进行web 处理展示。
2、数据库图片信息表 核心字段介绍:FileContent varbinary(max) NULL, ----图片内容保存字段,字段类型 varbinary(max) -->对应C# 中字段类型 byte[]
3、获取图片文件字节流(用于数据库存储)
/// <summary> /// 根据图片路径返回图片的字节流byte[] /// </summary> /// <param name="imagePath">图片路径</param> /// <returns>返回的字节流</returns> public static byte[] getImageByte(string imagePath) { FileStream files = new FileStream(imagePath, FileMode.Open); byte[] imgByte = new byte[files.Length]; files.Read(imgByte, 0, imgByte.Length); files.Close(); return imgByte; }
4、将获取到的图片字节流存入数据库
/// <summary> /// 添加图片内容信息到数据库 /// </summary> /// <param name="path"></param> /// <returns></returns> public static int InsertImg(string path) { //----------以文件的方式读取图片并转化成字节流 FileStream fs = new FileStream(path, FileMode.Open); byte[] imgSourse = new byte[fs.Length]; fs.Read(imgSourse, 0, imgSourse.Length); fs.Close(); //--------------读取图片并转化成字节流结束---------------- using (SqlConnection conn = new SqlConnection(SqlHelper.connStr)) { conn.Open(); using (SqlCommand cmd = conn.CreateCommand()) { //cmd.CommandText = "update PictureInfo set FileContent=@ImageLogo "; cmd.CommandText = "insert into PictureInfo (FileContent) VALUES FileContent=@fileContent"; //cmd.Parameters.Add("@fileContent", System.Data.SqlDbType.Image); cmd.Parameters.Add(new SqlParameter("@fileContent", imgSourse)); return cmd.ExecuteNonQuery(); } } }
5、读取数据库中图片信息展示到页面(Winform 中有Picture 控件,可以直接使用Image 展示;MVC 中需要做一些处理。)
(1)、Winform 中展示
/// <summary> /// 展示单张图片到页面 /// </summary> public void ReturnImageShow() { //.....省略数据获取过程 //获取存储的某图片字节流 byte[] ImageLogoArray = row["FileContent"] is DBNull ? null : (byte[])(row["FileContent"]); MemoryStream ms = null; if (ImageLogoArray != null) { ms = new MemoryStream(ImageLogoArray); this.picBox.Image = new Bitmap(ms); } }
(2)、MVC 中展示(后台)
// GET: Pictures/Index /// <summary> /// 数据展示方法(使用前台js 处理、调用渲染img 的src ) /// </summary> /// <returns></returns> public ActionResult Index() { using (DataContext dbContext = new DataContext()) { //获取待展示列表数据 PictureInfoService infoService = new PictureInfoService(dbContext); var userList = dbContext.Set<PictureInfo>(); //传值list<T> 数据 ViewData["PicInfo"] = userList.ToList(); } return View(); } // GET: Pictures/IndexAdv /// <summary> /// 展示数据(后台直接拼接图片标签内容,使用页面传值方法直接在页面渲染) /// </summary> /// <returns></returns> public ActionResult IndexAdv() { using (DataContext dbContext = new DataContext()) { //获取所需数据 PictureInfoService infoService = new PictureInfoService(dbContext); var userList = dbContext.Set<PictureInfo>(); //后台格式化文本直接读取 StringBuilder builder = new StringBuilder(); foreach (var data in userList) { //此处 src 属性赋值 需要指向后台字节流转换方法 builder.AppendFormat(" <div class="item"><img id="image{0}" src="../Pictures/ReturnPic?id={1}&random=Math.random()" title="{2}" /></div>", data.Id, data.Id, data.FileName); } //后台拼接的页面标签 //MVC (非Core )前台识别HTML 使用 @Html.Raw(ViewBag.DataBuilder) ViewBag.DataBuilder = builder.ToString(); } return View(); } /// <summary> /// 返回图片(后台添加图片字节流处理方法) /// </summary> /// <param name="id">查询条件(id索引)</param> /// <returns></returns> public FileStreamResult ReturnPic(int id) { using (DataContext dbContext = new DataContext()) { //本处使用的EF ,只做示例;主要获取对应的图片内容信息byte[] PictureInfoService infoService = new PictureInfoService(dbContext); var data = infoService.Find<PictureInfo>(id); //将获取到的字节流放入MemoryStream ,用于返回 //MVC 中前台展示字节流的图片,需要特殊处理, //返回类型为 FileStreamResult MemoryStream ms = new MemoryStream(data.FileContent); return new FileStreamResult(ms, "image/jpeg"); } }
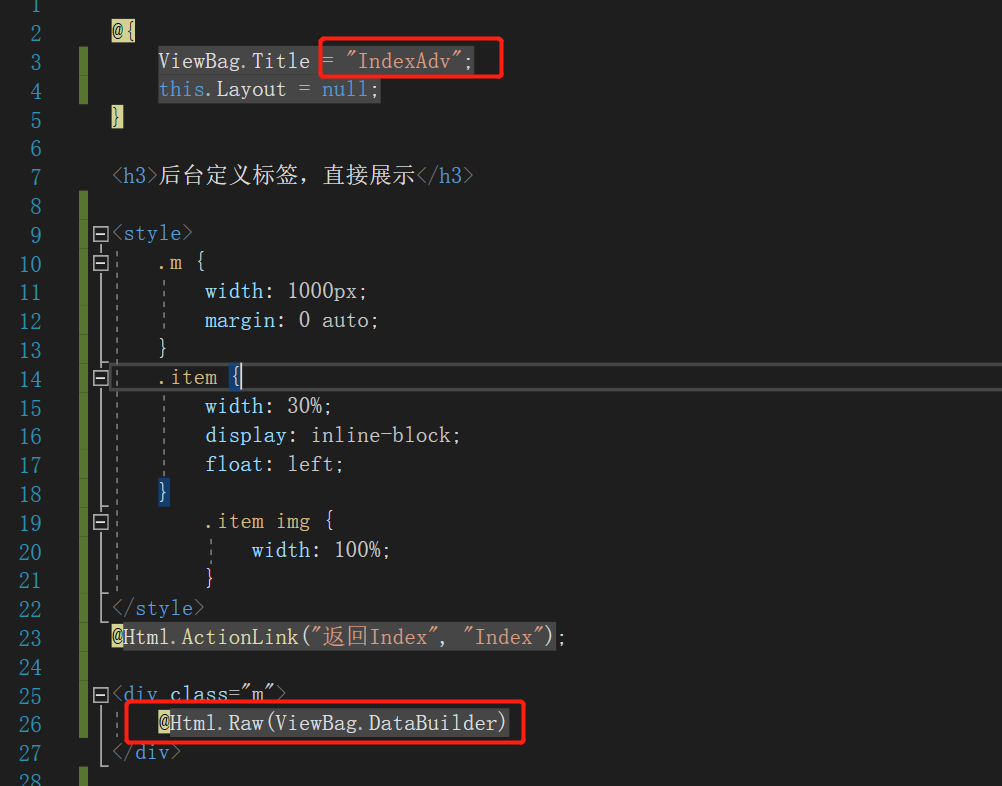
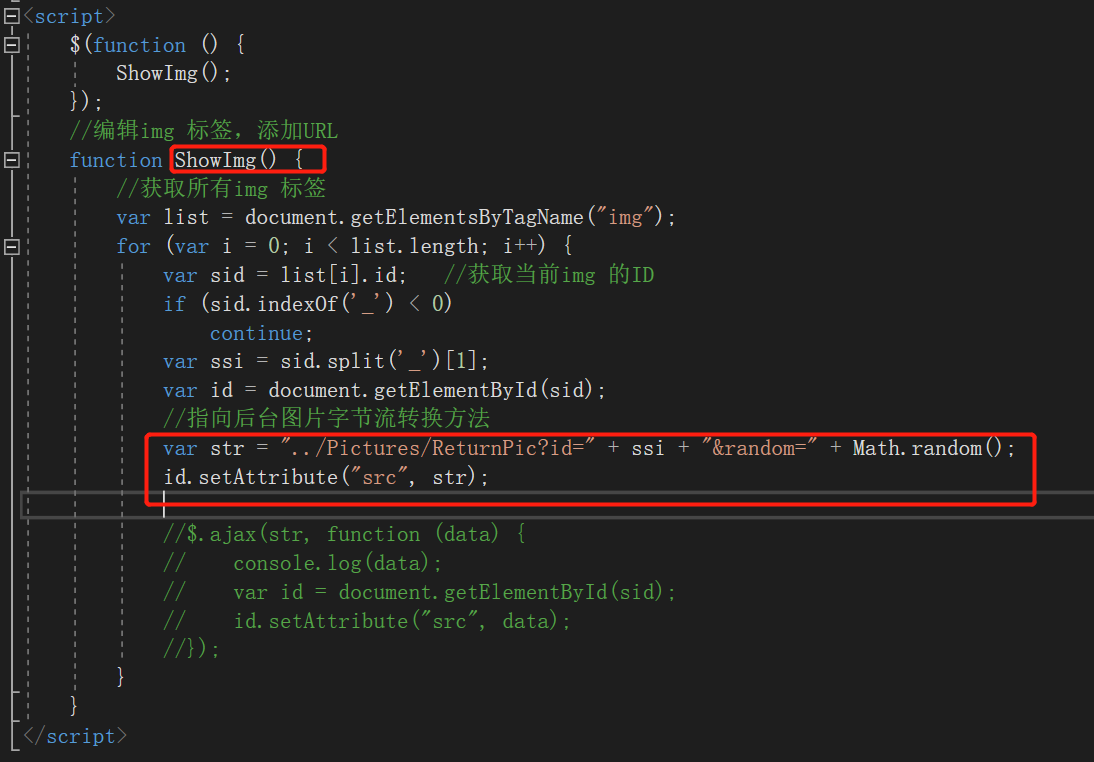
(3)、MVC 展示前台部分
IndexAdv.cshtml

Index.cshtml


6、图片字节流一般转换封装
using System.Drawing; using System.IO; public class ImgTransHelper { /// <summary> /// 图片转换成字节流 /// </summary> /// <param name="img">要转换的Image对象</param> /// <returns>转换后返回的字节流</returns> public static byte[] ImgToByt(Image img) { MemoryStream ms = new MemoryStream(); byte[] imagedata = null; img.Save(ms, System.Drawing.Imaging.ImageFormat.Jpeg); imagedata = ms.GetBuffer(); return imagedata; } /// <summary> /// 字节流转换成图片 /// </summary> /// <param name="byt">要转换的字节流</param> /// <returns>转换得到的Image对象</returns> public static Image BytToImg(byte[] byt) { MemoryStream ms = new MemoryStream(byt); Image img = Image.FromStream(ms); return img; } /// <summary> /// 根据图片路径返回图片的字节流byte[] /// </summary> /// <param name="imagePath">图片路径</param> /// <returns>返回的字节流</returns> private static byte[] getImageByte(string imagePath) { FileStream files = new FileStream(imagePath, FileMode.Open); byte[] imgByte = new byte[files.Length]; files.Read(imgByte, 0, imgByte.Length); files.Close(); return imgByte; } }
以上为记录内容,如有不足之处,欢迎指正!