1、position:static
所有的元素的默认定位都是position:static,这意味着元素没有被定位,而且在文档中出现在它应该在的位置。
2、position:relative
如果设定 position:relative,就可以使用 top,bottom,left 和 right 来相对于元素在文档中应该出现的位置来移动这个元素。【意思是元素实际上依然占据文档中的原有位置,只是视觉上相对于它在文档中的原有位置移动了】
3、position:absolute
当指定 position:absolute 时,元素就脱离了文档【即在文档中已经不占据位置了】,可以准确的按照设置的 top,bottom,left 和 right 来定位了。
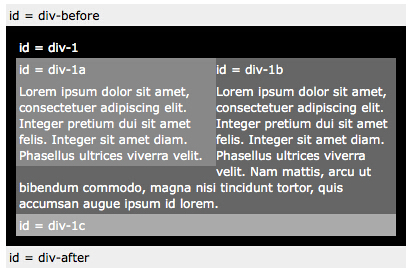
4、position:relative + position:absolute
如果我们给 div-1 设置 relative 定位,那么 div-1 内的所有元素都会相对 div-1 定位。
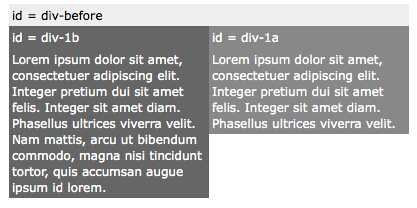
5、两栏绝对定位
#div-1 { position:relative;}
#div-1a { position:absolute; top:0; right:0; 200px;}
#div-1b { position:absolute; top:0; left:0; 200px;}

6、浮动
对于可变高度的列来说,绝对定位就不起作用了,以下是另外一个方案。我们可以浮动一个元素,使它移动到左边/右边,并且是文本环绕着它。
#div-1a {
float:left;
200px;
}

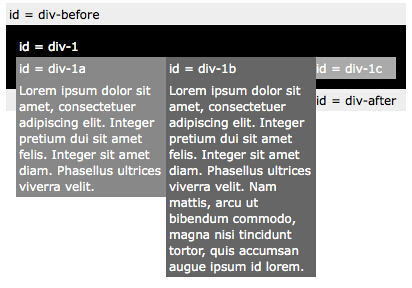
7、浮动列
如果我们把一个元素向左浮动,并且把第二个元素也向左浮动,they will push up against each other。
#div-1a {
float:left;
150px;
}
#div-1b {
float:left;
150px;
}

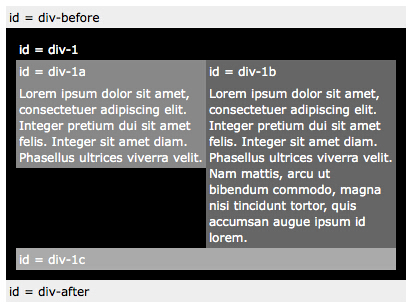
8、清除浮动列
在浮动元素之后,我们可以清除浮动来使其他元素正确定位。
#div-1a {
float:left;
190px;
}
#div-1b {
float:left;
190px;
}
#div-1c {
clear:both;
}

资料来自网络。