说到redux可能我们都先知道了react,但我发现,关于react相关的学习资料很多,也有各种各样的种类,但是关于redux简单易懂的资料却比较少。
这里记录一下自己的学习理解,希望可以简洁易懂,入门redux。
一步步的走近redux,可以先从了解flux出发。
Why Redux?
flux是Facebook的一个用来构建客户端应用的应用程序架构。那么为什么会有flux呢?我们先看一下传统的应用程序架构MVC架构:
1) Templates / html = View 2) 填充视图的数据 = Models 3) 检索数据的逻辑, 整合view层响应事件等一系列应用的逻辑处理 = Controller
当MVC架构的应用程序逐渐变得复杂的时候我们想理清逻辑解决问题会变得有些挑战。因为有可能一个View层可能跟多个Model有关,Model也有可能跟别的Model相关,这就使数据可能来自很多地方,同时可能改变了不同的model或view。渐渐的应用程序就变得不可控了。更多MVC模式相关的内容可以参考:[谈谈MVC模式](http://www.ruanyifeng.com/blog/2007/11/mvc.html)
Facebook想借助flux,并结合专注于view层的react来搭建客户端的应用程序,作为一种新的应用程序的架构。它比MVC更加的[简单和清晰]
更多flux相关的内容可以看这里 [Flux 官方文档] [Flux架构入门教程]
其实Redux也是做差不多相同的事情的。那么为什么会有redux呢?redux的作者在使用flux的时候,发现了改进flux架构的可能,想要开发一个更好的开发者工具,同时也能享受到flux的优点。redux的作者是这样说的:
I didn't actually intend Redux to become a popular Flux library—I wrote it as I was working on my ReactEurope talk on hot reloading with time travel.
这里面提到的代码热替换和时间旅行的功能,想要在flux中实现或许比较困难,于是就有了redux。
上面是我的理解,我们也可以更加直观的看看redux的作者给出的相关回答:
[http://stackoverflow.com/questions/32461229/why-use-redux-over-facebook-flux#answer-32920459]
Redux中的关键部件
在我们还没开始使用Redux构建我们的应用程序之前,先了解一下Redux中的一些关键概念和部件,有助于我们理解redux,这些部件串联起来了redux的工作流程。
基本上有这三个关键概念:

Store
Redux的官方介绍是这个样子的:
Redux is a predictable state container for JavaScript apps.(Redux 是 JavaScript 状态容器,提供可预测化的状态管理。)
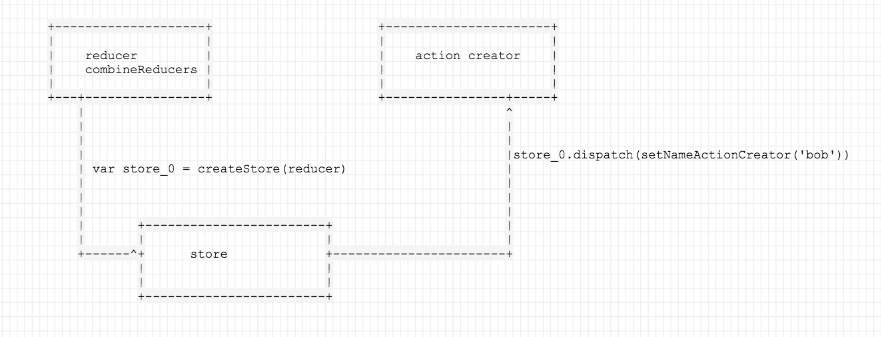
也就是说, 一个Redex的实例就叫做store,可以被这样创建:
import { createStore } from 'redux'
var store = createStore(reducers)
在Redux中,应用程序只能拥有一个state,用来保存整个应用程序的state。然后通过以根Reducer为首的Reducers们来处理应用程序中哪一个部分的state需要更新。
可见,store是个灵魂人物,他做的主要事情可以归纳一下,主要有这几个:
- 管理整个应用程序的状态;
- 可以通过`store.getState()`来获取应用程序当前的状态;
- 通过`store.dispatch(action)`来更新应用程序的状态;
- 可以订阅应用程序状态的改变,来做些view层的改变:
store.subscribe(function() { console.log('store has been updated. Latest store state:', store.getState()); // Update your views here })
Action creators
Actions是一个普通的对象,用来描述应用程序中发生的某件事情,它是应用程序中可以用来描述数据变化的唯一角色。
actionCreator 是一个函数,用来创建一个action:
var actionCreator = function() { return { type: 'AN_ACTION' } }
创建的action被store分发:
store_0.dispatch({ type: 'AN_ACTION' })
更多的关于action和action creator相关内容可以参考:[Reducing Boilerplate]
Reducers
Actions用来告诉我们应用程序中有某件事情发生了,但是并不会告诉store这些改变改如何响应,也不会改变store。这就是Reducers的工作。
import { createStore } from 'redux'
var reducer = function (...args) {
console.log('Reducer was called with args', args)
}
var store = createStore(reducer)
这里的reducer也就是根reducer,但我们可以有多个reducer,他们分别只处理一部分的state。然后通过combineReducers组成根reducer用来创建一个store, 比如:
var userReducer = function (state = {}, action) { // etc. } var itemsReducer = function (state = [], action) { // etc. } var reducer = combineReducers({ user: userReducer, items: itemsReducer })
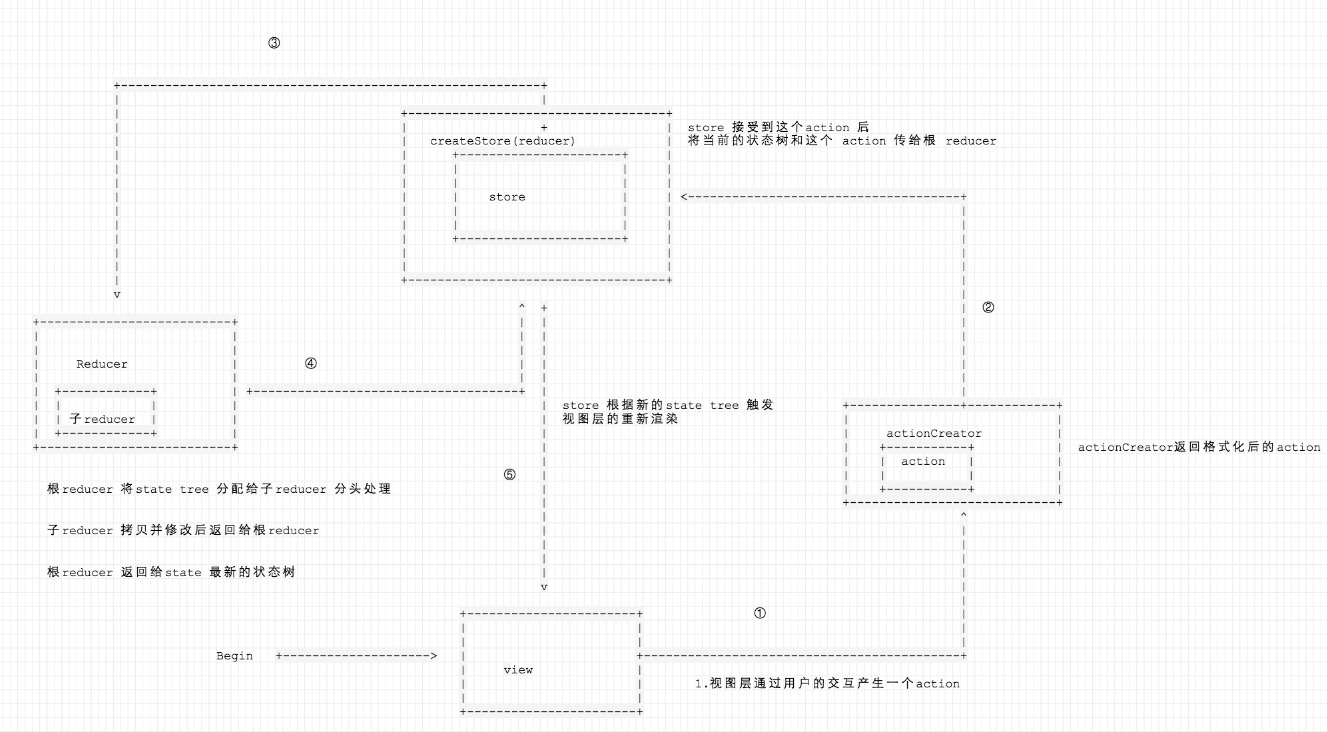
Redux 的核心思想之一就是,它不直接修改整个应用的状态树,而是将状态树的每一部分进行拷贝并修改拷贝后的部分,然后将这些部分重新组合成一颗新的状态树。
也就是说,子 reducers 会把他们创建的副本传回给根 reducer,而根 reducer 会把这些副本组合起来形成一颗新的状态树。最后根 reducer 将新的状态树传回给 store,store 再将新的状态树设为最终的状态。
Redux是如何工作的
其实总结一下,Redux为我们所做的事情大概就是这几个:
1) 一个存放应用程序状态的地方;
2)一个机制去分发actions并且修改应用程序的state;
3) 一个可以订阅state更新的机制;
整个系统的流程从产生了一个action开始。用户在我们的应用程序中产生了交互,我们需要对它的操作进行响应,我们搞清楚了这时候redux中的数据流动过程就会明白它的工作流程了。

小结
当然Redux可以跟任何库搭档使用,但分明跟React才是天生一对。
至此,Redux也入了个门了。
迈入下一阶段就严重建议观看:[Getting Started Width Redux]