继上一次学了如何去运用css画平面图形,这一次学如何去画正方体,从2D向着3D学习,虽然有点满,但总是一个过程,一点一点积累,然后记录起来。
Transfrom3D
在这一次中运用到了一下几种属性:
rotate:rotateX() rotateY() rotateZ() ;这个属性能够实现翻转效果
translate:translateX translateY() translateZ() ;这个属性是实现移动效果
origin: 是设立为中心
perspective: 是影响3D的视觉效果,当它的值越小,它视觉会跑到物体的内部。
下面是正方体的代码详解
1、先写body,先写一个容器,然后这个容器里面存放着正方体,正方体里面由六个面,先初始化。
1 <body> 2 <div class="box"> 3 <div class="zheng"> 4 <div class="line-1">front</div> 5 <div class="line-2">back</div> 6 <div class="line-3">left</div> 7 <div class="line-4">right</div> 8 <div class="line-5">TOP</div> 9 <div class="line-6">bottom</div> 10 </div> 11 </div> 12 </body>
1-6个面分别设立为 前 后 左 右 上 下。
2、构造CSS样式
2.1、body
1 body{ 2 background-color: #000; 3 color:white; 4 }
设置背景颜色为黑色,字体为白色。
2.2、box样式
1 .box{ 2 300px; 3 height: 300px; 4 position: absolute; 5 left: 50%; 6 top: 50%; 7 margin: -150px 0 0 -150px; 8 perspective-origin:50% 50%; 9 perspective:3000px; 10 }
设置宽度和高度,成为正方形,通过绝对定位,将其设置在页面中心。
2.3、zheng
1 .zheng{ 2 height: 100%; 3 transform-style:preserve-3d; 4 animation:rotate3d 30s infinite linear; 5 border-radius:50%; 6 7 }
宽度和高度来自box,同时设置其运动时间为30s
2.4、设置zheng里面的样式统一属性
1 .zheng > div{ 2 border: 1px #fff solid; 3 position: absolute; 4 100%; 5 height: 100%; 6 7 }
为它设置白色边框,设置绝对定位,相对于body定位,width,height都是300px,它是由六个叠加一起的

2.5、设置动态效果
1 @keyframes rotate3d{ 2 0%{transform: rotateZ(30deg) rotateY(0);} 3 100%{transform: rotateZ(-135deg) rotateY(360deg);} 4 5 }
2.6、六个面样式设置——前后左右上下
1 .zheng .line-1{ 2 transform: translateZ(-300px); 3 transform-origin:bottom; 4 border-color: blue; 5 } 6 .zheng .line-2{ 7 transform-origin:bottom; 8 border-color: green; 9 } 10 11 .zheng .line-3{ 12 transform: rotateY(-90deg) translateX(-150px) translateZ(150px); 13 transform-origin:orange; 14 } 15 .zheng .line-4{ 16 transform: rotateY(-90deg) translateX(-150px) translateZ(-150px); 17 transform-origin:bottom; 18 border-color: red; 19 } 20 .zheng .line-5{ 21 transform:rotateX(90deg) translateZ(300px) ; 22 transform-origin:bottom; 23 } 24 .zheng .line-6{ 25 transform:rotateX(-90deg) translateY(300px); 26 transform-origin:bottom; 27 }
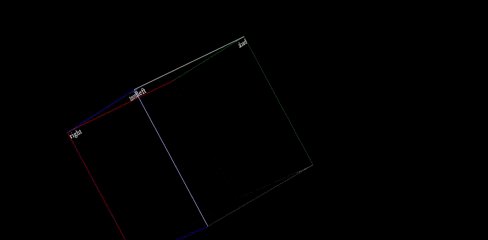
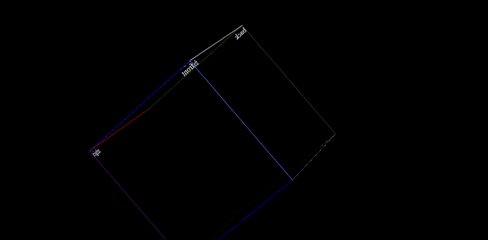
六个面设置完成后,可以看到效果

2.7、在正方体上也可以添加图片
1 .zheng .line-1{ 2 transform: translateZ(-300px); 3 transform-origin:bottom; 4 border-color: blue; 5 background-image: url(11.jpg); 6 background-repeat: no-repeat; 7 8 }
