以前学的只是了解了css的一些基本属性,在做项目的时候都是直接使用bootstrap响应式来写项目,这样子很方便,很快捷,但是在自己看来还是有一点缺陷的,毕竟,我很多时候不怎么清楚它里面的具体运作。所以在学习原生,一个一个小标符号学习起来,学习原生可能会让我学习到更多的东西。
学习了两种下拉框,一种是往在弹,一种是从中间往外弹。
第一种下拉框
现在学习的做东西,都是先确定好自己需要那几样东西,先把body的内容写了,再来一样一样规划样式。
1 <div class="content"> 2 <div class="select "> 3 <p>所有选项</p> 4 <ul> 5 <li data-value="所有选项" class="selected">所有选项</li> 6 <li data-value="html">html</li> 7 <li data-value="css">css</li> 8 <li data-value="javascript">js</li> 9 <li data-value="jquery">jq</li> 10 </ul> 11 12 </div> 13 14 </div>
1、body,p,ul本身就自带了边界和内边距的距离,第一步是将他们给清除掉
2、设置body的基本属性值,背景颜色以及字体颜色
3、content是将它们总体往下移
4、content 中的 select 的样式设定设置其边距和边界等等,在after中设置的是一个三角形的样式,一开始是倒三角形,当点击按钮后就会旋转,将按钮往上翻转。
5、select p 中设置的是该处的内边距值和将其如果接触到该处,则鼠标变为手指状 cursor:pointer;。
6、select ul 中是将其本身的样式清楚掉,本来ul中的物品都会带着点,list-style:none;将点去除 ;select ul li 中将每个列都设置好行距。 其中 ul li:hover 是指鼠标划过带来的样式变化,而selected 则是选择它会改变的样式
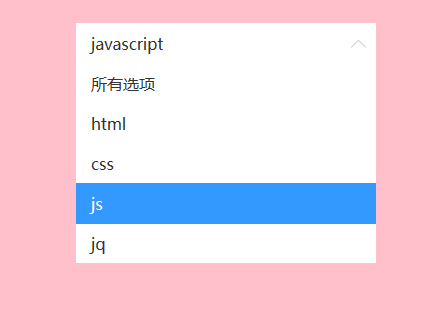
7、open 样式是在你点击下拉框时,它将高度变大,将所有值都显示出来,其after 时将三角形的转向改变。
8、transition里面带有动画效果 ease-in,ease-out 时值物体滑入滑出。所用时间的长短设置
1 <style type="text/css"> 2 body,p,ul{ 3 margin:0; 4 padding:0; 5 } 6 body{ 7 background-color: pink; 8 color:#333; 9 } 10 .content{ 11 padding-top:5%; 12 13 } 14 .content .select{ 15 width: 300px; 16 height: 40px; 17 margin: 0 auto; 18 font-family: "Microsoft Yahei"; 19 font-size: 16px; 20 background-color: #fff; 21 position: relative; 22 23 } 24 .content .select:after{ 25 content:''; 26 display:block; 27 width: 10px; 28 height: 10px; 29 border-left: 1px #ccc solid; 30 border-bottom: 1px #ccc solid; 31 position:absolute; 32 top:11px; 33 right: 12px; 34 transform:rotate(-45deg); 35 transition: transfrom .3s ease-in,top .3s ease-out; 36 37 } 38 .content .select p{ 39 padding: 0 15px; 40 line-height: 40px; 41 cursor: pointer; 42 } 43 .content .select ul{ 44 list-style-type:none; 45 background-color: #fff; 46 width: 100%; 47 overflow-y:auto; 48 position: absolute;; 49 top: 40px; 50 left: 0; 51 max-height: 0; 52 } 53 .content .select ul li{ 54 padding: 0 15px; 55 line-height: 40px; 56 cursor: pointer; 57 } 58 .content .select ul li:hover{ 59 background-color: #e0e0e0; 60 } 61 .content .select ul li.selected{ 62 background-color: #39f; 63 color: #fff; 64 } 65 @-webkit-keyframes slide-down{ 66 0%{transform: scale(1,0);} 67 25%{transform: scale(1,1.2);} 68 50%{transform: scale(1,0.85);} 69 75%{transform: scale(1,1.05);} 70 100%{transform: scale(1,1);} 71 } 72 .content .select.open ul{ 73 max-height: 250px; 74 transform-origin: 50% 0; 75 -webkit-animation:slide-down .5s ease-in; 76 transition: max-height .2s ease-out; 77 } 78 .content .select.open:after{ 79 transform: rotate(-225deg); 80 top: 18px; 81 transition: all .3s ease-in; 82 } 83 </style>
一开始是将select跟open 两个样式放一起,但是这样子它就是一直展开的,所以要做到动态效果,就要将open 先去掉,然后点击以后就做出相应反应。
1、第一个函数是点击后,jQuery中利用toggleClass将open的样式添加进去,从而打开样式。
2、第一个函数是值当事件点击触发li 中的将一个更换为data-value,同时一处selected 效果和open效果
3、第三个函数是在你打开该列表后,在整个界面任意的地方点击都能让该下拉框回收,也就是移除open样式。
1 <script src="https://cdn.bootcss.com/jquery/1.10.2/jquery.min.js"> 2 </script> 3 <script type="text/javascript"> 4 $(function(){ 5 $('.select > p').on('click',function(e){ 6 $('.select').toggleClass('open'); 7 e.stopPropagation(); 8 }); 9 // 检查是否由这个属性,没就添加样式 10 // 绑定单击事件e.stopPropagation();加了以后四处点击都i回收 11 $('.select ul li').on('click',function(e){ 12 var _this = $(this); 13 $('.select > p').text(_this.attr('data-value')); 14 _this.addClass('selected').siblings().removeClass('selected'); 15 $('.select').removeClass('open'); 16 e.stopPropagation(); 17 }); 18 $(documnent).on('click',function(){ 19 $('.select').removeClass('open'); 20 }); 21 }); 22 </script>
 打开有惊喜
打开有惊喜
二、第二种下拉框
第二种下拉框跟第一种相比,区别在与其动画效果,其他并没有太大的变化
这里的动画是一条一条进入,跟第一种全部进入会有不同,所以这里用到了:nth-child :规定属于其父元素的第一个子元素的每个 li的动画效果;
1 .content .select.open ul li:nth-child(1){ 2 transition: opacity .3s ease-in .05s,transform .3s ease-in .05s; 3 4 } 5 .content .select.open ul li:nth-child(2){ 6 transition: opacity .3s ease-in .1s,transform .3s ease-in .1s; 7 8 } 9 .content .select.open ul li:nth-child(3){ 10 transition: opacity .3s ease-in .15s,transform .3s ease-in .15s; 11 12 } 13 .content .select.open ul li:nth-child(4){ 14 transition: opacity .3s ease-in .20s,transform .3s ease-in .20s; 15 16 } 17 .content .select.open ul li:nth-child(5){ 18 transition: opacity .3s ease-in .25s,transform .3s ease-in .25s; 19 20 }

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Documnent</title> 6 <script src="https://cdn.bootcss.com/jquery/1.10.2/jquery.min.js"> 7 </script> 8 9 <style type="text/css"> 10 body,p,ul{ 11 margin:0; 12 padding:0; 13 } 14 body{ 15 background-color: pink; 16 color:#333; 17 } 18 .content{ 19 padding-top:20%; 20 21 } 22 .content .select{ 23 width: 300px; 24 height: 40px; 25 margin: 0 auto; 26 font-family: "Microsoft Yahei"; 27 font-size: 16px; 28 background-color: #fff; 29 position: relative; 30 31 } 32 .content .select >i{ 33 position: absolute; 34 top: 12px; 35 right: 10px; 36 width: 20px; 37 height: 11px; 38 border-top:3px #ccc solid; 39 border-bottom:3px #ccc solid; 40 } 41 .content .select >i:after{ 42 content:''; 43 position: absolute; 44 top: 4px; 45 left: 0; 46 width: 100%; 47 height: 3px; 48 background-color: #ccc; 49 } 50 51 .content .select p{ 52 padding: 0 15px; 53 line-height: 40px; 54 cursor: pointer; 55 } 56 .content .select ul{ 57 list-style-type:none; 58 background-color: #fff; 59 width: 100%; 60 overflow:hidden; 61 position: absolute;; 62 top: 20px; 63 left: 0; 64 z-index: 1; 65 height: 0; 66 transition: height .3s ease-out,top .3s ease-out; 67 } 68 .content .select ul li{ 69 padding: 0 15px; 70 line-height: 40px; 71 cursor: pointer; 72 opacity:0; 73 transform: translateX(300px); 74 transition: transfrom .3s ease-out; 75 } 76 .content .select ul li:hover{ 77 background-color: #e0e0e0; 78 } 79 .content .select ul li.selected{ 80 color: #0c9; 81 } 82 83 .content .select.open ul{ 84 height: 200px; 85 top: -80px; 86 transition: all .2s ease-in; 87 } 88 .content .select.open ul li{ 89 opacity: 1; 90 transform:translateX(0); 91 92 } 93 .content .select.open ul li:nth-child(1){ 94 transition: opacity .3s ease-in .05s,transform .3s ease-in .05s; 95 96 } 97 .content .select.open ul li:nth-child(2){ 98 transition: opacity .3s ease-in .1s,transform .3s ease-in .1s; 99 100 } 101 .content .select.open ul li:nth-child(3){ 102 transition: opacity .3s ease-in .15s,transform .3s ease-in .15s; 103 104 } 105 .content .select.open ul li:nth-child(4){ 106 transition: opacity .3s ease-in .20s,transform .3s ease-in .20s; 107 108 } 109 .content .select.open ul li:nth-child(5){ 110 transition: opacity .3s ease-in .25s,transform .3s ease-in .25s; 111 112 } 113 114 115 </style> 116 </head> 117 <body> 118 <div class="content"> 119 <div class="select"> 120 <p>所有选项</p> 121 <i></i> 122 <ul> 123 <li data-value="所有选项" class="selected">所有选项</li> 124 <li data-value="html">html</li> 125 <li data-value="css">css</li> 126 <li data-value="javascript">js</li> 127 <li data-value="jquery">jq</li> 128 </ul> 129 130 </div> 131 132 </div> 133 <script type="text/javascript"> 134 $(function(){ 135 $('.select > p').on('click',function(e){ 136 $('.select').toggleClass('open'); 137 e.stopPropagation(); 138 }); 139 // 检查是否由这个属性,没就添加样式 140 // 绑定单击事件e.stopPropagation();加了以后四处点击都i回收 141 $('.select > ul li').on('click',function(e){ 142 var _this = $(this); 143 $('.select > p').text(_this.attr('data-value')); 144 _this.addClass('selected').siblings().removeClass('selected'); 145 $('.select').removeClass('open'); 146 e.stopPropagation(); 147 }); 148 $(documnent).on('click',function(){ 149 $('.select').removeClass('open'); 150 }); 151 }); 152 </script> 153 154 </body> 155 </html>