首先,我们的angularJS课程分为三大模块:
- HTML/CSS/JS基础、
- angularJS详解、
- angualrJS的一些实用框架讲解。
其中,第一大模块的对象是对前端开发技术有点了解但不熟悉的童鞋,其中会对HTML/CSS的基础进行学习,由于本课程的性质,会对其中的JS着重讲解。第二大模块的面向对象是对前端技术HTML/CSS/JS有了一定了解的童鞋,能构建网页。第三大模块则是我们这个课程的小彩蛋环节,期待一下。
这一节课中,我们将讲解下HTML和CSS的基础,后面我们还会详细讲解JS,以便最后的我们更好的去学习angularJS,拿更高的工资。
那么,什么是HTML呢,这节课我将为你一层一层的剥开HTML的衣裳,你们享受。
HTML是超文本标记语言(Hypertext Markup Language, HTML),是一个可以用来结构化你的Web内容并给予其含义和目标的编码语言。
它告诉浏览器如何显示内容。HTML把内容(文字,图片,语言,影片等等)和「presentation」(这个内容是如何显示,比如文字用什么颜色显示等等)分开。
HTML使用预先定义的元素集合来识别内容形态。 元素包含一个以上的标记来包含或者表达内容。标记利用尖括号表示,而结束标记(用来指示内容尾端)则在前面加上斜线。举例来说,还是例子好使,讲了这么多。
段落元素包含的起始标记“<p>”和结束标记“</p>”, 下面的例子展示一个包含HTML段落元素的段落:
<p>乐老师真帅!(这是一个段落)</p>
当此内容显示在网页浏览器中,它看起来会像这样:
乐老师真帅!(这是一个段落 )
浏览器利用标记来当作指示如何显示标记中的内容。包含内容的元素同时可以包含其他的元素,比如强调元素(<em>) 可以包裹在段落元素里面:
<p>乐老师是<em>真帅</em>!</p>
展示的时候它看起来是这样的:
乐老师是真帅!
这时候有同学就问了,是不是HTML就是由各种这样的尖括号标签组成的啊,不,并不全是。通常而言,尖括号里面的内容前面有个斜线意味着一个标签的结束,这个在HTML中是可选项,而在XHTML是必须的,包括XML模式下的HTML元素。
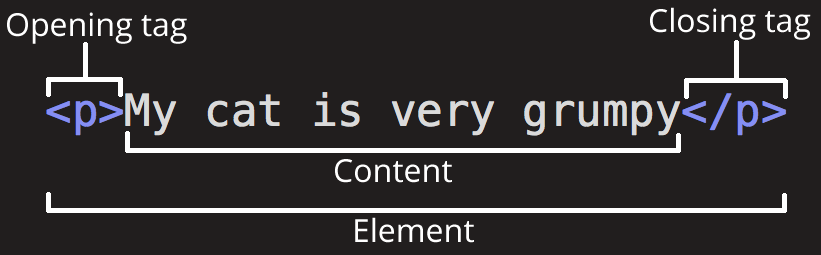
让我们来解析一下HTML元素,拿上面的例子:


这个元素的主要部分有:
- 开始标签(The opening tag):这里包含了元素的名称(这里是 p),被开、闭尖括号所包围。这表示这里是这个元素的开始发挥作用——在这个例子中从这一段的开头开始。
- 闭合标签(The closing tag):与开始标签相似,只是其中在元素名之前包含了一个斜杠。表明这里是元素的结尾——在这个例子中,就是这一段落的结尾。
- 内容(The content):这是一个元素的内容,这个例子中就是所输入的文本本身。
- 元素(The element):开标签、闭标签与内容相结合,便是一个完整的元素。
元素可以有Attribute属性,看起来像这样:

属性(Attribute)包含了关于元素的一些额外的信息,这些信息本身并不需要被显现在内容(Content)中。在这个例子中,类(class)标签是你能为元素提供一个标识名称,以便进一步为元素指定风格样式或进行其他操作时使用。
一个属性应该包含:
- 在属性与元素名称或上一个属性(如果有超过一个属性的话)之间的空格符
- 属性的名称,并接上一个等号
- 由引号所包围的属性值
嵌套元素:
你可以讲一个元素置于其他元素之中--这被称作嵌套。如果你特别觉得乐老师很帅,那么,我们可以将“真”用<strong>元素包裹,这意味着这个单词将被特别强调。
<p>乐老师<strong>真</strong>帅!</p>
嵌套有一个地方需要注意:你必须保证你的元素被正确的嵌套,一层套一层才对,当然对于像<img>这样没有开始和结束的单标签(空元素)来说,是不能套别人的,只能被别人套。
元素必须正确的开始和闭合,才能清楚的显示出正确的嵌套。如果他们不正确的嵌套,那么你的浏览器将会尽量的猜测你想要表达的意思,但是你很大程度上不会得到你期望的结果,所以千万不要这么做!
空元素:
空元素就是一些并不包含内容的标签,像上面讲到的<img>空元素,它们被称为空元素,看看我们的HTML代码中的<img>标签:
<img scr="images/hello.png" alt="My image">
这个元素包含了两个属性,但是这里并没有</img>的闭合标签,而且没有任何内容。这个因为一个image标签不包含任何有效的内容,他的作用是向其所在的位置嵌入一个图像。
解析HTML文档
虽然我们上面介绍的是一些基本的HTML元素,但是他们单独并不起什么作用,现在我们来看看如何将他们组合起来称为一个完整的HTML页面。让我们来建一个index.html的文件,用你的IDE打开,在里面写上下面这些内容:(在index.html文件同级目录下面建一个images文件夹,里面放一个名为hello.png的图片。)
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title>My test page</title>
</head>
<body>
<img src="images/hello.png" alt="My test image">
</body></html>
点击保存,在浏览器中查看效果,你可以修改部分代码来查看效果,这样更有利于你的学习一门语言,以后的我们的课程中,就是通过这样的是不断的修改代码,写代码来提高自己的编程能力,这非常有用,相信我。
好了,这里我们有:
<!DOCTYPE html>— 文档类型说明(doctypes)。在 HTML 刚刚出现的时期里(大约是1991/2 年),文档类型说明是用为链接通过自动拼写检查和其他有用的操作来让 HTML 页面遵守特定规则来表现为好的 HTML。然而,如今没有人真正关注它们,而且它们现在只是作为一种历史上的人工制品来让开发进行顺利。<html></html>—<html>元素. 这个元素包含了整个页面的内容,有时也被称作根元素。<head></head>—<head>元素. 这个元素包含了所有和你页面相关的信息,但是不会被用户所看到。这里面包括像想被搜索引擎搜索到的关键字和页面描述,CSS样式表和字符编码声明等等。<body></body>—<body>元素. 这个元素包含了你想被用户看到的内容,不管是文本,图像,视频,游戏,可播放的音轨或是其他内容。<meta charset="utf-8">— 这个元素指定了你的文档需要使用的字符编码,像 UTF-8 ,它包括了非常多人类已知语言的字符。基本上 UTF-8 可以处理任何文本内容。我们没有任何理由不去设定字符编码,而且也可以避免以后可能出现的问题。<title></title>— 这个元素设置了页面的标题,标题显示在浏览器标签页上,而且在你将网页添加到收藏夹或喜爱中时将作为默认名称。
图像:
让我恩重新回到image元素:
<img scr="images/hello.png" alt="My image">
像我们之前说的,他将图像嵌入到元素所在的位置,它通过包含图像文件路径的src(source)属性实现这一功能。但是这艺元素也要包括alt(alternative)属性---这个属性应该是图像的藐视内容,当图像不能被某些用户看见是,可能是因为:
- 他们是盲人或者有视觉障碍。某些有严重视觉损伤的用户经常使用屏幕阅读器来为他们读出
alt属性里的内容。 - 有些代码里的错误让图像不能被展示出来。
alt 属性的关键就是要“可以描述图像的文本”。当被读出来时, alt 里面的内容应该向用户传递足够图像表达的意思。所以上面我们的描述其实并不准确。现在修改你的代码,为你的图像提供更加合适的描述信息。这里有个点需要注意,以后到公司里面去,可能会有一大部分的程序员不是很喜欢写上这个alt属性,但是,写上这个是个好习惯,童鞋们一定要记得别忘记了,好习惯是一点一点的慢慢积累来的。
标记文本
这一部分包含了一些基本的标记文本的 HTML 元素。
标题
标题元素允许你指定内容的标题和子标题。就像一本书拥有主标题,然后每一章还有标题,然后还有更小的标题,HTML 文档也是一样。HTML 包括六个级别的标题, <h1>–<h6> ,虽然你可能只会用到 3-4 最多。
<h1>My main title</h1><h2>My top level heading</h2><h3>My subheading</h3><h4>My sub-subheading</h4>现在尝试一下,在你的 <img> 元素上面添加一个合适的标题。
段落
像上面解释过的一样,<p> 元素是用来指定段落的。你可以用它来指定常规的文本内容:
<p>This is a single paragraph</p>添加你的样本内容到一个或几个段落里,然后将它们放在 <img> 元素之下。
列表
很多Web上的内容都是列表,所以 HTML 有一些特别的列表元素。要标记列表通常包括至少两个元素。最常用的列表类型是有序列表( ordered lists)和无序列表( unordered lists):
列表内的每个项目被包括在一个 <li> (list item)元素里。
所以,如果我们像要将下面的段落碎片改成一个列表:
<p>At skylor , we’re a global community of technologists, thinkers, and builders working together ... </p>我们可以这样做:
<p>At
skylor , we’re a global community of</p>
<ul>
<li>technologists</li>
<li>thinkers</li>
<li>builders</li></ul>
<p>working together ... </p>尝试添加一个有序列表和无序列表到你的示例页面。
链接
链接非常重要 — 它们让 Web 成为了 WEB(万维网)。要植入一个链接,我们需要使用一个简单的link — <a> — a 是 "anchor" (锚)的缩写。要将一些文本添加到链接中,只需如下几步:
- 添加一些文本。我们选择“Mozilla Manifesto”。
- 将文本包含在 <a> 元素内,就像这样:
<a>skylor</a> - 赋予 <a> 元素一个 href 属性,就像这样:
<a href="">skyloro</a> - 把你想要链接的网址放到 href 属性内:
<ahref="https://www.cnblog/skylor">skylor/a>
如果你在网址开始部分省略了
https:// 或者 http:// 协议,你可能会得到错误的结果。在完成一个链接后,点击它并确保它去向了你指定的网址。当然上面列下了一些标记,还有很多部分标签没有列出来,这些都详细讲一遍的话不是本课程要干的事,学习angularjs初步掌握上面我说将的HTML的基础知识,后面见到新的标记我会再稍微讲解下,一句话,听懂上面这么多,你就具备学习angularJS 的HTML方面的知识。而我们知道,现在的各大网站上网页都是唯美唯美的。这些美美的网页通过上面这些,当然是不能做出来的,HTML是个架子,我们需要在架子上面放些装饰,做点动画,下面的课程我们会简单讲解下CSS艺术花园,以及JS的花样基础。学完这些,就可以开始我们的angularJS的正式课程了。谢谢您的观看,谢谢支持,下期见。