一.初始化根目录
新建一个文件夹ng-mock-test,打开终端进入根目录,输入: npm init (前提是你电脑上已安装node和npm)
初始化项目文件,在生成的package.json文件中的dependencies属性中添加项目依赖:
然后在终端输入:npm install
npm为你把你设置的依赖项下载到你的node_modules目录中
二.配置karma和项目文件结构
在终端输入karma init 命令初始化Karma配置,我们对其中的karma.conf.js文件中的files属性进行配置,增加如下内容:
上面的代码意思是,由于是对Angualrjs代码进行单元测试,所以Angular库文件和ngMock库文件是必不可少的,src目录下为需要测试的Angularjs代码,test目录下为我们编写的测试用例的代码,整个项目结构如下:

到此为止,Angularjs的单元测试环境就搭建完成了,接下来,我们来编写几个简单的测试用例测试一下。
三.编写测试用例
1.控制器单元测试
在src目录下新建一个main.html文件,其内容如下:

再新建一个controllers.js文件,内容为:

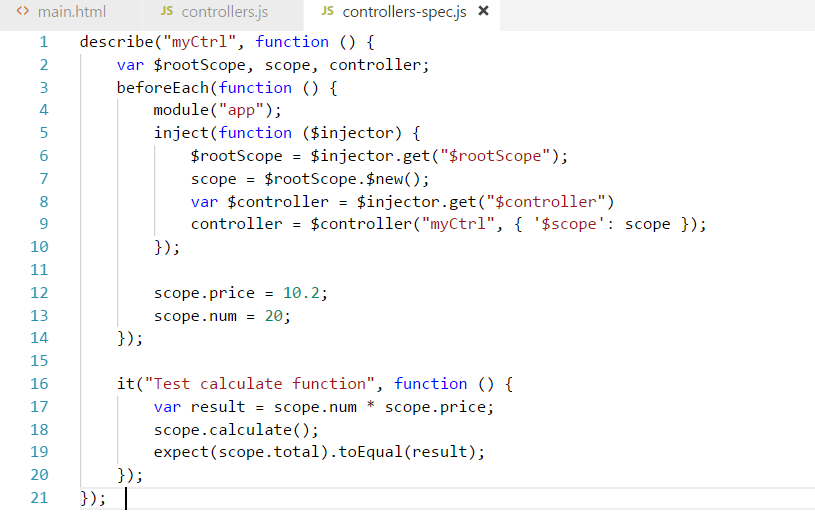
再在test目录下,新建一个controllers-spec.js文件,内容为:

这样,我们的第一个控制器测试用例就完成了,然后在终端输入:karma start,运行测试用例,执行成功的终端显示如下:

2.指令单元测试
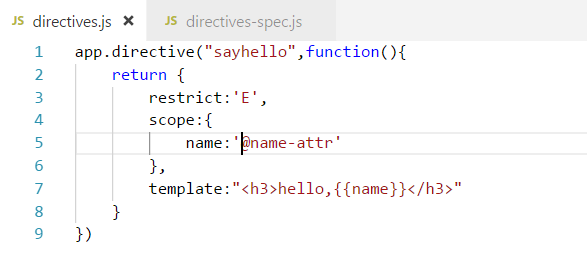
在src目录下新建directives.js,在test目录下新建directives-spec.js,其内容分别为:


然后还是同样,输入karma start执行,终端执行成功为:

3.服务单元测试
在src目录下新建services.js,在test目录下新建services-spec.js,其内容分别为:


然后执行karma start,终端显示为:

至此,我们的Angualrjs的三个简单测试就做完了,其他更高阶的内容请读者参阅官方文档。
感谢阅读,么么哒(づ ̄ 3 ̄)づ