webpack是一个前端资源加载/打包的工具,根据模块的依赖关系进行静态分析,并依据规则生成对应的静态资源。
1、打包文件(index.js 打包到bundle.js)
webpack index.js bundle.js
2、多文件打包 (js中引用其他的js)
导出 (str.js):module.export = "我是被包含的js文件"
接收 (index.js):var str = require('./str.js');
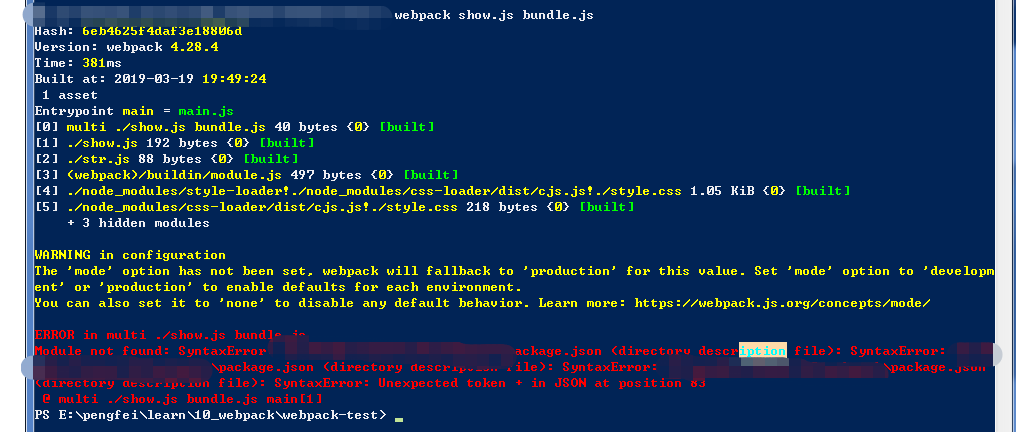
打包 --> webpack index.js bundle.js,报错如下:--------------------------------------------------------------------------------------------------------------------------没解决

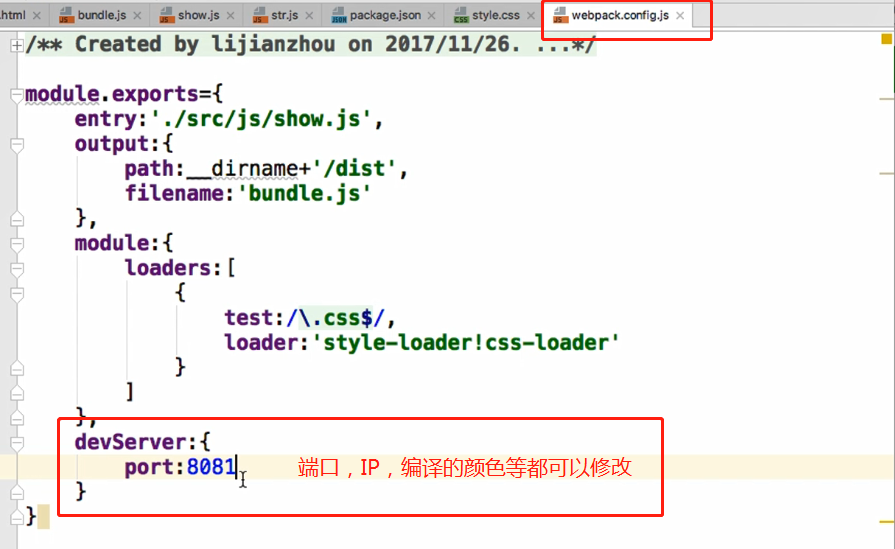
3、webpak配置 - webpack.config.js文件,配置完成之后打包的命令即为 ‘webpack’

4、安装第三方插件(jquery)
安装 npm install jquery --save-dev
使用 var $ = require('jquery') $('#id').html('可以使用了。。。')
5、服务端环境安装
安装 npm webpack-dev-server --save-dev,将项目打包到服务端(不要webstorm打开浏览器访问),并可以指定端口,同时还可以配置启动命令
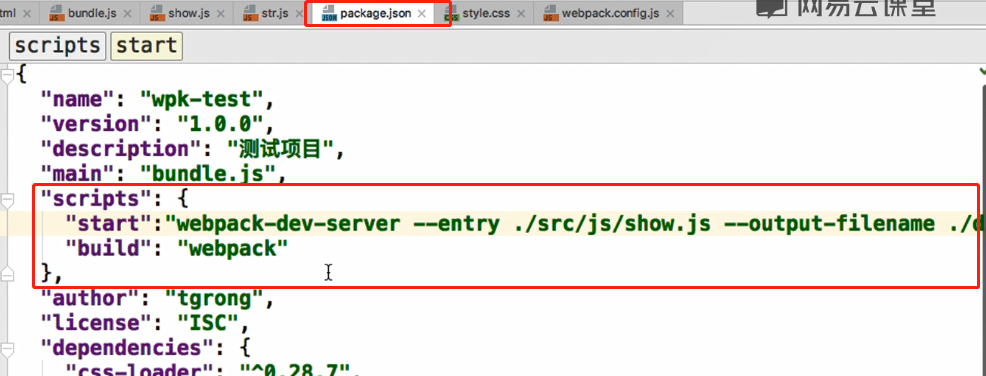
配置package.json文件 'scripts' 对象
1) 配置启动文件 -entey,输出文件 -output,使用 npm start 启用服务(默认8080)
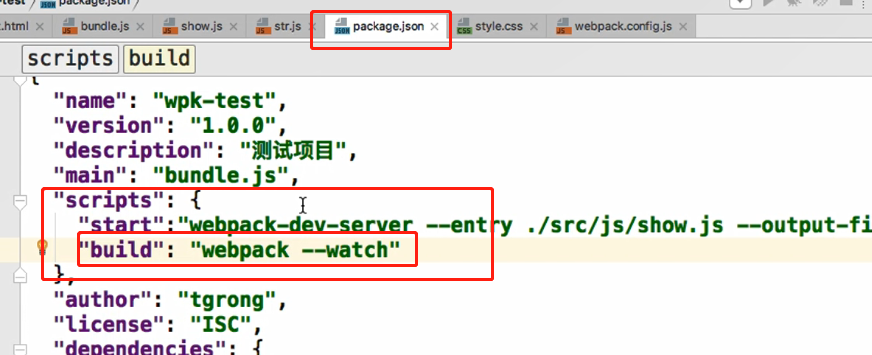
2) 'build' 替代 'webpak' 不再需要使用 webpack 进行编译,直接使用 build (npm run build) 即可编译,

3) 如果不想一直build,则给 build 加检测 '--watch', 两个终端,一个检测 build(npm run build),一个启动端口(npm start)

4) 如果需要修改端口,在 webpack.config.js 文件中修改, devServer : { port : 8081 }