1、element-ui Notification重叠问题,参考这个 https://blog.csdn.net/weixin_44423832/article/details/90239121
原因如下:
$notify在计算通知的间距时,会取当前元素的高度 item.$el.offsetHeight ,但是因为vue的异步更新队列有缓冲机制,第一次方法调用时,并没有更新dom,导致取到的高度为0,所有第二个通知只是上移了默认的offset 16px,并没有加上第一个通知的高度
是不重叠了,但是问题来了:
他们的都是手动关闭,而我的需要自动关闭,几秒钟的关闭正常,
但是5分钟后的自动关闭不对了,,,个别高达10分钟也不消失
尝试了多种方法
1、setTimeout延迟执行,不成
2、async await ,不成

3、写成promise也不行

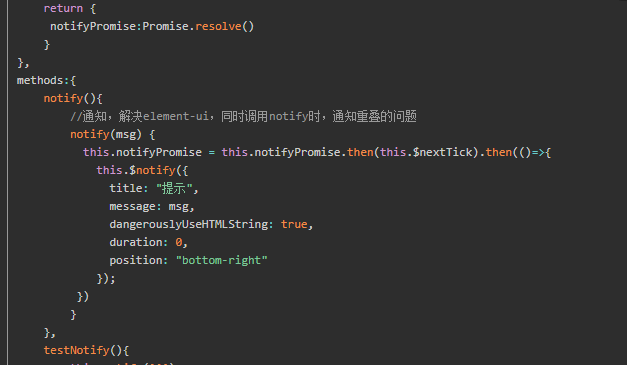
最终也是瞎蒙,,可以了,哭死。。。。。。。。。。 $nextTick写在promise回调里,,不过好像也不是很稳定
that.notifyPromise = that.notifyPromise.then(()=>{ that.$nextTick(()=>{ that.$notify({ // message: "<div @click="+that.goAlarmList()+"style='color: #fff;'>"+that.getDeviceType(el.typeId) + "设备告警,请查看!</div>", title: "请查看!", type: 'warning', offset: 60, position: 'bottom-right', dangerouslyUseHTMLString: true, duration: 300000, onClick: function(){ that.$router.push({ path: '/alarmJudgement', query: { id: el.id // device:n } }) } }) }) })