配置文件?
是webpack打包的依据,webpack如何打包,打包成什么样,全都有配置文件指定
对于webpack,我们的主要工作也是编写,配置webpack的配置文件
1、entry
module.exports= { /** * entry * 1、代码从这里开始编译 * 2、程序开始的起点 */ entry:'./app.js', //单页面应用 entry:['./app.js','./app2.js'], //数组,指定多个入口文件,最终会打包到一个文件中,单页面应用 entry:{ app:'./app.js' //指定一个入口文件,名字叫app,单入口文件,单页面应用 }, entry:{ //指定两个入口文件,与上面数组格式的区别:会打包出2个文件,多页面应用 app:'./app.js', //指定一个入口文件 app2:'./app.js' //指定一个入口文件 } }
2、output
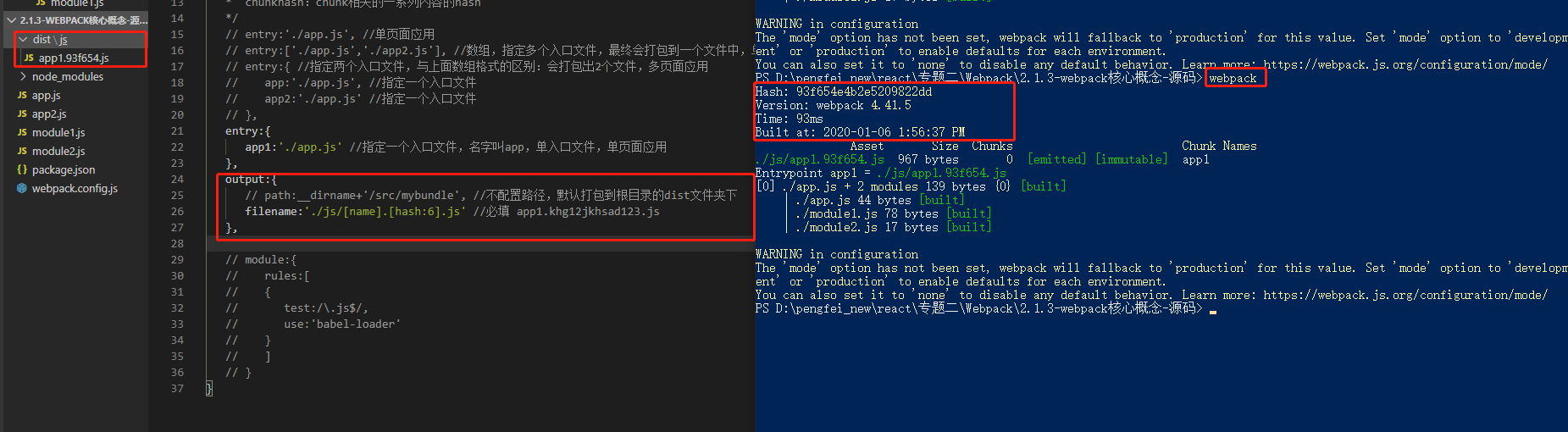
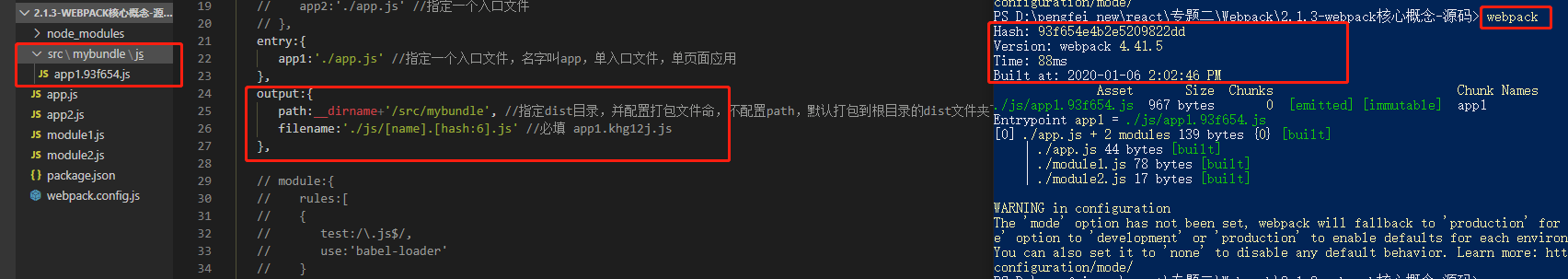
module.exports= { /** * output * 1、最终的打包结果会根据output的定义输出 * 2、会影响到资源的路径 * * filename: * name - 代表entry配置的名称 -app1 * hash - webpack根据name生成的hash字符串 -khg12jkhsad123 * hash:6 - :6,表示截取hash的前6位 * filename:'./js/[name].[hash:6][id][chunkhash].js' //必填 app1.khg12jkhsad123.js * id: 打包资源的id * chunkhash:chunk相关的一系列内容的hash * path: 只能接受绝对路径,不能接受相对路径 * __dirname: 代表配置文件所在的项目目录的绝对路径, */ entry:{ app1:'./app.js' //指定一个入口文件,名字叫app,单入口文件,单页面应用 }, output:{ path:__dirname+'/src/mybundle', //指定dist目录,并配置打包文件命,不配置path,默认打包到根目录的dist文件夹下 filename:'./js/[name].[hash:6].js' //必填 app1.khg12j.js } }
不配置路径

指定path

3、loader - 是webpack的编译方法
webpack自身至只能处理js,所以对别的资源需要loader
webpack自身只能负责打包,相关的编译等操作,需要loader
loader本质是一个方法,使用时大多需要额外安装
module.exports= { /** * loader * 1、放在module 的rules数组中 * * test * 处理定义的loader处理什么类型的文件 * 接受正则对象 * use * 处理该类型的文件使用什么样的loader 数组|对象|字符串 */ module:{ rules:[ { test:/.js$/, use:'babel-loader', // use: { // loader: 'babel-loader', // options: { // } // } // use: [ // {} // ] } ] } }
常用的loader
css-loader,style-loader 等css处理loader
url-loader,image-loader等图片字体文件等资源处理loader
les-loader ,sass-loader,babel-loader等编译loader
初次之外还有很多语法糖loader,比如vue-loader
4、plugin - 提供给webpack的一系列额外扩展
一些插件式的额外功能由plugin定义,帮助webpack优化代码,提供功能
plugin有的是webpack自带的,也有需要额外安装的
module.exports= { plugins: [ new webpack.HotModuleReplacementPlugin() //热更新 ] }
常用的plugin
commonChunkPlugin(提取公共模块),uglifyjsWebpackPlugin(减小js体积,简写,压缩等),PurifyCSS(css体积)等优化文件体积的插件
HtmlWebpackPlugin(把打包结果文件自动引入到html中),HotModuleReplacementPlugin(热更新)等额外功能的插件