1、webpack是利用什么来打包的?
1) webpack依赖于Node的环境与文件操作系统
2) webpack的打包过程,其实就是利用Node去读取文件,然后进行一些字符串处理后,再利用Node去写入文件
2、webpack打包流程解析
读取文件配置 --> 注册内部插件与配置插件 --> Loader编译 --> 组织模块 --> 生成最终文件导出
3、Loader原理,如何生效的?
loader 其实就是一个方法,接受一个字符串,方法内部处理完之后再返回字符串 module.exports = function(source){ return source }

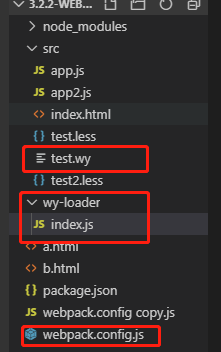
// test.wv 文件 c(1)
// wv文件编译的wv-loader //将c方法编译为console.log方法 module.exports = function(resource){ // this.callback(err, resource.replace('c', 'console.log'), sourcemap ) // 同步loader,异步loader return resource.replace('c', 'console.log') }
//webpack.config.js中配置 wv-loader module:{ rules:[ { test: /.wy$/, use: './wy-loader' } ] },
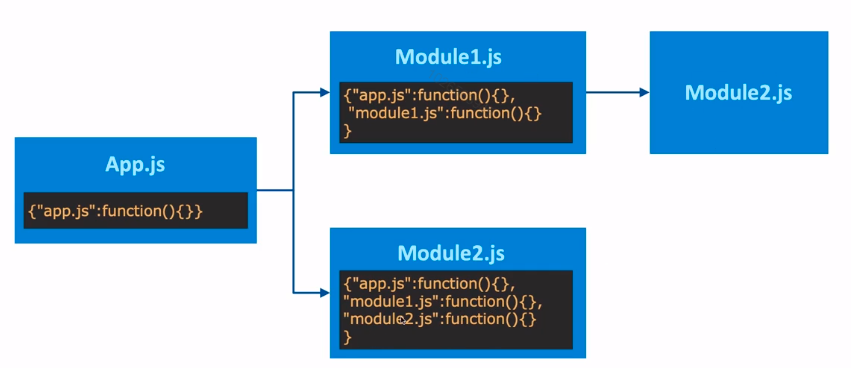
4、结果文件分析
(function(modules){ function __webpack_require__(moduleId){}; return __webpack.require( __webpack_require__.s = 'app.js' ) })({ //所有要打包的代码,放在一个对象中,传入匿名函数 './app.js': function(){}, 'mode1.js': function(){}, 'mode2.js': function(){} })
5、如果排队模块

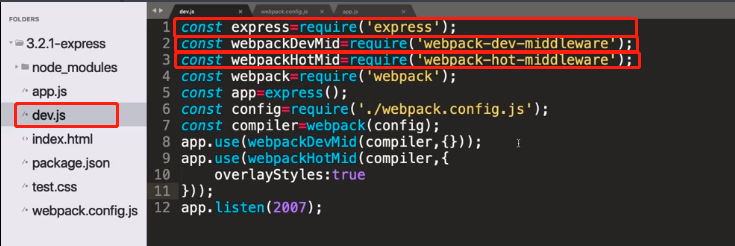
6、Dev-server原理分析
Dev-server 利用 express 和一个中间件 webpack-dev-middleware 来开启服务,然后开启的 server 会执行打包出来的代码
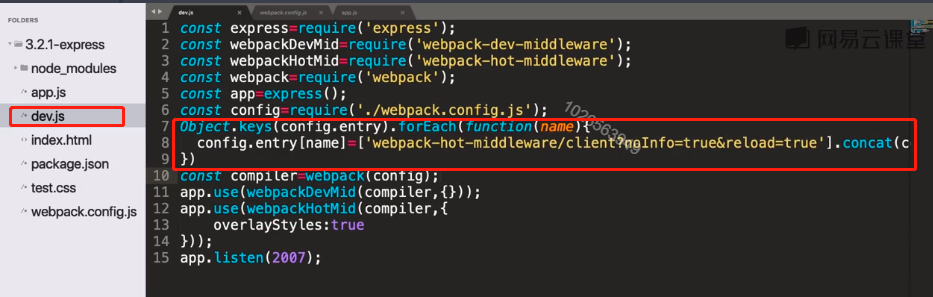
7、热更新原理
开启服务 --> 简历websocket链接 --> 发生代码改变,服务通过websocket通知到客户端 --> 客户端替换新代码