select2的使用
描述:最近需要做一个功能, 根据分类(可多选), 去查询此分类下的所有数据, 并且这些数据是可以删除的, 当分类添加或者删除一个时,对应的分类的数据也要添加或删除
找到一个select2的插件, 但是文档较少,也是遇到问题后百度搜索下, 现将其整理起来
1、先加载数据,单选或者多选
<select class="form-control input-sm marginL16 select2" id="selectPage">
<option value="5">5</option>
<option value="10">10</option>
<option value="20">20</option>
<option value="50">50</option>
<option value="all">all</option>
</select>
<select class="form-control input-sm marginL16 select2" multiple id="selectPage">
<option value="5">5</option>
<option value="10">10</option>
<option value="20">20</option>
<option value="50">50</option>
<option value="all">all</option>
</select>
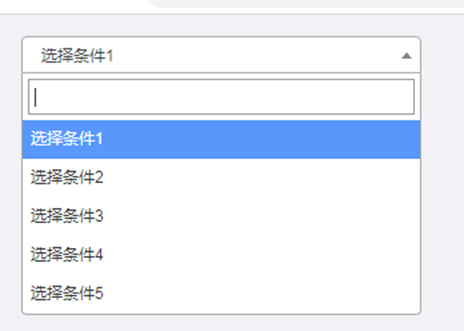
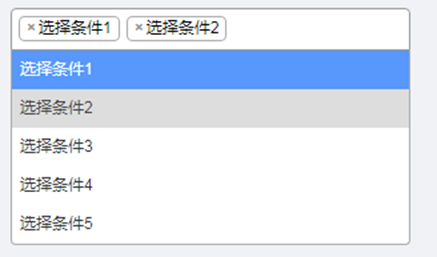
$("#selectPage").select2()
效果如图


2、通过ajax实时请求数据
select2的api
|
参数 |
类型 |
说明 |
demo |
|
placeholder |
string |
占位符 |
"请输入关键字" |
|
language |
string |
指定语言为中文,国际化才起效 |
"zh-CN" |
|
allowClear |
boolean |
是否允许清空 |
true |
|
dropdownCssClass |
css的class样式 |
下拉框的样式 |
dropdownCss |
|
selectedCss |
css的class样式 |
选中样式 |
selectedCss |
|
tags |
boolean |
添加的自定义选项选中才能显示 |
true/false |
|
data |
Object |
里是在原来的基础上添加,而不是覆盖, 需要tags 设置为true |
[{id: 'sx', text: 'story'},{id: 'bx', text: 'bug'},{id: 'tx', text: 'task'}], |
|
closeOnSelect |
boolean |
选中时关闭,设置为false,可以连续多选 |
false |
|
ajax |
Object |
请求后台数据 |
|
|
minimumInputLength |
Number |
最少输入一个字符才开始检索 |
0 |
|
templateResult |
function |
显示的结果集格式 |
|
|
templateSelection |
function |
列表中选择某一项后显示到文本框的内容 |
$("#strandSelect").select2({
placeholder: "请输入关键字", // 占位符
language : "zh-CN",// 指定语言为中文,国际化才起效
allowClear: true, // 是否允许清空
dropdownCssClass: "dropdownCss", // 下拉框的样式
selectedCss: "selectedCss", // 选中样式
tags: true, //添加的自定义选项选中才能显示-- 设置为tags时, 无法输入中文, 会在后面说明如何解决此问题
data: [{id: 'sx', text: 'story'},{id: 'bx', text: 'bug'},{id: 'tx', text: 'task'}], //这里是在原来的基础上添加,而不是覆盖, 需要tags 设置为true
closeOnSelect: false, // 选中时关闭, 设置为false, 可以连续多选
ajax : { // ajax请求后台数据
url : url,
dataType : 'json',
data: function (params) { // ajax参数
console.log(params)
return {
name : params.term, // 搜索框内输入的内容,传递到后端的parameter为name
page : params.page,// 第几页,分页
rows : 10// 每页显示多少行
};
},
beforeSend: function(request) { // 在发送ajax之前
request.setRequestHeader("token",localStorage.getItem("token"));
},
// 分页
processResults : function(data, params) {
params.page = params.page || 1;
return {
results : data.data.items,// 后台返回的数据集
pagination : {
more : params.page < data.data.count// 总页数为10,那么1-9页的时候都可以下拉刷新
}
};
},
cache : false
},
escapeMarkup: function (markup) {
return markup;
},
minimumInputLength : 0,// 最少输入一个字符才开始检索
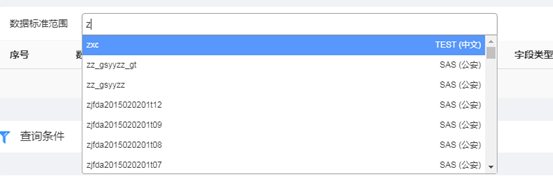
templateResult : function(repo) {// 显示的结果集格式,这里需要自己写css样式,可参照demo
// 正在检索
if (repo.loading){
return repo.text;
}
var markup = "<div class='pull-left'>" + repo.name+"</div>"
+ "<div class='pull-right' >"+repo.typeIdName + " ("+repo.affiliatedName+")"+"</div><div class='clearfix'>"
return markup;
},
templateSelection : function(repo) { // 列表中选择某一项后显示到文本框的内容
return repo.name;
}
});
结果如图: