文章参考:Android官方培训课程中文版
代码:https://github.com/luqx3/Action_Bar
Action Bar是我们可以为activity实现的最重要的设计元素之一。其提供了多种 UI 特性,可以让我们的 app 与其他 Android app 保持较高的一致性,从而为用户所熟悉。核心的功能包括:
- 一个专门的空间用来显示你的app的标识,以及指出目前所处在app的哪个页面。
- 以一种可预见的方式访问重要的操作(比如搜索)。
- 支持导航和视图切换(通过Tabs和下拉列表)
总结一下:Action bar就是替换3.0以前的tittle bar和menu。
一.添加Action Bar
最基本的Action Bar:仅仅包含一个 app icon 和 Activity 标题

从Android 3.0(API lever11)开始,Action bar被包含在所有的使用Theme.Hole主题的Activity(或者是这些Activity的子类)中,当 targetSdkVersion 或 minSdkVersion 属性被设置成 “11” 或更大时,它是默认主题。
所以,要添加action bar,只需简单地设置属性为11或者更大,例如
<manifest ... >
<uses-sdk android:minSdkVersion="11"
/>
...
</manifest>
或者:
<manifest ... >
<uses-sdk android:minSdkVersion="4"
android:targetSdkVersion="11" />
...
</manifest>
注意:当为自定义主题时,要让自定义的主题继承Theme.Holo
当为android 3.0以下时(Android 2.1以上),要使用Action Bar,需要加载Android Support库。
隐藏Action Bar
如果不想要Action Bar,只需把Activity的主题设置为Theme.Holo.NoActionBar即可:
<activity android:theme="@android:style/Theme.Holo.NoActionBar">
或者:
ActionBar actionBar = getActionBar(); actionBar.hide();
使用hide方法,系统会默认将Action Bar所占用的空间分配给界面,此时会将显示界面重新绘制,同样调用show方法来显示时,也会重新绘制截面,所有如果要频繁显示和隐藏界面时,使用hide和show方法效果会不是很好。
添加操作项
如果我们想在Action Bar中添加比较重要的操作项,如:增加搜素按钮。以及安排不下或者不重要操作被隐藏在action overflow中。

XML布局实现:
所有操作按钮和action overflow我们都在menu资源的XML文件中定义。通过在项目的 res/menu 目录中新增一个 XML 文件来为 action bar 添加操作。
如果res目录下没有menu,之间新建一个文件夹命名为menu即可。想要为action bar新增一个操作项,就是添加一个<item>元素。例如:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:id="@+id/action_item1"
android:icon="@mipmap/ic_search_light"
android:title="@string/action_item1"
android:showAsAction="ifRoom"
/>
<item android:id="@+id/action_item2"
android:title="@string/action_item2"
/>
<item android:id="@+id/action_item3"
android:title="@string/action_item3"
/>
</menu>
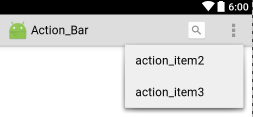
android:showAsAction="ifRoom"表示当action bar有可用空间时,该操作作为一个一个操作按钮来显示;当值为never(默认)时,操作将一直只在 action overflow 中显示。效果如下:

当android:showAsAction="ifRoom"飘红时(为了兼容Android2.1版本使用了Support库。在Android命名空间下showAsAction属性不可用)。Support 库会提供替代它的属性,我们必须声明自己的 XML 命名空间,并且使用该命名空间作为属性前缀。(一个自定义 XML 命名空间需要以我们的 app 名称为基础,但是可以取任何想要的名称,它的作用域仅仅在我们声明的文件之内。)
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:Action_Bar="http://schemas.android.com/apk/res-auto">
<item android:id="@+id/action_search"
android:icon="@mipmap/ic_search_light"
android:title="@string/action_item1"
Action_Bar:showAsAction="ifRoom"
/>
......
</menu>
添加操作项:
定义好对应的XML文件后,我们需要在activity中实现中实现 onCreateOptionsMenu() 回调方法来 inflate 菜单资源从而获取 Menu 对象。代码如下:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater=getMenuInflater();
inflater.inflate(R.menu.more_action_button,menu);
return super.onCreateOptionsMenu(menu);
}
添加操作按钮点击事件:
当用户按下某一个action item时,系统将调用 activity 中onOptionsItemSelected()的回调方法。在该方法的实现里面调用MenuItem的getItemId()来判断哪个条目被按下 - 返回的 ID 会匹配 <item> 元素中 android:id 属性的值。
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch(item.getItemId()){
case R.id.action_item1:
click_func("action_item1");
return true;
case R.id.action_item2:
click_func("action_item2");
return true;
case R.id.action_item3:
click_func("action_item3");
return true;
default:
return super.onOptionsItemSelected(item);
}
}
void click_func(String ID){
textView.setText("you click the "+ID);
}
下级Activity向上按钮(up button):
若运行在Android4.1(API level 16)或者更高的版本上,可以使用Support库中的ActionBarActivity时,实现向上导航到manifest文件中声明的父activity。
<activity
android:name=".SearchActivity"
android:parentActivityName="com.example.hp.action_bar.MainActivity" >
<!-- meta-data 用于支持 support 4.0 以及以下来指明上级活动 -->
<meta-data
android:name="android.support.PARENT_ACTIVITY"
android:value="com.example.hp.action_bar.MainActivity" />
</activity>
调用setDisplayHomeAsUpEnabled()来将app icon设置为up button:
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
// 或者是下面的代码
//getActionBar().setDisplayHomeAsUpEnabled(true);
在SearchActivity中点击upbutton则会直接跳转到MainActivity中。
二.自定义Action Bar
1.自定义背景:
改变action bar的背景,可以通过自定义一个主题,重写actionBarStyle来实现。
在res/values/themes.xml中添加主题(没有改文件直接新建即可)
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- Android 2.1 或者以上 -->
<!-- 应用于程序或者活动的主题 -->
<style name="CustomActionBarTheme"
parent="@style/Theme.AppCompat.Light.DarkActionBar">
<item name="android:actionBarStyle">@style/MyActionBar</item>
<!-- 支持库兼容 -->
<item name="actionBarStyle">@style/MyActionBar</item>
</style>
<!-- ActionBar 样式 -->
<style name="MyActionBar"
parent="@style/Widget.AppCompat.Light.ActionBar.Solid.Inverse">
<item name="android:background">@drawable/action_bar_background</item>
<!-- 支持库兼容 -->
<item name="background">@drawable/action_bar_background</item>
</style>
</resources>
然后在manifest中:
android:theme="@style/CustomActionBarTheme"
2.自定义文本颜色:
修改action bar中文本颜色,就是创建一种自定义样式,并指定textcolor属性,然后在自定义的actionBarStyle中卫titleTextStyle属性设置为刚才自定义样式。
<style name="CustomActionBarThemeTextColor"
parent="@style/Theme.AppCompat">
<item name="android:actionBarStyle">@style/MyActionBarTabText</item>
<item name="android:actionBarTabTextStyle">@style/MyActionBarTabText</item>
<item name="android:actionMenuTextColor">@color/actionbar_text</item>
<!-- 支持库兼容 -->
<item name="actionBarStyle">@style/MyActionBarTextColor</item>
<item name="actionBarTabTextStyle">@style/MyActionBarTabText</item>
<item name="actionMenuTextColor">@color/actionbar_text</item>
</style>
<!-- ActionBar 样式 -->
<style name="MyActionBarTextColor"
parent="@style/Widget.AppCompat.ActionBar">
<item name="android:titleTextStyle">@style/MyActionBarTitleText</item>
<!-- 支持库兼容 -->
<item name="titleTextStyle">@style/MyActionBarTitleText</item>
</style>
<!-- ActionBar 标题文本 -->
<!--被应用到titleTextStyle 的自定义样式应该使用 TextAppearance.Holo.Widget.ActionBar.Title 作为父样式。-->
<style name="MyActionBarTitleText"
parent="@style/TextAppearance.AppCompat.Widget.ActionBar.Title">
<item name="android:textColor">@color/actionbar_text</item>
<!-- 文本颜色属性textColor是可以配合支持库向后兼容的 -->
</style>
<!-- ActionBar Tab标签文本样式 -->
<style name="MyActionBarTabText"
parent="@style/Widget.AppCompat.ActionBar.TabText">
<item name="android:textColor">@color/actionbar_text</item>
<!-- 文本颜色属性textColor是可以配合支持库向后兼容的 -->
</style>