使用bootstrap的12分栅来演示
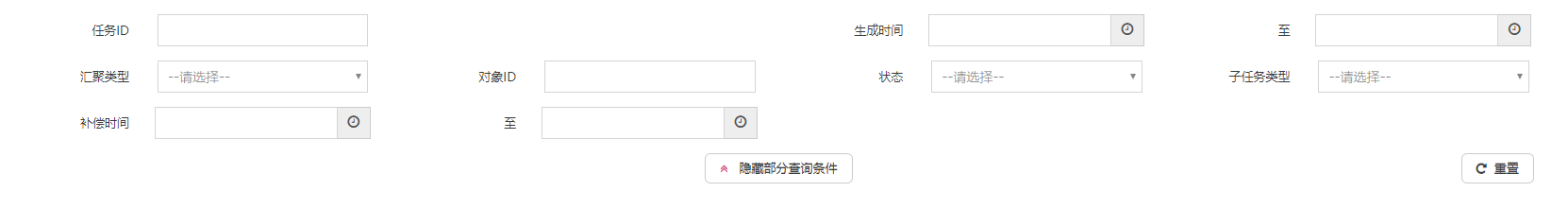
style="display: none;" 隐藏后释放占用的页面空间
document.getElementById("typediv1").style.display="none";//隐藏
document.getElementById("typediv1").style.display="";//显
<div class="form-group"> <div class="col-lg-3 col-sm-6"> <label class="col-sm-4 control-label">{{taskId}}</label> <div class="col-md-8"> <input type="text" id="xxx" class="form-control"> </div> </div> <div class="col-lg-3 col-sm-6" style="display:none;"> <label class="col-sm-4 control-label">{{msgId}} </label> <div class="col-sm-8" > <input type="text" id="xxx" class="form-control"> </div> </div> <div class="col-lg-3 col-sm-6"> <label class="col-sm-4 control-label">{{createTime}}</label> <div class="xxx input-group col-sm-8" > <input type="text" id="xxx" class="xxx"> <span class="input-group-addon"> <i class="fa fa-clock-o bigger-110"></i> </span> </div> </div> <div class="col-lg-3 col-sm-6"> <label class="col-sm-4 control-label">{{to}}</label> <div class="xxxe input-group col-sm-8"> <input id="xxx" class="xxx"> <span class="input-group-addon"> <i class="fa fa-clock-o bigger-110"></i> </span> </div> </div> </div>

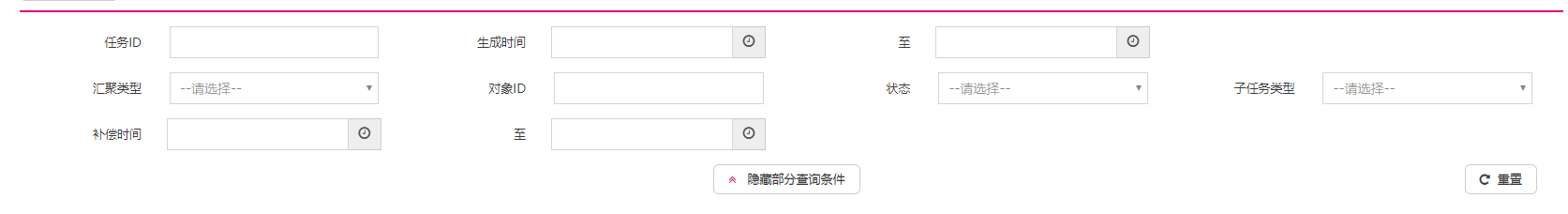
style="visibility:hidden;" 隐藏后不释放空间
document.getElementById("typediv1").style.visibility="hidden";//隐藏
document.getElementById("typediv1").style.visibility="visible";//显示
<div class="form-group"> <div class="col-lg-3 col-sm-6"> <label class="col-sm-4 control-label">{{taskId}}</label> <div class="col-md-8"> <input type="text" id="xxx" class="form-control"> </div> </div> <div class="col-lg-3 col-sm-6" style="visibility:hidden;"> <label class="col-sm-4 control-label">{{msgId}} </label> <div class="col-sm-8" > <input type="text" id="xxx" class="form-control"> </div> </div> <div class="col-lg-3 col-sm-6"> <label class="col-sm-4 control-label">{{createTime}}</label> <div class="xxx input-group col-sm-8" > <input type="text" id="xxx" class="form-control xxx"> <span class="input-group-addon"> <i class="fa fa-clock-o bigger-110"></i> </span> </div> </div> <div class="col-lg-3 col-sm-6"> <label class="col-sm-4 control-label">{{to}}</label> <div class="xxx input-group col-sm-8"> <input id="xxx" class="form-control xxx"> <span class="input-group-addon"> <i class="fa fa-clock-o bigger-110"></i> </span> </div> </div> </div>